MVC + EFCore 專案實戰 - 數倉管理系統8 - 資料來源管理下--資料來源預覽
上篇我們完成了資料來源儲存功能,並順便看了儲存後的資料來源列表展示功能。
本篇我們開始開發預覽功能,使用者預覽主要步驟:
1、點選資料來源卡片預覽按鈕
2、檢視資料來源包含的表
3、點選表名,預覽表中資料
一、前端結構及樣式
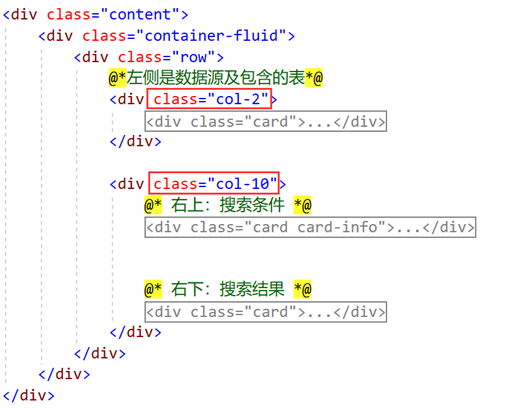
效果如下圖(靜態html示意圖):

左側是資料來源及包含的表。
右上為篩選條件(篩選條件功能先不開發,預留)。
右下為點選表之後顯示的預覽資料。
二、前端互動
先在DWController中新建Action及配套的檢視

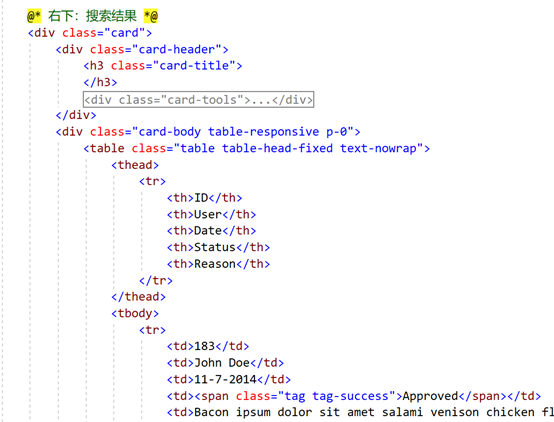
我們來開發檢視DBPreview.cshtml 的html結構:
對照效果圖,以2:10的比例分成兩列:

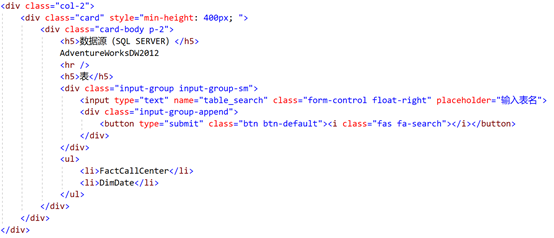
展開程式碼,左側資料來源和表:

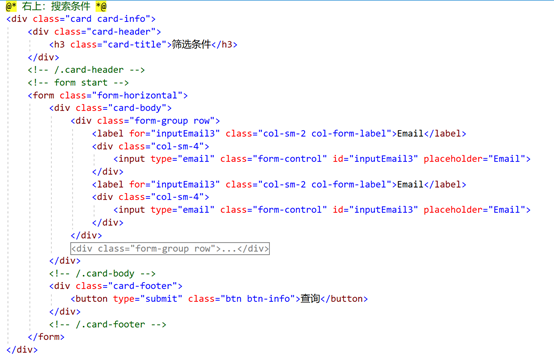
右上篩選條件:

右下是資料表格:

靜態的html結構就完成了,下面我們來填充功能。
三、後臺邏輯

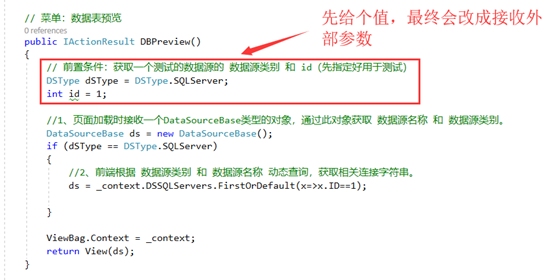
先來填充上圖方框中的值。
步驟:
1、頁面載入時接收一個DataSourceBase型別的物件,通過此物件獲取 資料來源名稱 和 資料來源類別。
2、前端根據 資料來源類別 和 資料來源名稱 動態查詢,獲取相關連線字串。
3、以SQL SERVER為例,根據連線字串獲取相應資料庫下包含的表。
下面來依次完成。
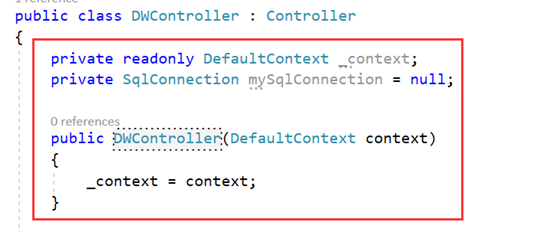
開啟 controller, 新增資料庫連線相關功能。

修改我們的action, 完成步驟1、2,傳遞一個DataSourceBase型別的Model到View

* 用DataSourceBase而不用DSSQLServer,因為可能會有其他型別的資料來源,View不知道Action會傳什麼型別的資料來源過去。
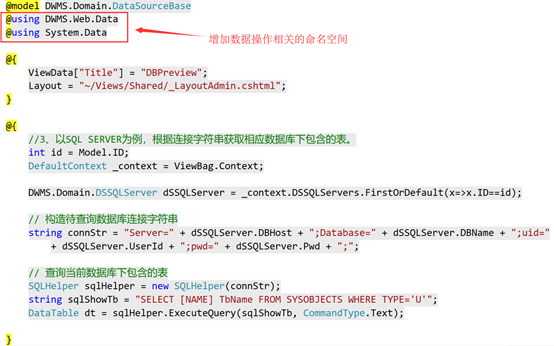
接著我們在View中增加第3步,取得目標資料庫下包含的表。

說明一下,上圖中多了一個SQLHelper,後面因為會有比較複雜的多表操作,因此我們新建個SQLHelper類,複雜的操作我們直接用原生SQL來完成。
我們簡單複習下ADO.NET操作資料庫的步驟。
1、用連線字串初始化 SqlConnection 物件。
2、開啟連線
3、執行語句,返回結果。
按操作類別分兩類:
查詢 返回個數據集合,我們這裡用 DataTable;增刪改 返回受影響的行數。
按執行載體的形式分兩類:
執行文字SQL語句和執行儲存過程。
另外,為了方便我們一般還會將語句或儲存過程分為帶引數和不帶引數兩種。
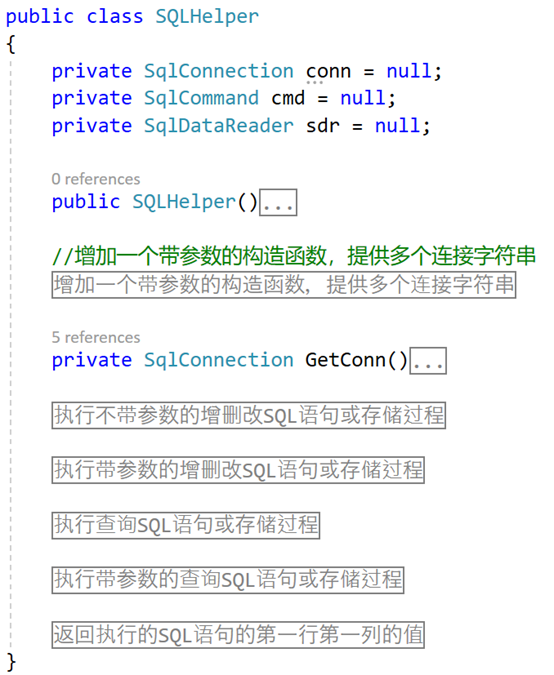
我們用SQLHelper將這幾個步驟封裝,限於篇幅就不展開了,大家可以去原始碼中自行檢視,有疑問可以給我留言。下圖給出SQLHelper的結構概況。

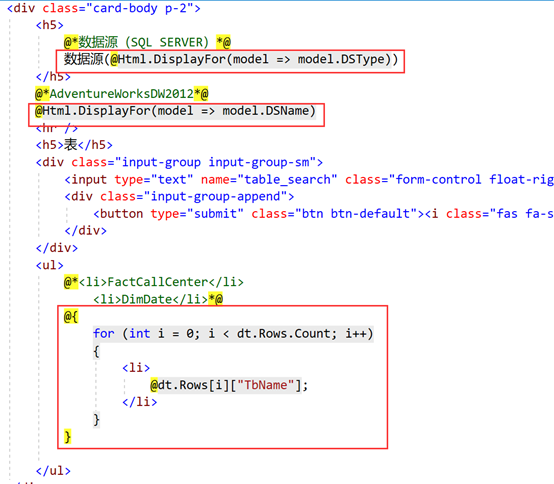
回到資料來源展示部分的html結構,我們將原來的固定值替換。
下圖中方框處為替換值,方框上面註釋程式碼為原來的值。

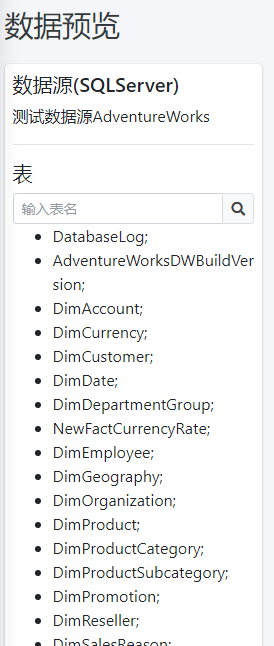
替換完後的展示效果:

總結
本次我們先完成了檢視資料來源資訊及資料來源包含的表。
另外,我們回顧了直接操作ADO.NET的基本步驟,並將步驟封裝成了SQLHelper.
雖然EFCore 可以完成大部分資料庫的操作,但SQLHelper是一個很好的補充,可以代替EFCore不擅長的部分。
限於篇幅,我們在下一篇中完成點選表名,預覽表中資料。
預覽表資料的主要問題是:表結構是動態的,我們需要根據不同表的結構動態展示表字段及包含的資料,具體做法且聽下回分解。
歡迎在評論區留言打卡,happy coding :)
P.S. 相關文章
MVC + EFCore 專案實戰 - 數倉管理系統7 - 資料來源管理中--新增資料來源
MVC + EFCore 專案實戰 - 數倉管理系統6 – 資料來源管理上--使用view component完成卡片列表
MVC + EFCore 專案實戰 - 數倉管理系統5 – 選單配置及里程碑劃分
MVC + EFCore 專案實戰 - 數倉管理系統4 – 需求分解
MVC + EFCore 專案實戰 - 數倉管理系統3 - 完成整體樣式風格配置
MVC + EFCore 專案實戰 - 數倉管理系統2- 搭建基本框架配置EFCore
MVC + EFCore 專案實戰 - 數倉管理系統1
