基於Vue的npm元件庫
阿新 • • 發佈:2021-01-28
# 前言(*❦ω❦)
思維導圖可能有點高糊,有點太大了,專案和導圖檔案放到`github`或`giteee`上,這個思維導圖也是我文章的架構,思維導圖是用[FeHelper](https://github.com/zxlie/FeHelper.git)外掛生成的,這個是一款開源`chrome外掛`,訪問地址按照外掛專案說明安裝即可,然後匯入我的思維導圖的JSON檔案即可,JSON檔案會放在專案中。

# 構建vue npm 元件庫需要準備的事(會的同學可跳過)( ゚▽゚)/ 這裡主要講一下搭建一個vue元件庫需要事先準備的條件,其實也是一個合格的初級前端開發人員的必備條件。
* **編輯器工具:** [VsCode下載地址](https://code.visualstudio.com/download) 首先是使用工具,個人推薦`VsCode`,因為感覺前端用這款軟體太合適不過了,各種外掛用得好完全可以起飛。
* **git環境:** `git`安裝可以網上查查資料,安裝好邊學邊用就可以了,協同開發工具能用就可,需要深入再學不遲,只要瞭解分支開發等等基礎內容就行了。然後配合[github](https://github.com/)這個著名的交友網站(手動滑稽)就可以了,主要是用來儲存自己的元件庫程式碼,搭建元件庫暫時還用不到,本地儲存主要怕丟失了,所以雲備份一份萬無一失。
default
primary
warning
success
```
這裡我只是刪除了一些元件庫專案的預設內容,然後在這個頁面中測試我編寫的元件,在專案內測試,以防上傳元件庫後發現錯誤再折騰回來修改。
* **元件引用效果截圖**

## 元件打包
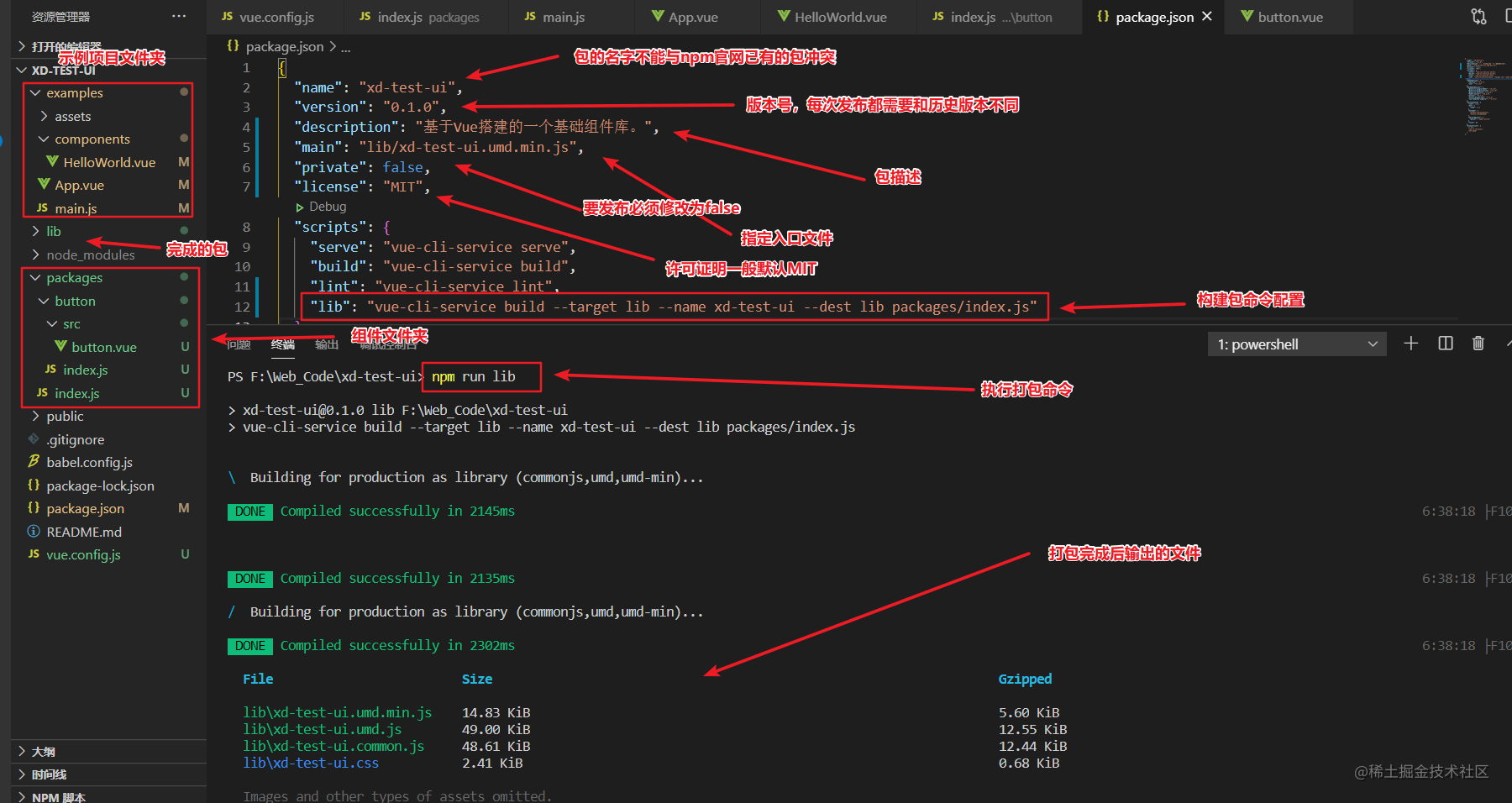
### package.json檔案編寫
* name: 包名,該名字是唯一的。可在 npm 官網搜尋名字,如果存在則需換個名字。
* version: 版本號,每次釋出至 npm 需要修改版本號,不能和歷史版本號相同。
* description: 描述。
* main: 入口檔案,該欄位需指向我們最終編譯後的包檔案。
* keyword:關鍵字,以空格分離希望使用者最終搜尋的詞。
* author:作者
* private:是否私有,需要修改為 false 才能釋出到 npm
* license: 開源協議
以下為參考設定
```json
···
"description": "基於Vue搭建的一個基礎元件庫。",
"main": "lib/xd-ui.umd.min.js",
"private": false,
"license": "MIT",
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"lib": "vue-cli-service build --target lib --name xd-test-ui --dest lib packages/index.js"
},
···
```
1. **編譯為庫的命令 lib 內容解析**
* vue-cli-service build 構建包的命令
* --target: 構建目標,預設為應用模式。這裡修改為 lib 啟用庫模式。
* --name:指定編譯後的元件檔名字。
* --dest : 輸出目錄,修改為lib。
* 最後一個引數為入口檔案,預設為 src/App.vue。這裡我們指定編譯 packages/ 元件庫目錄。
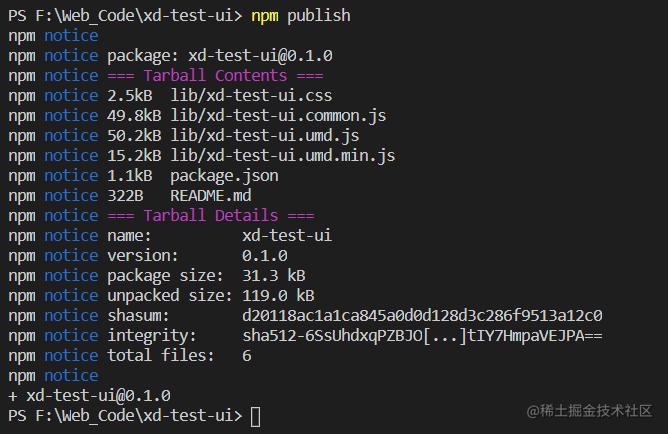
2. **打包後圖示說明**

打包命令:`npm run lib`
# 上傳到npm官網 罒ω罒
終於到了“雞凍”人心的一步了,釋出正式的npm包,然而到這裡還需要在釋出前做一些準備工作。
1. **新增.npmignore檔案**
上傳到`npm`當然只需要一個構建好的`lib`和相關的幾個檔案就足夠了,這樣別人引入的時候體積小,也不用獲取多餘的檔案,就像上傳到`github`不需要`node_modules`資料夾一樣,因為這些東西太大,而且沒有必要上傳,所以這裡在根目錄新增`.npmignore`檔案,在裡面寫入忽略上傳的資料夾和檔案即可。
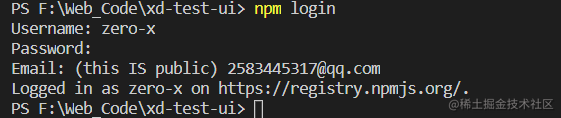
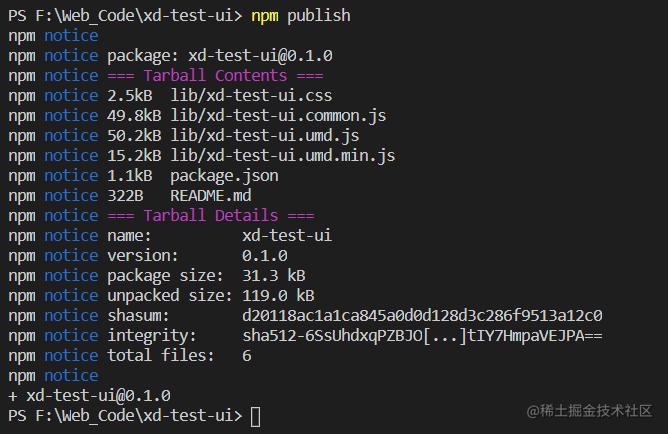
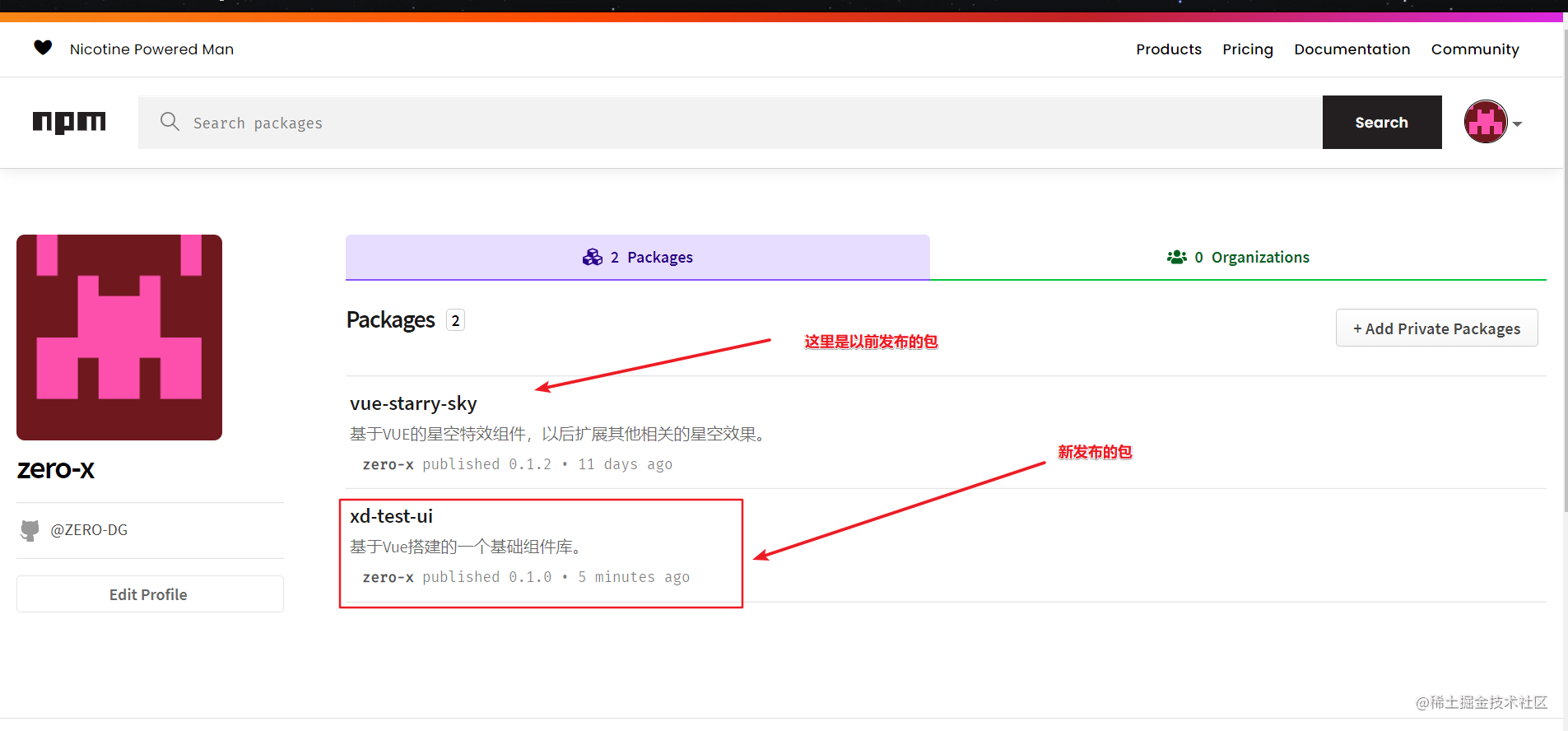
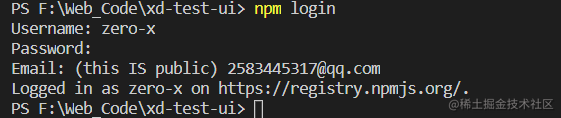
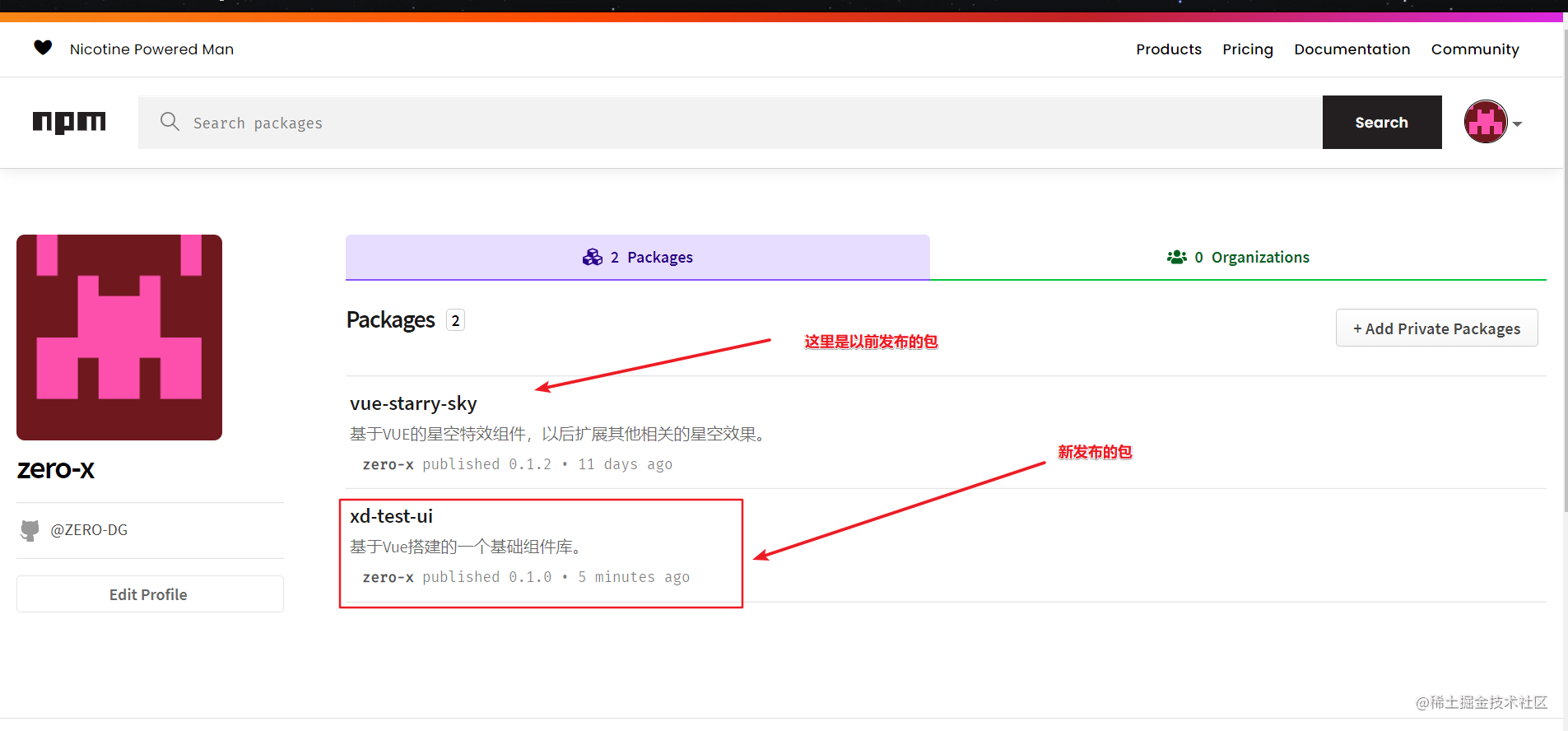
以下是參考配置: ``` # 這是複製 .gitignore 裡面的 .DS_Store node_modules /dist # local env files .env.local .env.*.local # Log files npm-debug.log* yarn-debug.log* yarn-error.log* # Editor directories and files .idea .vscode *.suo *.ntvs* *.njsproj *.sln *.sw* # 以下是新增的 # 要忽略目錄和指定檔案 examples/ packages/ public/ vue.config.js babel.config.js *.map *.html ``` 2. **登入到npm** * 首先需要到 [npm](https://www.npmjs.com/) 上註冊一個賬號,注意驗證郵箱,不然之後會發布不了。 * 如果配置了淘寶映象,先設定回npm映象。 * 在控臺輸入 `npm config set registry http://registry.npmjs.org ` 切換源 * 或者使用 `nrm use npm` 當然需要[安裝NRM](https://juejin.cn/post/6922024602453426190),前面說過了。 * 然後使用 `npm login` 登入,輸入之前註冊的資訊。  * 最後使用 `npm publish` 釋出包,好耶!ヽ(゚∀゚)メ(゚∀゚)ノ 終於釋出了第一個自己的包了。可以看到包的版本是`0.1.0`,後續再發布包需要修改成和歷史不同的版本號。如果釋出成功,npm會使用郵件通知你,可以在郵箱中檢視到自己的釋出包成功的訊息。  * 登入到npm官網檢視自己釋出的包  到這一步我們就完成了整個基於vue的npm包釋出的流程,完成了第一個元件庫的搭建,如果你成功了,哦耶!恭喜你!!!如果沒有成功可能是版本或者某些配置遺漏了,可以回過頭去看看,或者 **重新來一次ヽ(・ω・´メ)**(不要打我)。到這裡基本就完成了元件庫的搭建,好累啊啊啊!!! # 新建專案引入安裝自己的npm包測試 ❥(ゝω・✿ฺ) 當然如果要完成整個流程,那肯定得新建專案測試一下自己的包是否能用。
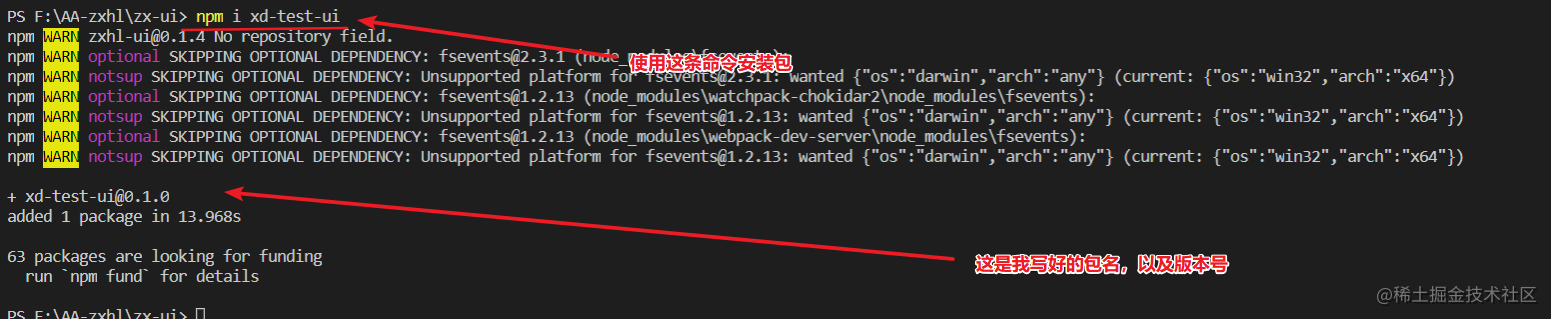
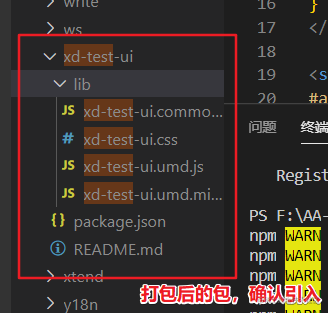
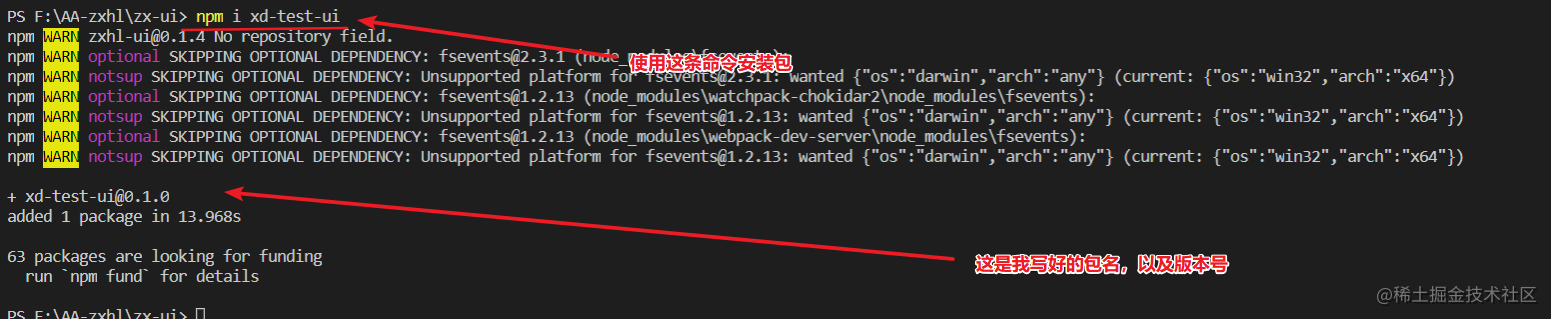
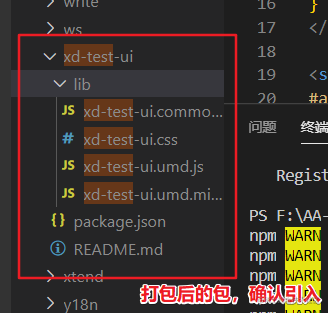
1. 構建新的專案 `vue create 專案名`。 2. 使用 `npm i xd-test-ui` 安裝上傳的npm包。  3. 確認檢查包是否安裝了。
 4. 在新專案中掛載下載好的元件。 ```javascript import XdUi from "xd-test-ui" //引入元件 import "xd-test-ui/lib/xd-test-ui.css" //之前在元件庫專案中沒有引入,因為是一個專案,而新專案需要引入css檔案才會有樣式。 Vue.use(XdUi); //全域性註冊元件 ``` 5. 在頁面內編寫引入的元件 ```html預設
指定預設樣式
警告樣式
成功樣式
```
6. 效果展示



好了,這裡就萬無一失的確認元件ok,引入沒有問題,npm元件庫完全的完成了,可喜可賀,可喜可賀!\\\٩('ω')و////
# 專案地址✧⁺⸜(●˙▾˙●)⸝⁺✧
## npm包地址
[專案地址](https://www.npmjs.com/package/xd-test-ui)
在專案中使用 `npm i xd-test-ui` 引入,然後和上述的方法一樣引入即可。 ## github倉庫地址 [專案地址](https://github.com/ZERO-DG/xd-test-ui.git)
使用`git clone https://github.com/ZERO-DG/xd-test-ui.git`下載專案。求個Star ## gitee倉庫地址 [專案地址](https://gitee.com/zero-dg/xd-test-ui.git)
使用`git clone https://gitee.com/zero-dg/xd-test-ui.git`下載專案。 # 參考大佬的部落格 [大佬0001](https://www.cnblogs.com/sq-blogs/p/12822206.html)
[大佬0002](https://juejin.cn/post/6844903953180835847)
[大佬0003](https://www.cnblogs.com/bien94/p/12034249.html)
[大佬0004](http://www.rxshc.com/180.html)
以上大佬部分先後順序,本部落格有部分借鑑的地方,全部來自於以上部落格,感謝各位
# 構建vue npm 元件庫需要準備的事(會的同學可跳過)( ゚▽゚)/ 這裡主要講一下搭建一個vue元件庫需要事先準備的條件,其實也是一個合格的初級前端開發人員的必備條件。
* **編輯器工具:** [VsCode下載地址](https://code.visualstudio.com/download) 首先是使用工具,個人推薦`VsCode`,因為感覺前端用這款軟體太合適不過了,各種外掛用得好完全可以起飛。
* **git環境:** `git`安裝可以網上查查資料,安裝好邊學邊用就可以了,協同開發工具能用就可,需要深入再學不遲,只要瞭解分支開發等等基礎內容就行了。然後配合[github](https://github.com/)這個著名的交友網站(手動滑稽)就可以了,主要是用來儲存自己的元件庫程式碼,搭建元件庫暫時還用不到,本地儲存主要怕丟失了,所以雲備份一份萬無一失。
{{ msg }}
以下是參考配置: ``` # 這是複製 .gitignore 裡面的 .DS_Store node_modules /dist # local env files .env.local .env.*.local # Log files npm-debug.log* yarn-debug.log* yarn-error.log* # Editor directories and files .idea .vscode *.suo *.ntvs* *.njsproj *.sln *.sw* # 以下是新增的 # 要忽略目錄和指定檔案 examples/ packages/ public/ vue.config.js babel.config.js *.map *.html ``` 2. **登入到npm** * 首先需要到 [npm](https://www.npmjs.com/) 上註冊一個賬號,注意驗證郵箱,不然之後會發布不了。 * 如果配置了淘寶映象,先設定回npm映象。 * 在控臺輸入 `npm config set registry http://registry.npmjs.org ` 切換源 * 或者使用 `nrm use npm` 當然需要[安裝NRM](https://juejin.cn/post/6922024602453426190),前面說過了。 * 然後使用 `npm login` 登入,輸入之前註冊的資訊。  * 最後使用 `npm publish` 釋出包,好耶!ヽ(゚∀゚)メ(゚∀゚)ノ 終於釋出了第一個自己的包了。可以看到包的版本是`0.1.0`,後續再發布包需要修改成和歷史不同的版本號。如果釋出成功,npm會使用郵件通知你,可以在郵箱中檢視到自己的釋出包成功的訊息。  * 登入到npm官網檢視自己釋出的包  到這一步我們就完成了整個基於vue的npm包釋出的流程,完成了第一個元件庫的搭建,如果你成功了,哦耶!恭喜你!!!如果沒有成功可能是版本或者某些配置遺漏了,可以回過頭去看看,或者 **重新來一次ヽ(・ω・´メ)**(不要打我)。到這裡基本就完成了元件庫的搭建,好累啊啊啊!!! # 新建專案引入安裝自己的npm包測試 ❥(ゝω・✿ฺ) 當然如果要完成整個流程,那肯定得新建專案測試一下自己的包是否能用。
1. 構建新的專案 `vue create 專案名`。 2. 使用 `npm i xd-test-ui` 安裝上傳的npm包。  3. 確認檢查包是否安裝了。
 4. 在新專案中掛載下載好的元件。 ```javascript import XdUi from "xd-test-ui" //引入元件 import "xd-test-ui/lib/xd-test-ui.css" //之前在元件庫專案中沒有引入,因為是一個專案,而新專案需要引入css檔案才會有樣式。 Vue.use(XdUi); //全域性註冊元件 ``` 5. 在頁面內編寫引入的元件 ```html
在專案中使用 `npm i xd-test-ui` 引入,然後和上述的方法一樣引入即可。 ## github倉庫地址 [專案地址](https://github.com/ZERO-DG/xd-test-ui.git)
使用`git clone https://github.com/ZERO-DG/xd-test-ui.git`下載專案。求個Star ## gitee倉庫地址 [專案地址](https://gitee.com/zero-dg/xd-test-ui.git)
使用`git clone https://gitee.com/zero-dg/xd-test-ui.git`下載專案。 # 參考大佬的部落格 [大佬0001](https://www.cnblogs.com/sq-blogs/p/12822206.html)
[大佬0002](https://juejin.cn/post/6844903953180835847)
[大佬0003](https://www.cnblogs.com/bien94/p/12034249.html)
[大佬0004](http://www.rxshc.com/180.html)
以上大佬部分先後順序,本部落格有部分借鑑的地方,全部來自於以上部落格,感謝各位
