MVC + EFCore 專案實戰 - 數倉管理系統7 - 資料來源管理中--新增資料來源
上篇我們完成了資料來源列表展示功能(還未測試)。
本篇我們來新增資料來源,並檢視列表展示功能。
接上篇:
二、資料來源管理功能開發
2、新增資料來源
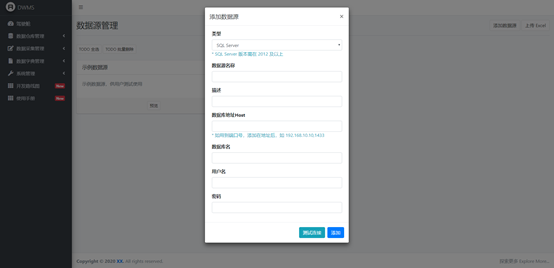
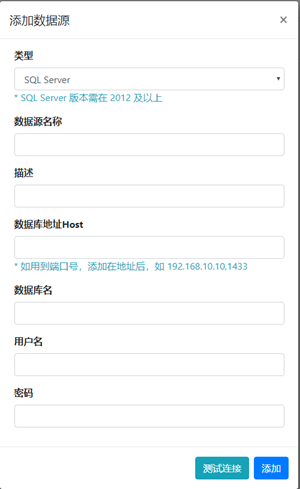
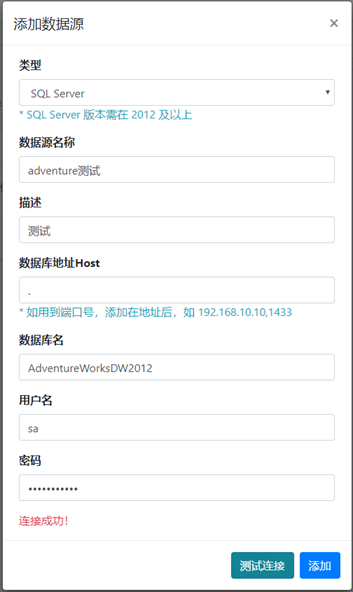
我們用模態對話方塊來完成資料來源的新增,效果如下圖:

我們分兩部分講解:展示 和 邏輯。
展示:
我們用的前端UI是基於bootstrap的,因此bootstrap中的所有元件也都可以正常使用。
去bootstrap的官網找到模態對話方塊,貼上相關UI稍作修改。
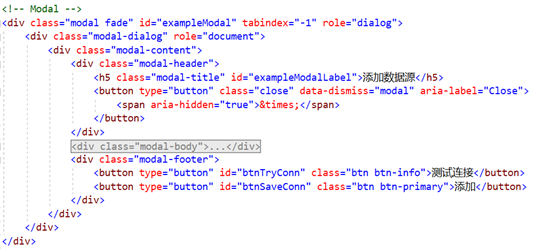
基本html結構如下。

通過按鈕來觸發對話方塊:

邏輯:
點選按鈕 新增資料來源 à 開啟模態對話方塊 à 填寫表單
à點選測試連線 à 儲存進資料庫(需滿足條件:測試連線OK)
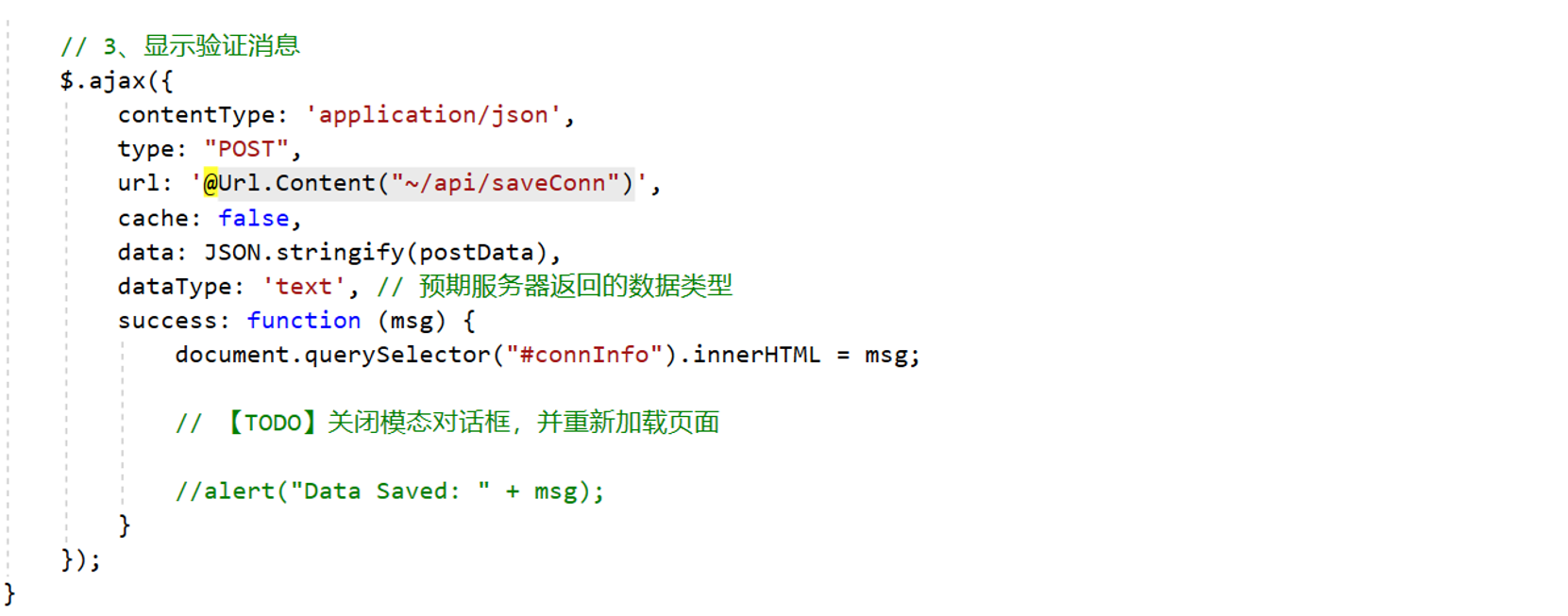
我們完成填寫表單後的點選測試連線功能,分成三個步驟。
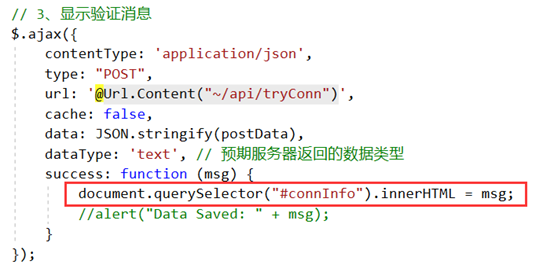
步驟1:前端獲取表單資訊並通過ajax提交

對照上圖, SQL SERVER資料庫連線相關欄位包括:資料庫地址Host,埠號,資料庫名,使用者名稱,密碼。
提交部分程式碼如下:


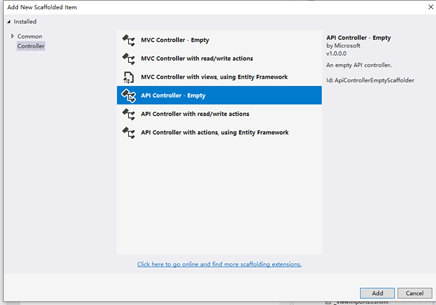
步驟2:後端新建web api 來處理提交過來的請求
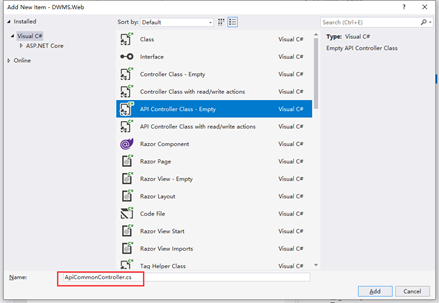
我們不新建web api專案了,直接在controller裡面新建一個web api型別的controller即可。


為了便於區分,我們起名時加上字首Api
另外我們把類上面的路由 [Route("api/[controller]")] 註釋掉,在每個action裡面自己指定路由,另外我們新增下建構函式,完成資料庫連線相關的準備。

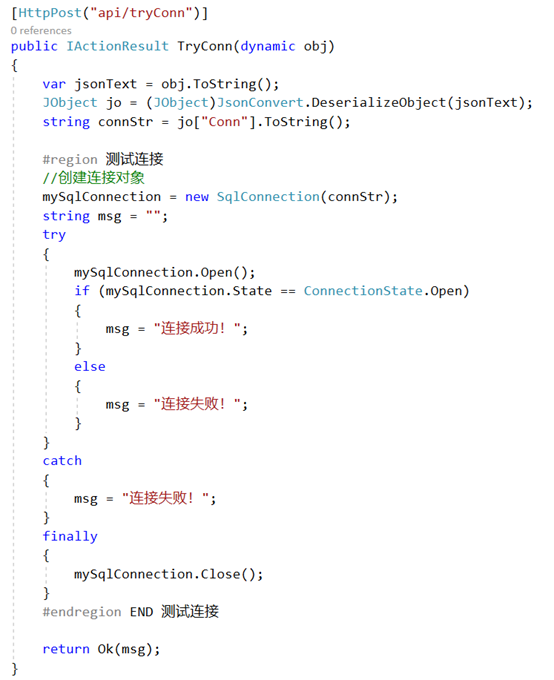
新建一個action, 我們將接收過來的json格式的物件進行解析。
將解析後的字串作為連線字串初始化一個SqlConnection物件,然後我們開啟這個連線物件,如果開啟狀態正常,我們認為就連線上了。

步驟3:返回結果
如果連線是成功的我們返回一條連線成功的資訊供前端展示。

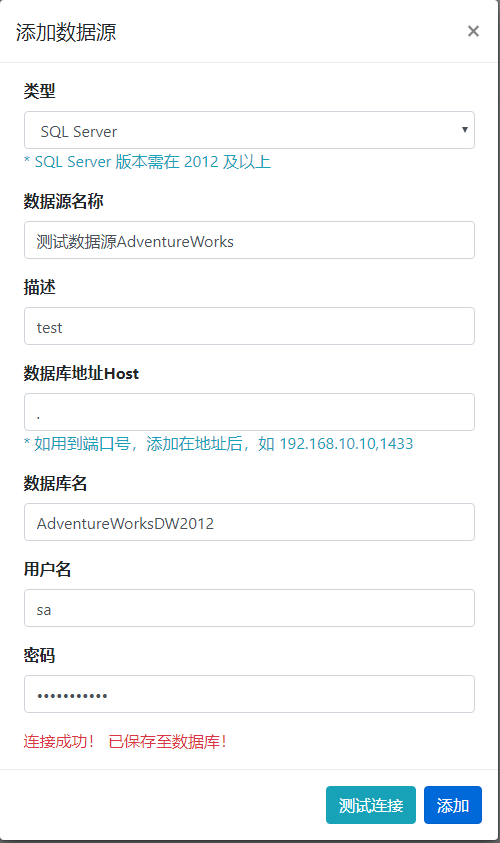
顯示效果:

連線測試成功後,完成儲存按鈕的功能,過程類似,下面提兩點區別,其他就不展開細說了。
1、前端傳遞的資料物件中將每個欄位分別傳輸,這樣方便解析儲存。

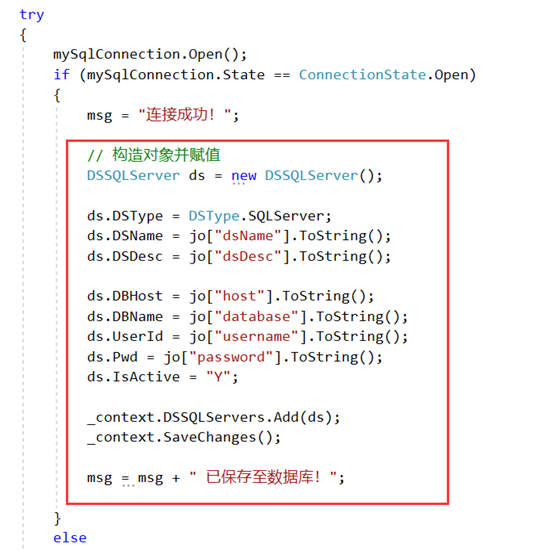
2、後端連線成功後,構造相應的資料來源物件,儲存即可。

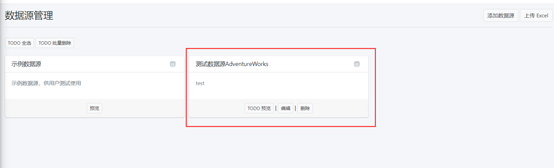
我們儲存後可以看到新的資料來源已被儲存。


三、總結
本次我們完成了資料來源的儲存功能。
從使用角度來說,程式碼是有很多明顯的地方需要改善,例如 測試資料來源連線和儲存資料來源連線 有著程式碼冗餘;缺少一些必要的防呆措施,儲存按鈕最好開始是不可用的,等測試連線成功後再可用 等。
這些問題,不影響主幹功能的使用,我們先不修改她,等最終核心功能完成後再去迭代償還這些"技術債"。我們以開發速度為第一優先順序,每個功能達到最小可用後即進行下一步的開發。
歡迎大家給我留言,happy coding :)
