基於uni-app的微信小程式之分包
阿新 • • 發佈:2020-11-05
作者:故事我忘了¢
個人微信公眾號:程式猿的月光寶盒

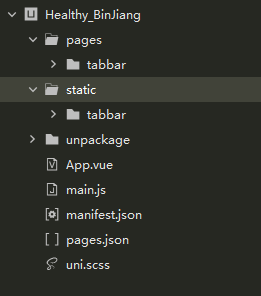
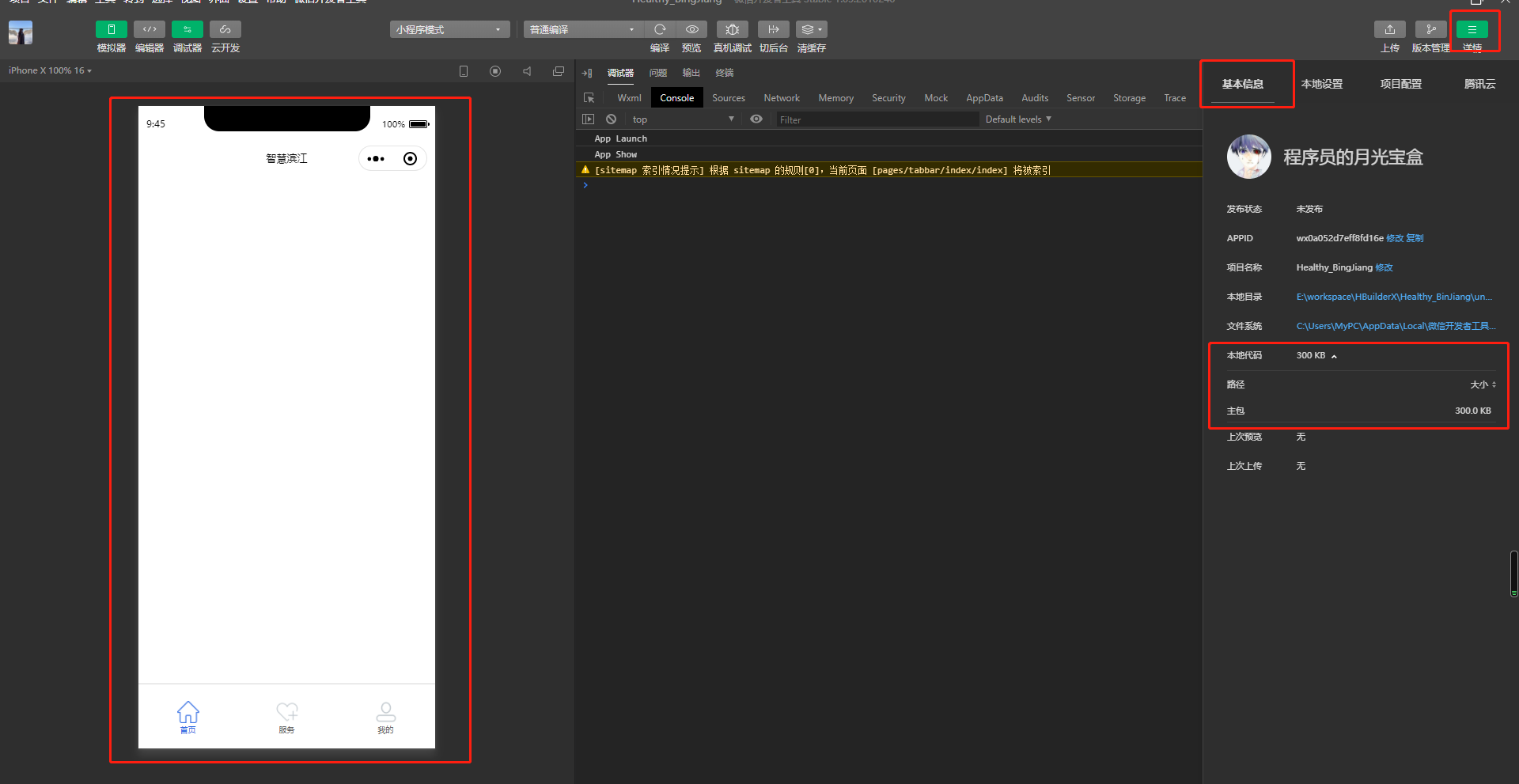
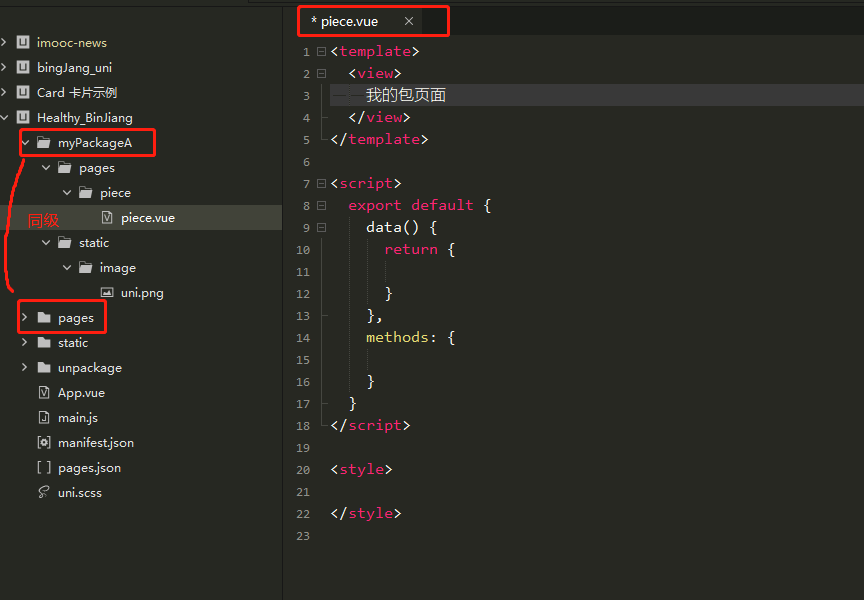
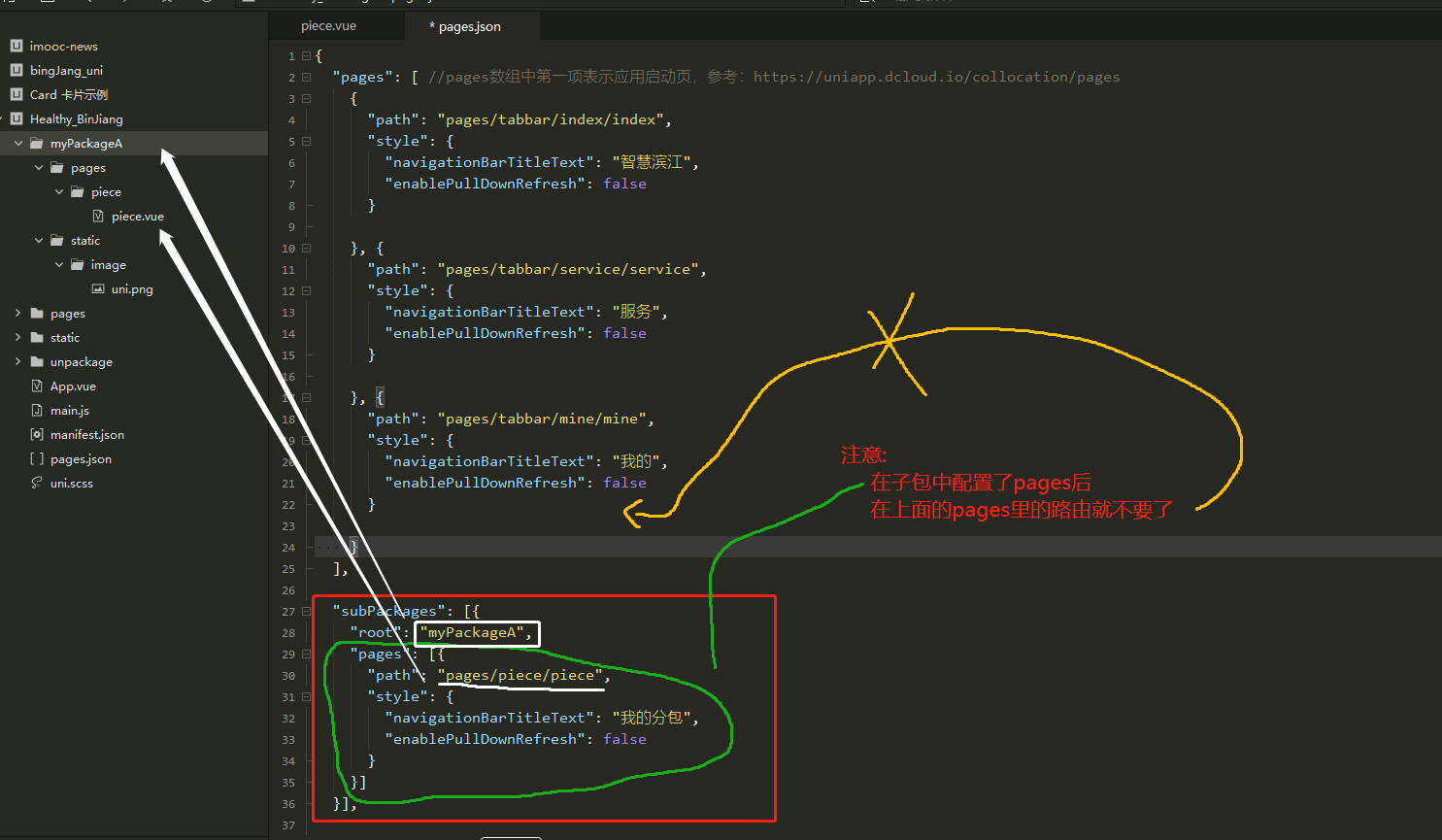
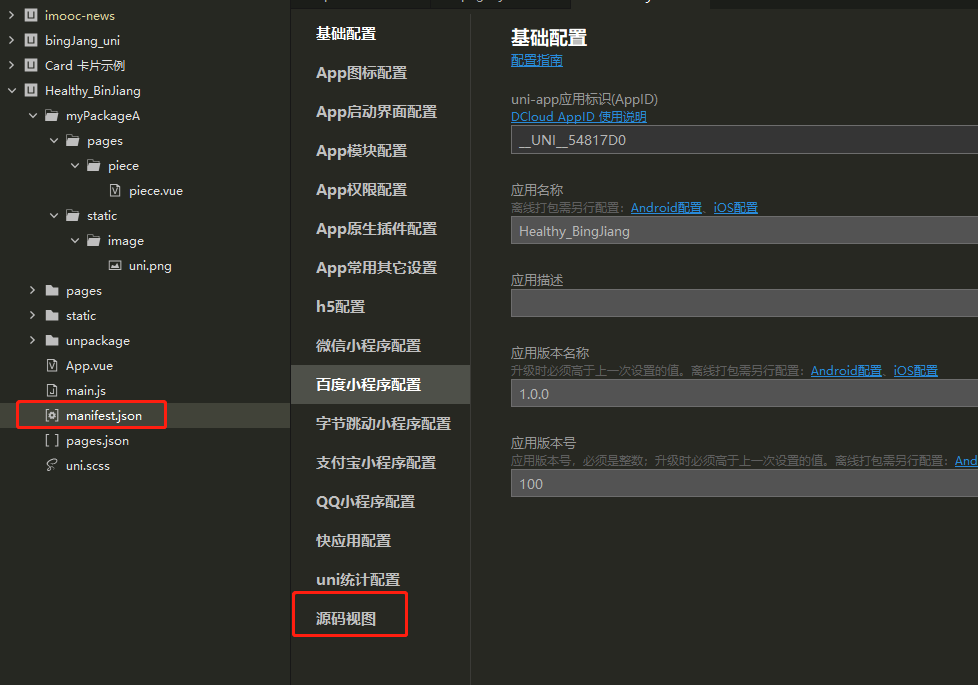
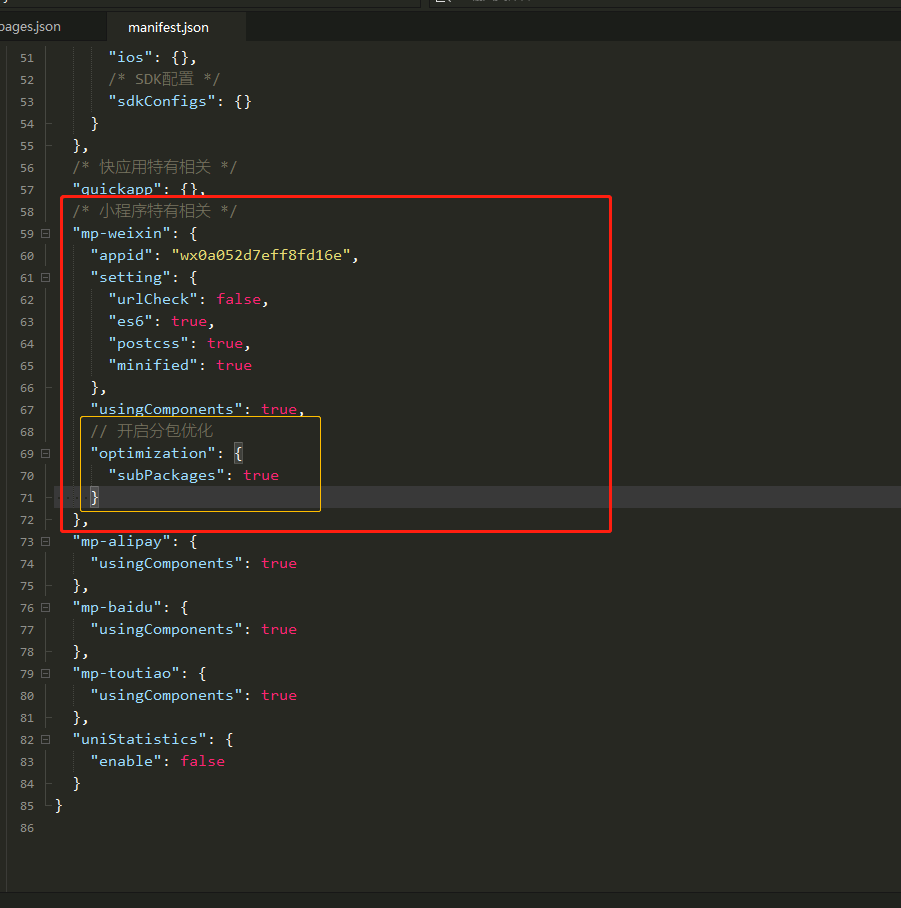
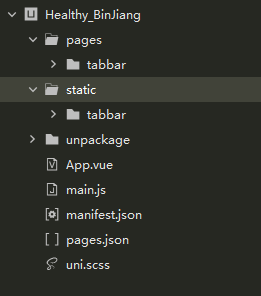
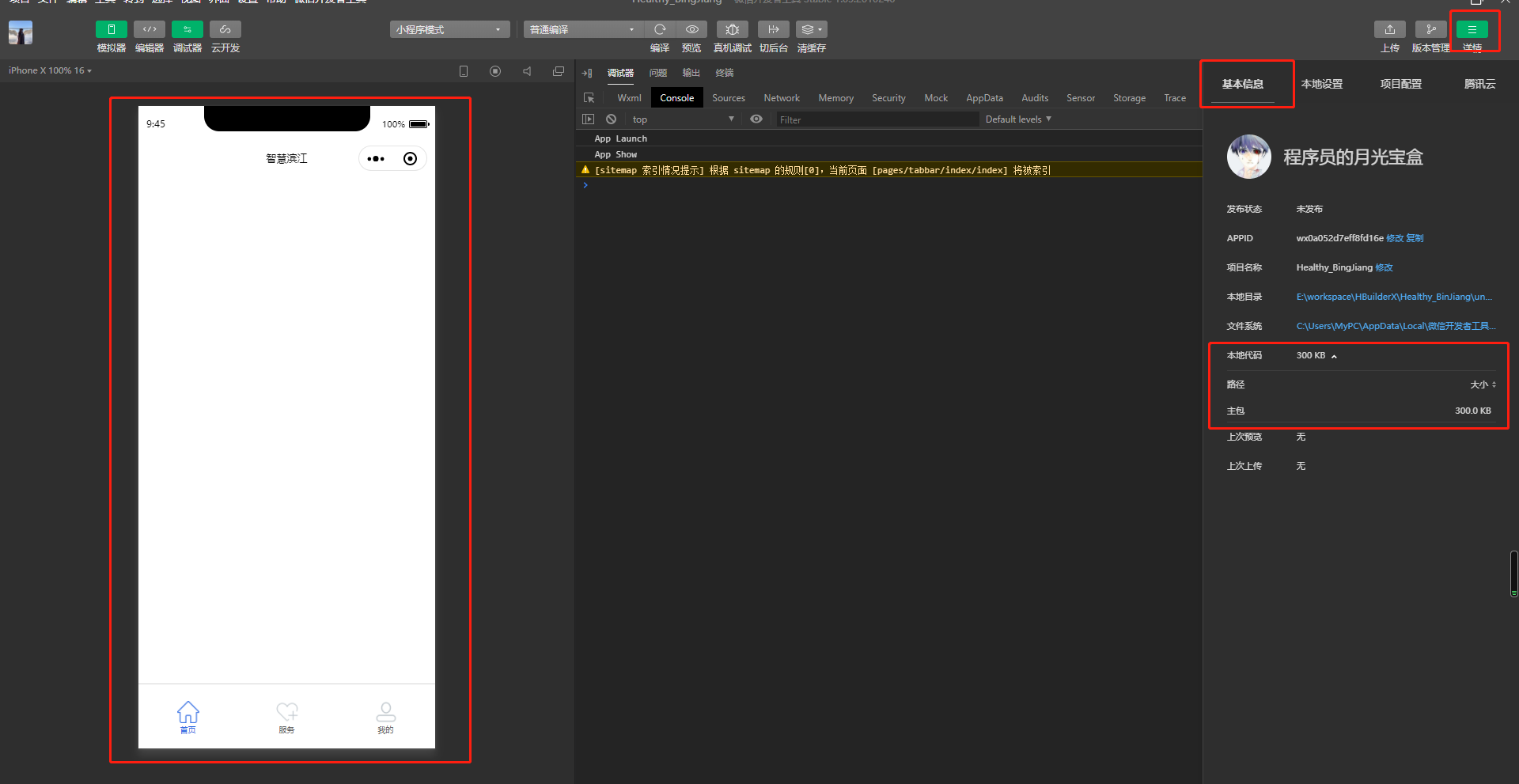
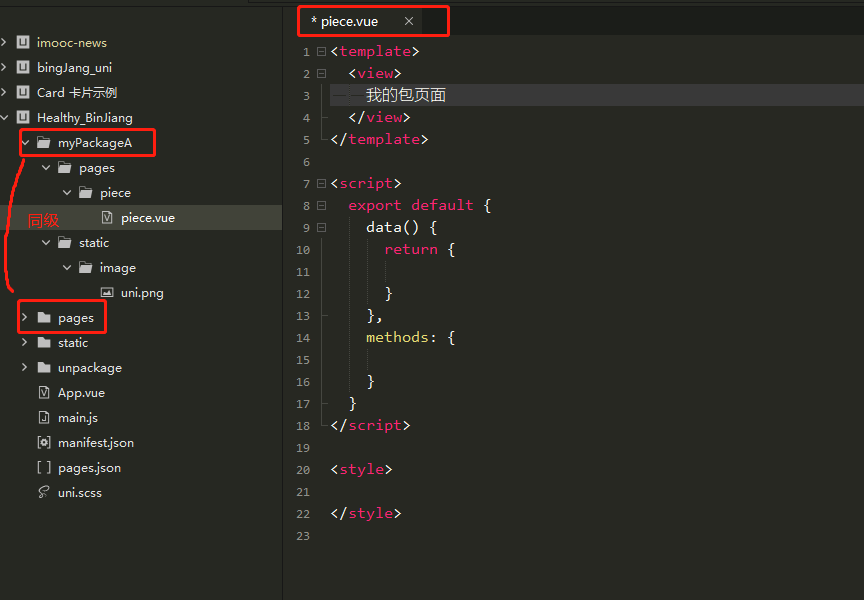
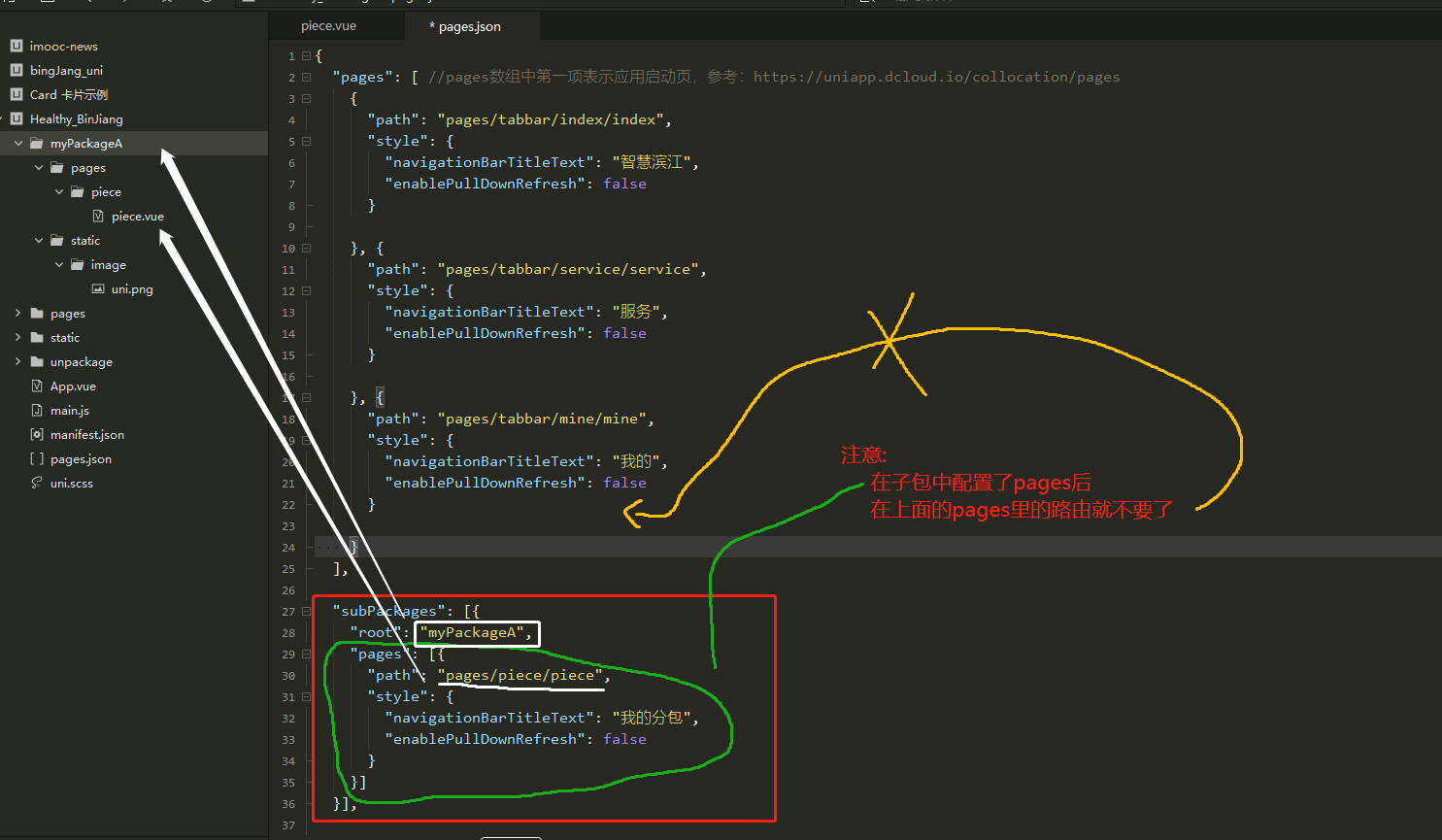
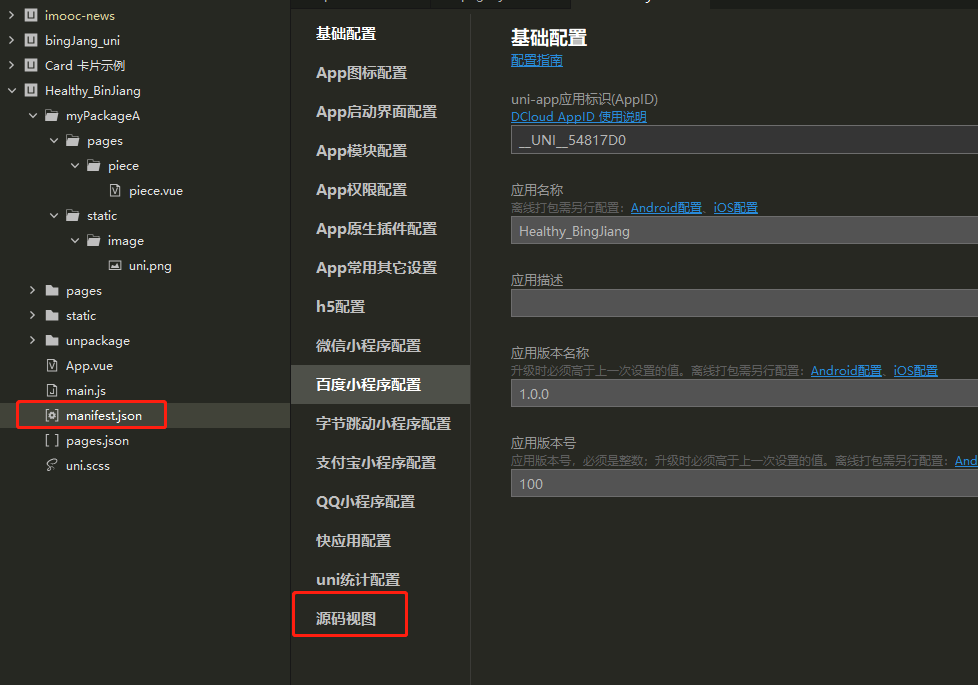
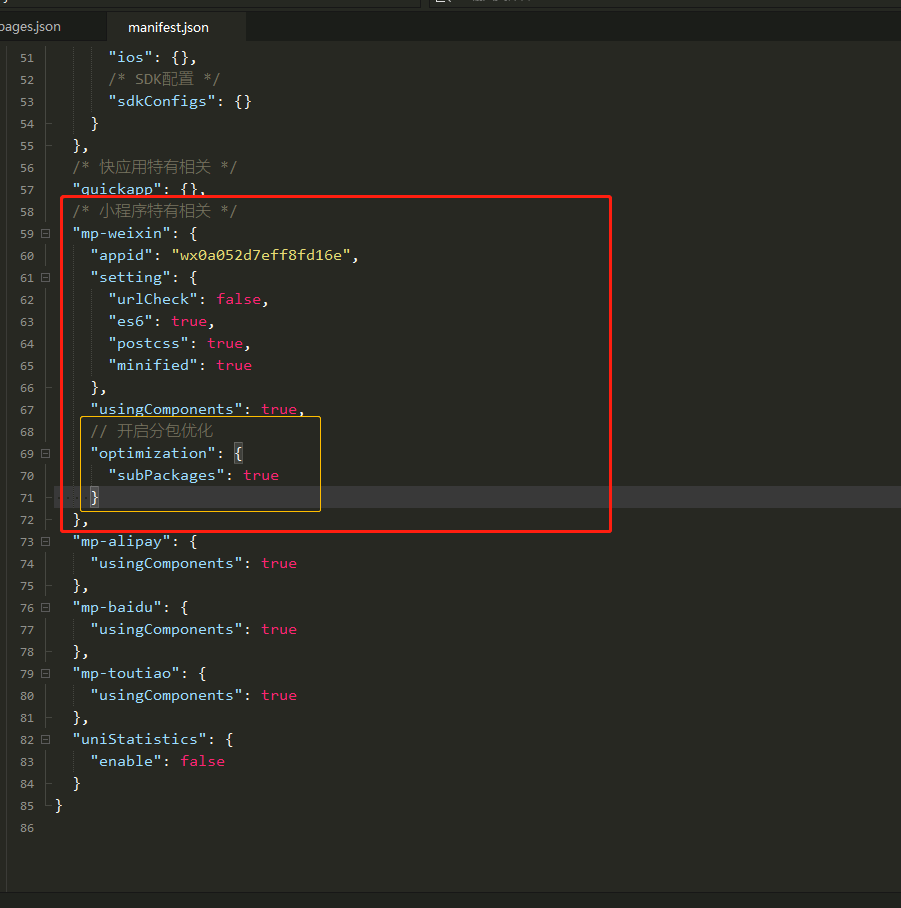
[TOC] # 0. 緣由 最近工作在接觸uni-app,用它來開發微信小程式,也是第一次接觸,找了很久,還有大佬用自己寫的函式做的,俺覺得我不會也不配,剛好看到下面評論是官方也支援了,所以就用官方的了,這裡記錄一下 # 1. 關於分包 好像是規定小程式不能超過2M,一旦超過就需要分包,因為是公司專案,肯定超過,所以就做個演示,權當記錄吧 ## 1.0 這是 [官方文件](https://uniapp.dcloud.io/collocation/pages?id=subpackages) ## 1.1 注意事項 > 1. `subPackages` 裡的pages的路徑是 `root` 下的相對路徑,不是全路徑。 > 2. 微信小程式每個分包的大小是2M,總體積一共不能超過16M。 > 3. 百度小程式每個分包的大小是2M,總體積一共不能超過8M。 > 4. 支付寶小程式每個分包的大小是2M,總體積一共不能超過4M。 > 5. QQ小程式每個分包的大小是2M,總體積一共不能超過24M。 > 6. 分包下支援獨立的 `static` 目錄,用來對靜態資源進行分包。 > 7. `uni-app`內支援對微信小程式、QQ小程式、百度小程式分包優化,即將靜態資源或者js檔案放入分包內不佔用主包大小。詳情請參考:[關於分包優化的說明](https://uniapp.dcloud.io/collocation/manifest?id=關於分包優化的說明) > 8. 針對``vendor.js``過大的情況可以使用執行時壓縮程式碼 > - `HBuilderX`建立的專案勾選`執行-->執行到小程式模擬器-->執行時是否壓縮程式碼` > - `cli`建立的專案可以在`pacakge.json`中新增引數`--minimize`,示例:`"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"` # 2.使用方法 ## 2.1 首先你得有個uniapp的微信小程式專案 這裡假設你有了,原始專案結構  用微信開發工具開啟的樣子,沒有分包之前  ## 2.2 在pages同級建立分包  ## 2.3 ``pages.json``配置  [^注意]: 這還有個 [分包預載入](https://uniapp.dcloud.io/collocation/pages?id=preloadrule) ,去官網看吧 我暫時沒用到,聽說影響效能啥的,但是使用者體驗好? ## 2.4 然後呢,官網支援了 [分包優化](https://uniapp.dcloud.io/collocation/manifest?id=%e5%85%b3%e4%ba%8e%e5%88%86%e5%8c%85%e4%bc%98%e5%8c%96%e7%9a%84%e8%af%b4%e6%98%8e) > - 在對應平臺的配置下新增`"optimization":{"subPackages":true}`開啟分包優化 > - 目前只支援`mp-weixin`、`mp-qq`、`mp-baidu`的分包優化 > - 分包優化具體邏輯: > - 靜態檔案:分包下支援 static 等靜態資源拷貝,即分包目錄內放置的靜態資源不會被打包到主包中,也不可在主包中使用 > - js檔案:當某個 js 僅被一個分包引用時,該 js 會被打包到該分包內,否則仍打到主包(即被主包引用,或被超過 1 個分包引用) > - 自定義元件:若某個自定義元件僅被一個分包引用時,且未放入到分包內,編譯時會輸出提示資訊 > *我的理解呢就是,既然你分包了功能模組,那相應的靜態資源你得分吧,用圖片的時候直接是分包下的路徑,這才是個完整的分包.* 這裡我以微信小程式為例,   ## 2.5 怎麼跳轉呢? 在需要點選跳轉的地方就好啦 ```vue uni.navigateTo({ url: '/myPackageA/pages/piece/piece' }) ``` ## 2.6 然後重啟微信開發工具執行  可以看到已經分包成功 最後上個演示GIF 叭  ## 1.1 注意事項 > 1. `subPackages` 裡的pages的路徑是 `root` 下的相對路徑,不是全路徑。 > 2. 微信小程式每個分包的大小是2M,總體積一共不能超過16M。 > 3. 百度小程式每個分包的大小是2M,總體積一共不能超過8M。 > 4. 支付寶小程式每個分包的大小是2M,總體積一共不能超過4M。 > 5. QQ小程式每個分包的大小是2M,總體積一共不能超過24M。 > 6. 分包下支援獨立的 `static` 目錄,用來對靜態資源進行分包。 > 7. `uni-app`內支援對微信小程式、QQ小程式、百度小程式分包優化,即將靜態資源或者js檔案放入分包內不佔用主包大小。詳情請參考:[關於分包優化的說明](https://uniapp.dcloud.io/collocation/manifest?id=關於分包優化的說明) > 8. 針對``vendor.js``過大的情況可以使用執行時壓縮程式碼 > - `HBuilderX`建立的專案勾選`執行-->執行到小程式模擬器-->執行時是否壓縮程式碼` > - `cli`建立的專案可以在`pacakge.json`中新增引數`--minimize`,示例:`"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"` # 2.使用方法 ## 2.1 首先你得有個uniapp的微信小程式專案 這裡假設你有了,原始專案結構  用微信開發工具開啟的樣子,沒有分包之前  ## 2.2 在pages同級建立分包  ## 2.3 ``pages.json``配置  [^注意]: 這還有個 [分包預載入](https://uniapp.dcloud.io/collocation/pages?id=preloadrule) ,去官網看吧 我暫時沒用到,聽說影響效能啥的,但是使用者體驗好? ## 2.4 然後呢,官網支援了 [分包優化](https://uniapp.dcloud.io/collocation/manifest?id=%e5%85%b3%e4%ba%8e%e5%88%86%e5%8c%85%e4%bc%98%e5%8c%96%e7%9a%84%e8%af%b4%e6%98%8e) > - 在對應平臺的配置下新增`"optimization":{"subPackages":true}`開啟分包優化 > - 目前只支援`mp-weixin`、`mp-qq`、`mp-baidu`的分包優化 > - 分包優化具體邏輯: > - 靜態檔案:分包下支援 static 等靜態資源拷貝,即分包目錄內放置的靜態資源不會被打包到主包中,也不可在主包中使用 > - js檔案:當某個 js 僅被一個分包引用時,該 js 會被打包到該分包內,否則仍打到主包(即被主包引用,或被超過 1 個分包引用) > - 自定義元件:若某個自定義元件僅被一個分包引用時,且未放入到分包內,編譯時會輸出提示資訊 > *我的理解呢就是,既然你分包了功能模組,那相應的靜態資源你得分吧,用圖片的時候直接是分包下的路徑,這才是個完整的分包.* 這裡我以微信小程式為例,   ## 2.5 怎麼跳轉呢? 在需要點選跳轉的地方就好啦 ```vue uni.navigateTo({ url: '/myPackageA/pages/piece/piece' }) ``` ## 2.6 然後重啟微信開發工具執行  可以看到已經分包成功 最後上個演示GIF 叭 