《Head First 設計模式》:組合模式
阿新 • • 發佈:2020-09-14
# 正文
## 一、定義
組合模式允許你將物件合成樹形結構來表現“整體/部分”層次結構。組合能讓客戶以一致的方式處理組合物件以及個體物件。
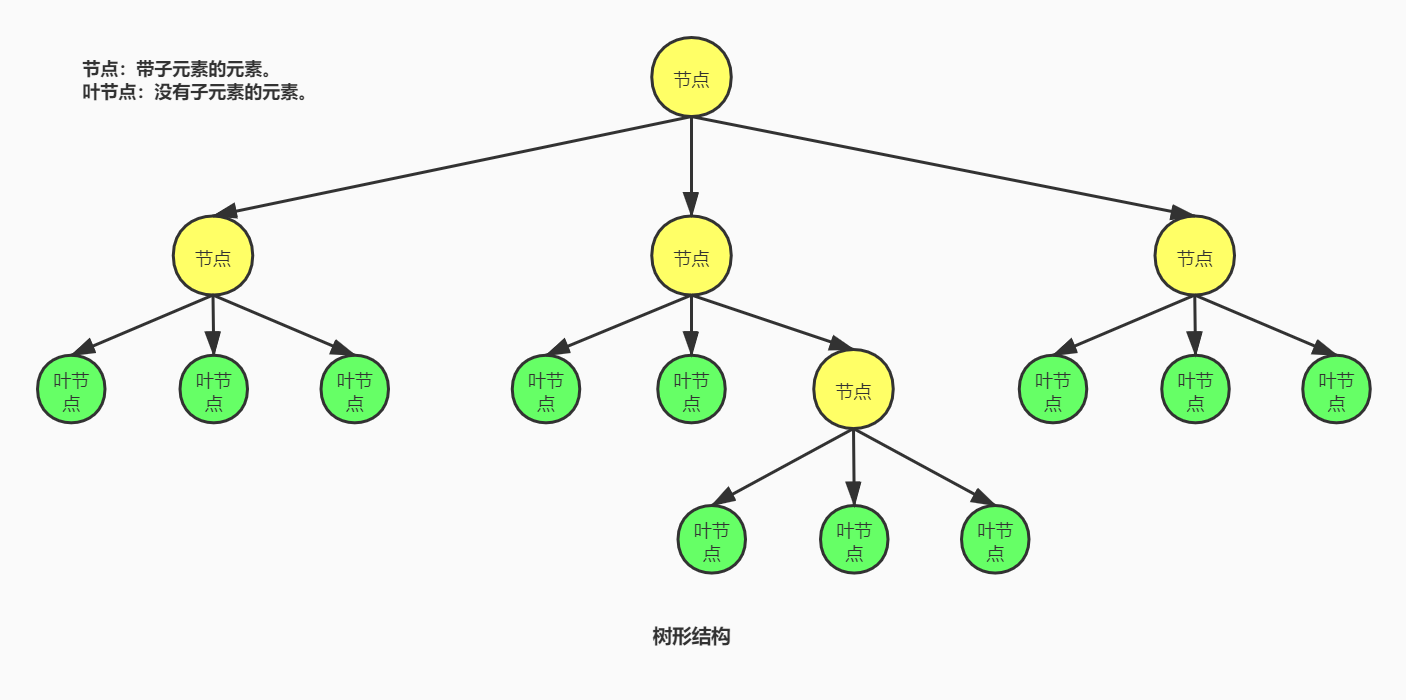
* 組合物件:包含其他元件的元件。
* 個體物件(葉節點物件):沒有包含其他元件的元件。

**要點:**
* 組合結構內的任意物件稱為元件,元件可以是組合,也可以是葉節點。
* 通過將組合物件和個體物件放在樹形結構中,我們建立了一個“整體/部分”層次結構。如果將整個樹形結構視為一個“大組合”的話,那麼這個樹形結構的每一個“子樹形結構”也是一個組合,包括葉節點也可以被視為一個不包含其他物件的組合。這樣一來,我們就有了“以一致的方式處理”的基礎了。
* 所謂“以一致的方式處理”,是指組合和葉節點具有共同的方法可以呼叫。這就要求它們必須實現相同的介面。
* 組合模式允許客戶對組合物件和個體物件一視同仁。換句話說,我們可以把相同的操作應用在組合物件和個體物件上。
## 二、實現步驟
### 1、建立元件抽象類
也可以使用元件介面。
元件中有些方法可能不適合某種物件,此時我們可以拋異常或者提供特定實現。
```
/**
* 元件抽象類
*/
public abstract class Component {
/**
* 子元件(可以是組合或葉節點)
*/
protec
