微信小程式 部署(後臺是springboot專案 前後臺分流)
微信小程式的部署需要https 和證書:
https 需要反向代理:
這裡用 nginx,無論linux,windows 系統都可以安裝:
1.安裝nginx ,這步自己去做;
linux 安裝nginx 可以使用寶塔,或自己下載安裝;
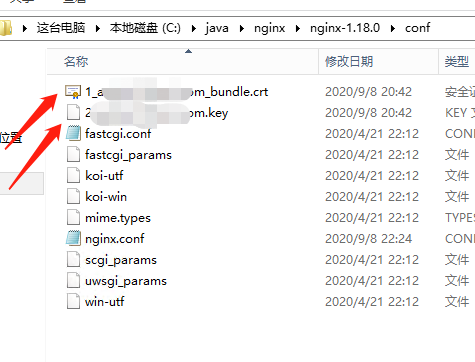
2.配置nginx,把證書放在nginx安裝目錄conf 資料夾下,如下圖:

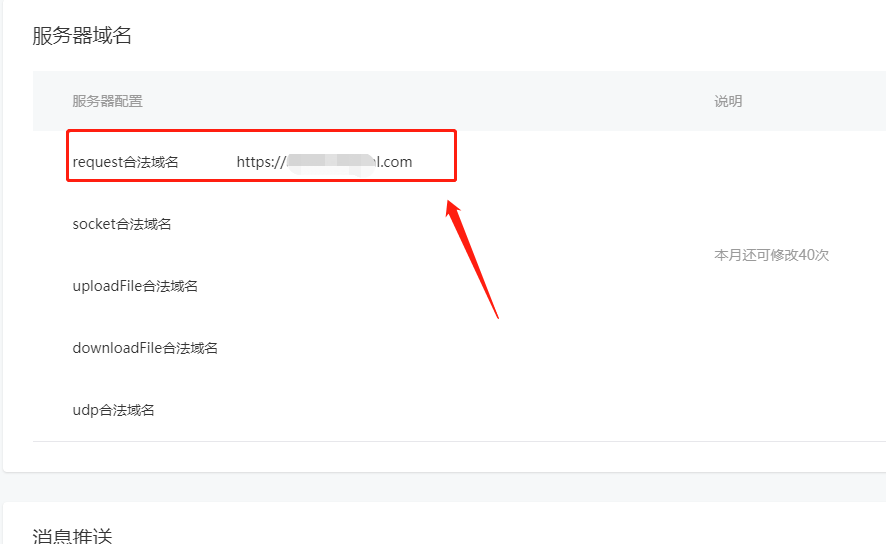
3.假如域名是www.xxxx.com 提前解析好域名,證書下載好,這裡不再描述,然後在微信公眾平臺,設定微信小程式的合法域名;如下圖:


一定要記住,前臺的request請求地址也要寫這個,否則會調不到後臺介面;
4.配置nginx conf文(如果要具體怎麼做請聯絡,作者:QQ:2268312427)
&n
相關推薦
微信小程式 部署(後臺是springboot專案 前後臺分流)
微信小程式的部署需要https 和證書: https 需要反向代理: 這裡用 nginx,無論linux,windows 系統都可以安裝: 1.安裝nginx ,這步自己去做; linux 安裝nginx 可以使用寶塔
微信小程式-04(後臺訪問-net::ERR_CONNECTION_REFUSED及 不是request合法域名問題 的解決)
目錄 用來解決的問題是 不是request的合法域名問題 現在出來這個問題 net::ERR_CONNECTION_REFUSED 小程式這麼寫的 login:function(e){ const that = this; let first, sec
微信小程式支付(PHP後臺)“支付統一下單“介面的坑
按照微信的文件來看確實流程是什麼樣的,但某些資料卻神一般的缺少說明,硬生生調了一天才知道完整的使用資料。 小程式提交訂單後就需要後臺請求兩次API,一次為獲取openid(某文件說是在小程式內獲取不安全,所以丟給後臺來獲取),後面一次為獲取prepay_id。最後那
微信小程式開發(一)——使用ssh(struts2+hibernate+spring)框架實現後臺與微信前臺進行通訊
使用ssh框架實現對微信小程式前臺的通訊,做到前後臺分離,後臺頁面都為靜態頁面,通過用json來現實與前臺通訊(面向介面程式設計)。在這次因為只為了實現通訊所以沒有用hibernate。只用了struts2+spring,也是ssh框架中struts和spring整合。實現了
(小程式前端)微信小程式-畢設級專案搭建(內含原始碼,微信小程式+java邏輯後臺+vue後臺管理系統+MySQL資料庫)~不求完美,實現就好
一、環境搭建 參考教程:https://blog.csdn.net/u012888052/article/details/79623229 二、根據上方教程新建的專案,編寫對應程式 第一次做的小程式,是一款閱讀器軟體,包括了簡單的文章瀏覽、歷史回顧、簽到
通過新浪雲部署NideShop微信小程序商城(基於Node.js+MySQL+ThinkJS)
小程序 微信 mysql 一、購買新浪雲SAE為什麽選擇SAE? 免費二級域名和支持https訪問,不用備案,可用於做微信小程序服務器。SAE推薦鏈接:http://sae.sina.com.cn/選擇對應的部署環境自定義 -> 開發言語:自定義 -> 運行環境:雲容器 -> 語
微信小程式實現與後臺PHP互動
微信小程式實現與後臺PHP互動 接下來將講後臺如何與前臺進行資料及圖片之間的互動,相信這一點是很多人所關注的,因為當時我實在團隊中負責後臺開發,因此對前端不是特別瞭解,這裡我會貼出前端開發時的部分程式碼截圖,微信小程式的官方api介紹地址是: https://mp.weix
多套精美的企業公司官網微信小程式原始碼 帶後臺
多套精美的企業公司官網微信小程式原始碼 帶後臺,開源的,支援自定義表單、選單,企業官網小程式廣泛應用於企業公司、門店門戶,專屬設計、DIY設計,可節省很多成本 精美企業小程式特色 支援一鍵生成,節省網站設定時間。 自定義全站主題顏色 支援自定義底部選單 支援多種欄目展現方式,包括帶縮圖新聞、無縮圖新聞、
微信小程式-02(元件應用主要是style應用)
目錄 居中 不換行 邊學邊更新了 居中 <view class='labelStyle'><label>使用者登陸</label></view> .labelStyle{ display: flex;
微信小程式-01(筆記)
微信小程式和Vue有點相似。 首先下載開發工具,直接去官網找工具就可以了 然後安裝使用就可以了 點選選擇小程式,來到這裡 點選測試號小程式 ,會自動生成AppID。然後建立專案就可以了 介面就是這樣、可以選擇各種機型以及屬於你的糞×。點選編譯或者直接
微信小程式支付(thinkphp)
之前一直想學下微信支付,這次終於有機會來操作一下,還是記錄下來,跟大家分享分享。 一、首先,我們要在微信官方網站上去下載支付介面,然後改個名方便呼叫(例如:WeiXinpay),然後將下載的檔案放入thinkphp的Vendor檔案下面; 二、然後去官網下載商戶操作證書:https://pa
微信小程式——操作(一)
首先,你需要從官網上https://mp.weixin.qq.com/cgi-bin/wx下載“微信web開發者工具”,如下圖 雙擊開啟 設定專案路徑,AppId或者點選小程式,入門就建立快速啟動模版,確定開啟。 開啟程式後,我們先認識一下目錄:如圖所示, pages資料夾放的是你每
微信小程式六(資料請求 表單的建立 提交 與接收)
好了 開始正題了,本節小小研究了下 微信小程式的表單建立與提交 先看看效果 1. 表單頁面 <view id="adduser"> <form bindsubmit="formSubmit" bindreset="formReset"> &
微信小程式 筆記(一)
navigateTo, redirectTo 只能開啟非 tabBar 頁面。 switchTab 只能開啟 tabBar 頁面。 reLaunch 可以開啟任意頁面。 頁面底部的 tabBar 由頁面決定,即只要是定義為 tabB
微信小程式learning - (1)簡易教程
官方連結:https://developers.weixin.qq.com/miniprogram/dev/ 學習微信小程式,重點標記,只做記錄,自行看官方文件 全域性配置 小程式根目錄下的 app.json 檔案用來對微信
微信小程式學習(18) —— 上拉載入和下拉重新整理
在微信小程式上實現下拉重新整理、上拉載入的效果 使用系統提供的onPullDownRefresh、onReachBottom這2個事件, 前提需要在app.json或page.json配置檔案中設定,才能使用。 app.json是全應用的頁面都可以使用該事件
微信小程式新聞(文章)釋出系統前後臺完整程式碼
1:建表 。分類表,新聞表 2:後臺。新增新聞,管理新聞。 3:小程式介面。列表頁,詳情頁。 4:後臺介面 5:小程式程式碼 //////////////////////////////////////////////
Slog68_微信雲開發開啟全棧時代!(微信小程式之雲開發-全棧時代1)
ArthurSlog SLog-68 Year·1 Guangzhou·China Sep 11th 2018 常道無名 唯德以顯之 至德無本 順道而成之 禍福無門 惟人自召 善惡之報 如影隨形 開發環境MacOS(High Sierra 10.13.5)
Slog69_實現一個帶引數的雲函式GET!(微信小程式之雲開發-全棧時代2)
ArthurSlog SLog-69 Year·1 Guangzhou·China Sep 11th 2018 禍兮福之所倚 福兮禍之所伏 開發環境MacOS(High Sierra 10.13.5) 需要的資訊和資訊源: 前言 騰訊推出“雲開發”概
微信小程式 獲取 open-id --- SpringBoot
1.Pom.xml加入依賴 <dependency> <groupId>com.github.binarywang</groupId> <artifactId>w
