整理目前支援 Vue 3 的 UI 元件庫 (2021 年)
阿新 • • 發佈:2021-01-20
最近,讓前端圈子振奮的訊息莫過於 Vue 3.0 的釋出,一個無論是效能還是 API 設計都有了重大升級的新版本。距離 Vue 3.0 正式版釋出已經有一段時間了,相信相關生態周邊庫也正在適配新版本中,像我們熟悉的 Element UI,Vant 等優秀元件庫,是否完成了對 Vue 3 的適配呢?
本文整理了目前 (2021年) 支援 Vue 3 的 UI 元件庫,並會保持更新。
## Element UI
作為 Vue 社群使用量最大的 UI 元件庫,相信很多前端同學都和我一樣,當初入門前端就是從 Element UI 上手的,這也足以見得她的普及和上手簡單。從 Element UI Github 官方宣告看,他們已經完成了對 Vue 3 的適配,並推出了全新版本 Element Plus。真是一個振奮人心的好訊息。桌面端管理後臺就靠 Element Plus 了。

Element Plus For Vue 3
- 原始碼地址 [https://github.com/element-plus/element-plus](https://github.com/element-plus/element-plus)
- 官方網站 [https://element-plus.org](https://element-plus.org)
- 國內加速映象 [https://element-plus.gitee.io](https://element-plus.gitee.io)

## Vant
Vant 是針對移動端的 UI 元件庫,在他們的 Github 上同樣找到了升級到 Vue 3 的宣告。如果要開發移動端專案,Vant 是個不錯的選擇。

- 原始碼地址 [https://github.com/youzan/vant](https://github.com/youzan/vant)
- 官方網站 [https://youzan.github.io/vant/#/zh-CN/](https://youzan.github.io/vant/#/zh-CN/)
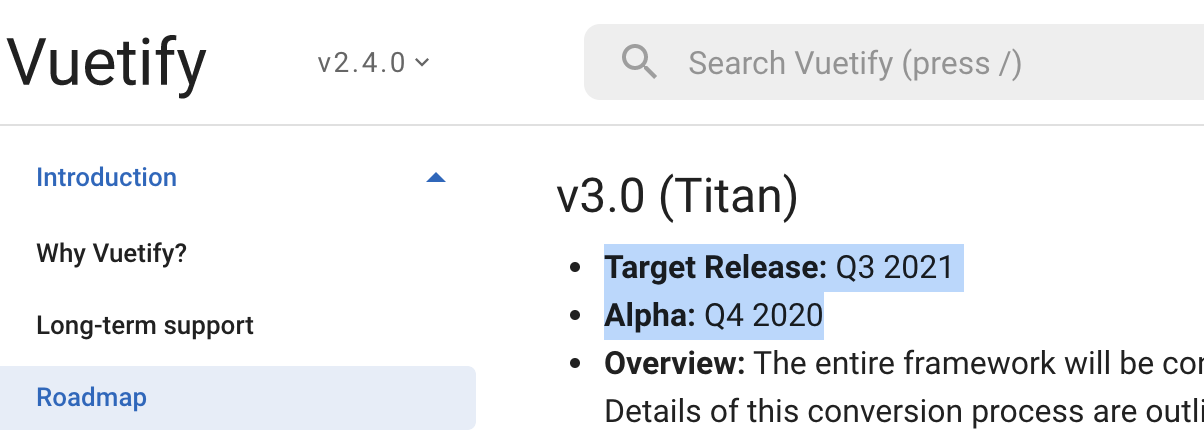
## Vuetify
一款 Material Design 風格的 UI 元件庫,從官網看,他們有適配的計劃,但可能要到 2021 年末才會有可用的 3.0 版本推出,這個速度就有點慢了,希望他們儘快加油。

目前桌面和移動端的知名元件庫,都已經完成了對 Vue 3 的新版本適配,我們也可以順利的把舊版本的專案升級到新版本,享受升級後帶來的效能和開發體驗上的優化。
同樣也期待其他優秀的 Vue 2.0 UI 元件庫能繼續加油,早日完成適配升級
