MVC + EFCore 專案實戰 - 數倉管理系統3 - 完成整體樣式風格配置
上次課程我們新建了管理員的模板頁。
本次我們就完善這個模板頁,順便加入樣式和一些基本的元件,配置好整個專案的UI風格。
一、引入 共用的css和js檔案
後端庫用nuget, 前端庫用libman.
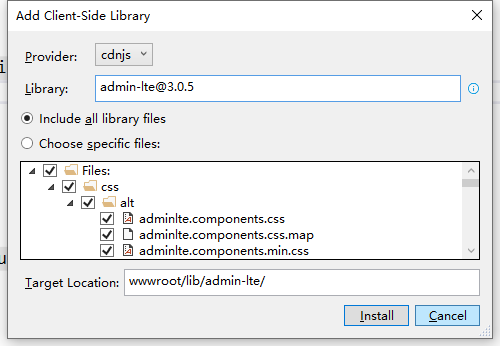
右鍵wwwroot資料夾,選擇選單 Add / Client-Side Library
我們使用admin-lte作為前端UI。
輸入admin-lte搜尋會自動產生推薦的版本號,如下圖,安裝路徑預設在wwwroot/lib/admin-lte資料夾。

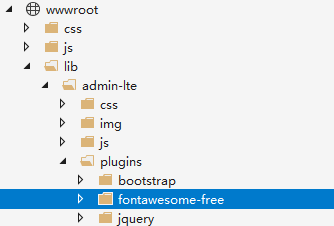
安裝完後,可以看到相應位置已經有了admin-lte相關檔案。
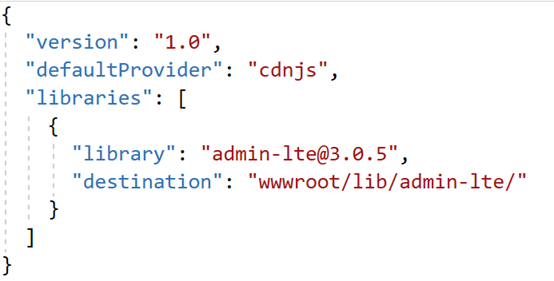
並且專案根目錄下會產生 libman.json 配置檔案,我們可以直接修改這份配置檔案來方便的管理客戶端庫(如新增、刪除庫,修改庫版本號等, 而且vs編輯器也是有智慧感知的)。

二、完善 管理員模板頁
開啟 Views/Shared/_LayoutAdmin.cshtml
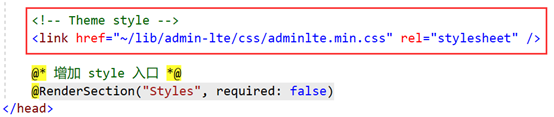
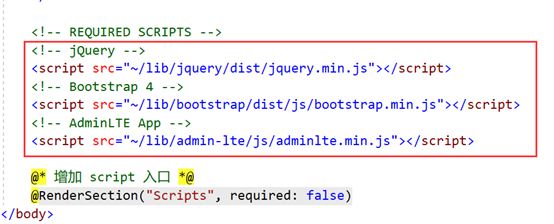
首先引入相應的css和js檔案
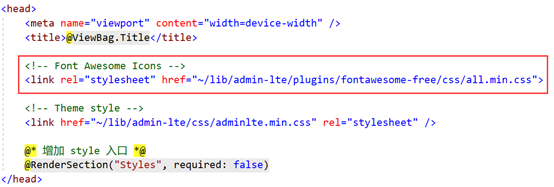
css放到head裡面

js放到body裡面。

* jquery和bootstrap在vs模板中已有,我們可以不需要再用libman來管理。
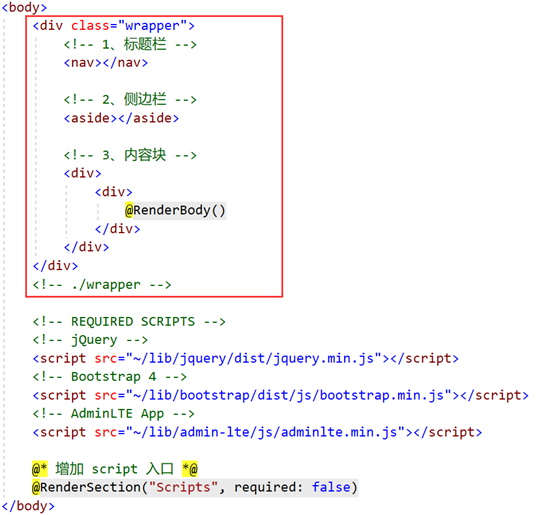
修改整個文件的結構
我們把文件分成三部分:標題欄、側邊欄、內容塊。
最後我們用個div把這三個部分都包起來,方便程式碼的展開收合。
緊跟著Body後面,結構如下:

下面我們來逐步填充這三部分
官方網站 https://adminlte.io/ 給出了示例程式碼,我們直接從示例程式碼中貼上修改即可快速完成前端展示頁面的樣式。
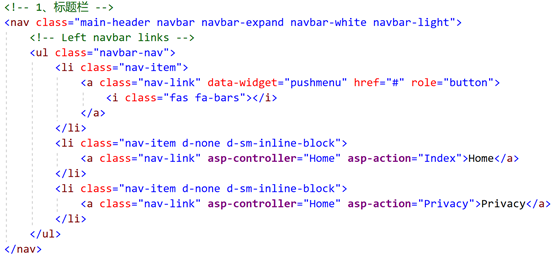
1、標題欄
由於Admin-LTE標題欄會用到一些第三方圖示,開啟地址https://fontawesome.com/ 下載。
(如果網站打不開,也可以搜尋fontawesome-free從其他網站下載)
我們在wwwroot/lib/admin-lte下新建個plugins資料夾,專門用來存放這些元件。

新增相關引用

我們加兩個連結,導航到新建專案預設生成的兩個檢視上,最終的標題欄程式碼:

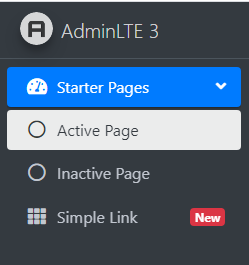
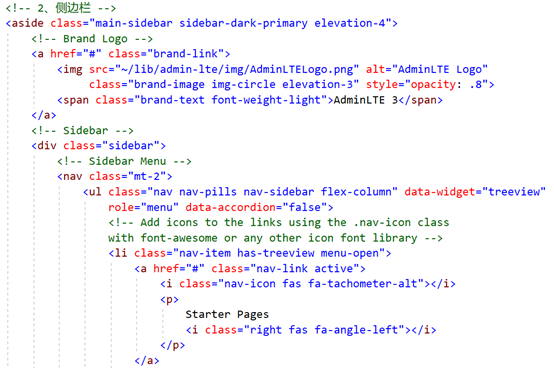
2、側邊欄
分兩部分,LOGO和側邊欄選單,如下:

程式碼:


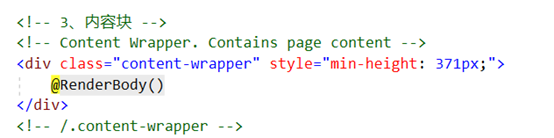
3、內容塊
最後是內容塊。

三、使用管理員模板頁
1、新建View使用模板頁
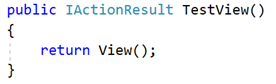
開啟 Controllers/HomeController.cs檔案,增加一個action及相應的view
增加action

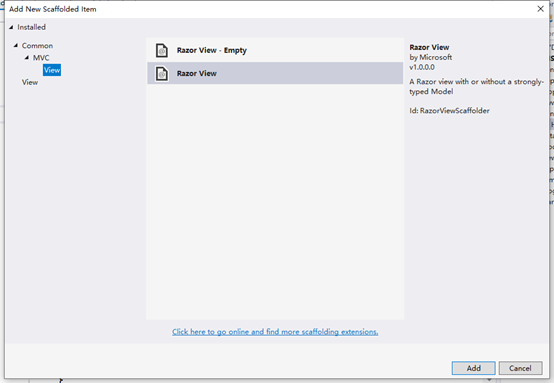
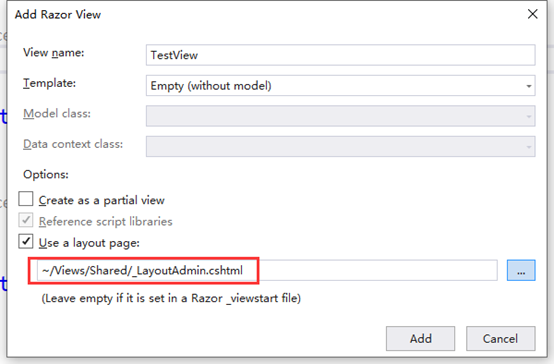
右鍵方法名,增加view,


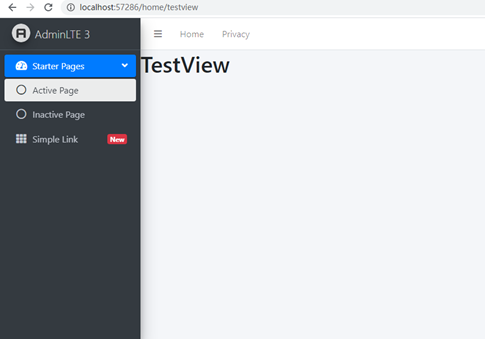
2、執行檢視並微調

我們再來調整兩個小問題:
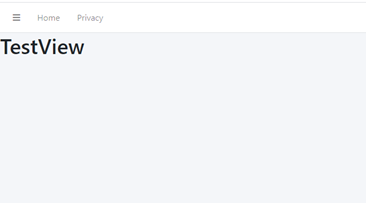
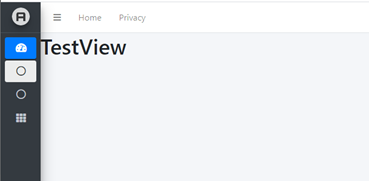
如果將側邊欄摺疊起來,側邊欄會完全消失,如下圖:

我們需要給一個寬度,這樣可以看到選單的圖示。做法很簡單,直接在body中應用 class="sidebar-mini",摺疊起來的效果如下。

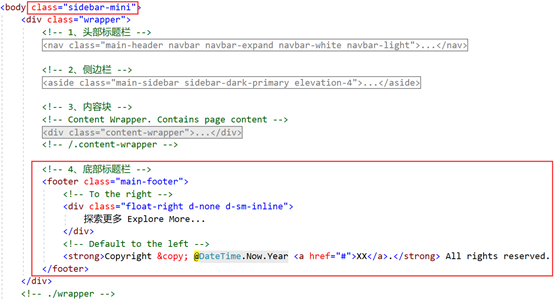
另外,我們再增加一個底部欄,放一些版權資訊啥的。最終的程式碼結構如下:

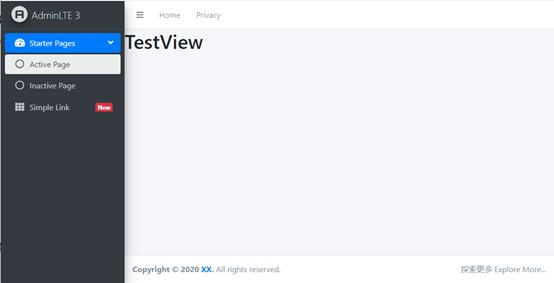
最終效果圖

總結
本次教程我們完成了UI模板的修改。 注意兩點:
1、學會使用libman來管理前端庫。
2、熟悉前端UI框架admin-lte的基本結構,並熟練修改。對前端不熟悉的同學來說,熟練使用一套成熟的UI框架能節約不少時間。
祝大家學習進步 :)
