封裝Vue Element的可編輯table表格元件
阿新 • • 發佈:2021-02-05
前一段時間,有博友在我那篇封裝Vue Element的table表格元件的博文下邊留言說有沒有那種“表格行內編輯”的封裝元件,我當時說我沒有封裝過這樣的元件,因為一直以來在實際開發中也沒有遇到過這樣的需求,但我當時給他提供了一個思路。
時間過去了這麼久,公司的各種需求也不停地往外冒,什麼地圖圖表、表格行內編輯、動態新增表單等等,只有你做不到,沒有產品想不到,賊雞兒累。再加上很快又要過年了,大家工作的心態基本呈直線下滑趨勢而玩忽職守、尸位素餐以致飽食終日。只是話雖如此,但越是到年底,需求開發卻越是緊急,平時可能一兩週的開發任務,現在卻要壓縮到一週左右就要完成,苦不堪言。這不公司剛剛評完了需求,年前就讓開發完成並提測,說是等年後來了,測試同學搞定後就上線。
話說這表格行內編輯,不光要在表格一行內實現文字的編輯,而且還要實現可新增一行或多行表格行內編輯的功能,同時還希望實現表格行內表單的正則驗證。聽著複雜,想著實現起來也複雜,其實不然,我們完全可以參照element動態增減表單項的模式來搞。原理大概其就是利用每一行的索引來設定每一個表單所需的prop和v-model,如果需要新增一行可編輯的表格行,只需往資料來源陣列中push一行相同的資料即可。
多說一句,年底了,這馬上就要放假了,公司裡很多人已經回老家了,我們這些留下來的人有一個算一個實在是沒心思工作,但你以為這就可以放鬆了?可以摸摸魚、劃劃水了?美得你。聽沒聽說過一個女人:亞里士多德的妹妹,珍妮瑪士多?
不過話又說回來,我們作為打工人,本職工作就是打工。你不工作,你還有臉稱自己是打工人嗎?你不是打工人,你連飯都吃不到嘴裡,你還有臉說自己是“乾飯人”?你還真想“十年一覺揚州夢”?東方不亮西方亮,二哈啥樣你啥樣。好好幹活吧你!!!
這兩天,趁著中午休息的時候,就把前一段時間加班加點完成的開發需求中的一個表格行內編輯的封裝元件給發出來,茲當是給大家又提供了一個輪子亦或是多了一種選擇吧。
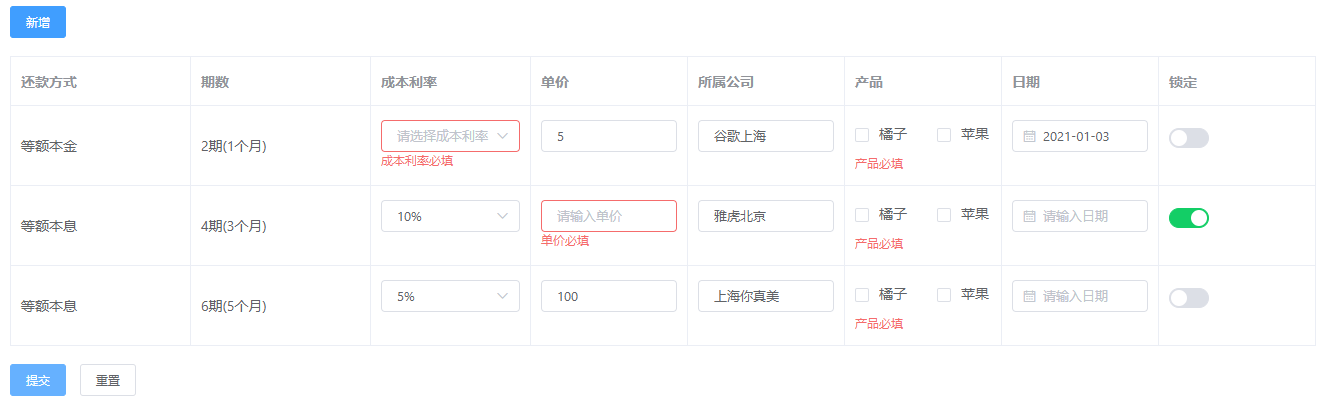
照例先來張效果圖:

1、封裝的可編輯表格元件TableForm.vue
```html
新增
提交
重置
```
本次封裝的可編輯的表格元件,基本把大家在表格中內嵌的一些常用表單如:input輸入框、select下拉框/選擇器、日期選擇器、checkbox複選框、switch開關等都封裝進去了,大家只需根據自己的實際需求去新增不同的type就可以了,如果你還有其他的表單元件需要加進去,你自己按照我這個套路給封裝進去就完事了。
另外,本次封裝有幾個點,大家注意下:
1)本次封裝的元件,不光可以實現表格行內的編輯,同樣當你下次需要回顯這些資料當詳情展示的時候,你只需多傳一個isDetail引數就可以了,該引數預設為false。你往這兒看:
```js
computed: {
isDetail(){
const { isDetail = false } = this.config || {}
return isDetail
}
}
```
頁面當中也加了這個isDetail計算屬性的判斷。
2)封裝的程式碼中還有這麼一個判斷`
