不用寫程式碼也能做表單 —— 載入meta即可
阿新 • • 發佈:2020-09-12
# 做增刪改查要寫多少程式碼?
> 一個表單一套程式碼,十個表單十套程式碼嗎?
我這麼懶,怎麼會寫這麼多程式碼?
我想做到:即使一百個表單也只需要一套程式碼(而且不需要複製貼上)。實現多個表單,只需要載入不同的meta即可。
Meta結構部分上一個已經寫了,這裡說一下如何做表單。
# 表單demo
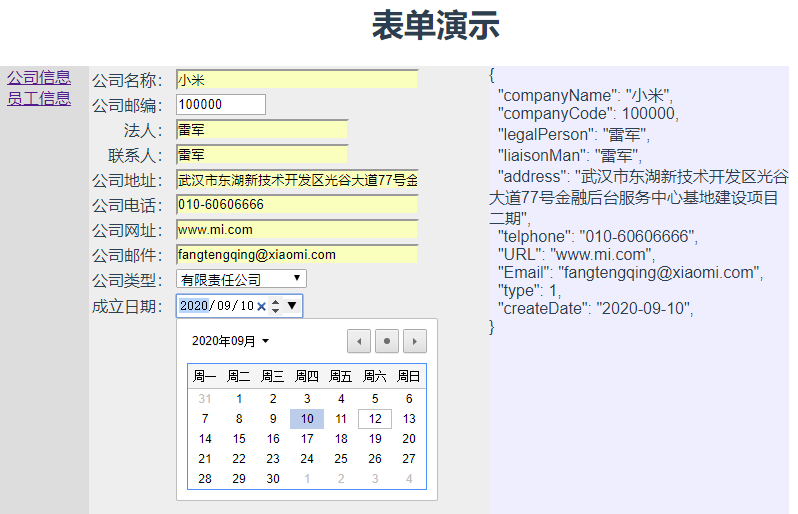
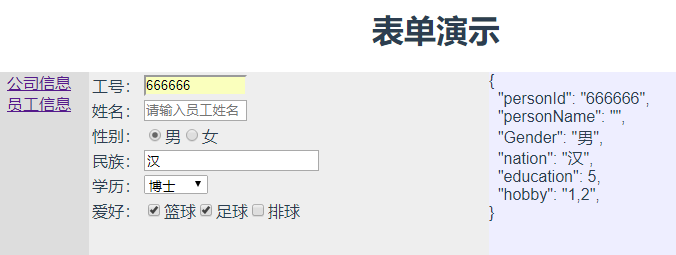
先做兩個簡單的表單,一個是公司資訊,一個是員工資訊。
程式碼很簡單,先做一個簡單的選單:
## 選單
~~~
公司資訊
員工資訊 ~~~ ## 表單 然後用v-for把迴圈出來,然後把元件放進去,
~~~
~~~
## 載入json
然後在setup裡面載入json,設定好meta,再順便動態建立一個model,就ok了。
~~~
~~~
## 執行效果。


點選選單,並不是切換“頁面”,也不是切換元件,而是更改meta,meta一變,表單就變了,是不是很簡單,這樣**表單再多也不用擔心做不過來了**。
## Model
可以事先做好放在meta裡面,也可以動態創建出來,我這麼懶當然選擇動態建立了。簡單結構的model都是沒啥問題的。
# one more thing
後面要做查詢元件了,這個更
員工資訊 ~~~ ## 表單 然後用v-for把
| {{item.title}}: |
|
