淺談Webpack模組打包工具一
為什麼要使用模組打包工具
1.模組化開發ES Modules存在相容性問題 打包之後成產階段編譯為ES5 解決相容性問題
2.模組檔案過多 網路請求頻繁 開發階段把散的模組打包成一個模組 解決網路請求頻繁問題
3.支援不同型別的資源模組
對於有相容問題的程式碼,我們可以通過模組載入器(Loader)編譯轉化,程式碼拆分(按需載入)引入資源模組,比如import css,
打包工具解決的是前端整體的模組化 並不單指 JavaScript模組化,而是指對所有的資源進行模組化
webpack 配置檔案
webpack4.0之後的版本支援0配置的情況進行打包,webpack預設打包的入口檔案為src/index.js到dist/main.js,很多時候我們都需要
自定義路徑,需要新增webpack的配置檔案,在根目錄下建立webpack.config.js,這個檔案執行到node環境下,使用commonjs規範,
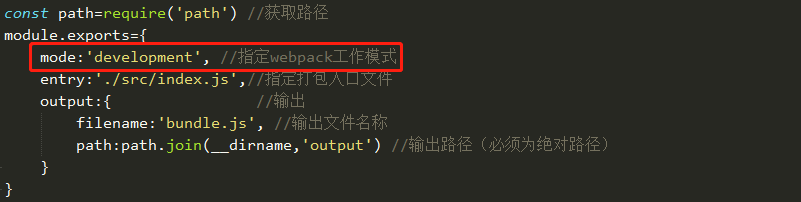
比如:指定入口檔案及出口檔案

webpack4新增了工作模式的功能,大大簡化了webpack的複雜程度,針對不同環境的幾組預設問題,如上圖所示的簡單配置中,沒有
指定mode的屬性,wenpack會按照production模式去工作,這對生成環境是很好的,但是沒辦法去閱讀,因為程式碼壓縮編譯過了,
有三種模式
1.development開發模式 優化打包速度,程式碼中會新增一些除錯輔助
2.none 模式 webpack執行最原始的打包 不會去做任何額外的處理
3.production模式
可以在配置檔案中配置mode屬性

WebPack 資源模組載入
上文中提到過webpack不僅是JS的模組打包工具,也是整個前端工程的模組化打包工具,也就是說我們可以引入前端專案中的任意類
型檔案,但是webpack內部預設只會處理JavaScript檔案,這時候我們需要配置loader處理對應的檔案,下面嘗試下打包css檔案(正常開發
中不會以css為入口檔案),安裝下這個loader.
yarn add css-loader --dev //css-loader作用是將我們css檔案轉化為js模組
yarn add style-loader --dev //style-loader是將轉化的js模組展示到頁面上
loader是webpack的核心特性,藉助於loader就可以載入任何型別的資源

Webpack 匯入資源模組
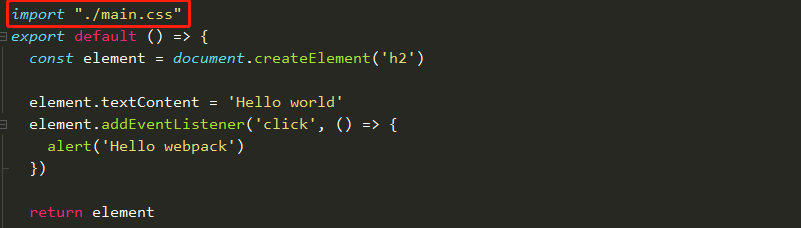
一般webpack的打包/執行入口是JS檔案,因為javascript驅動整個前端應用的業務,然後在JS中以import的方式引入css,圖片,文字等
及一切javaScript所需要的資源,這也是webpack的核心思想,保證所有必須的資源都能打包進去。

Webpack 檔案資源載入器及 URL載入器
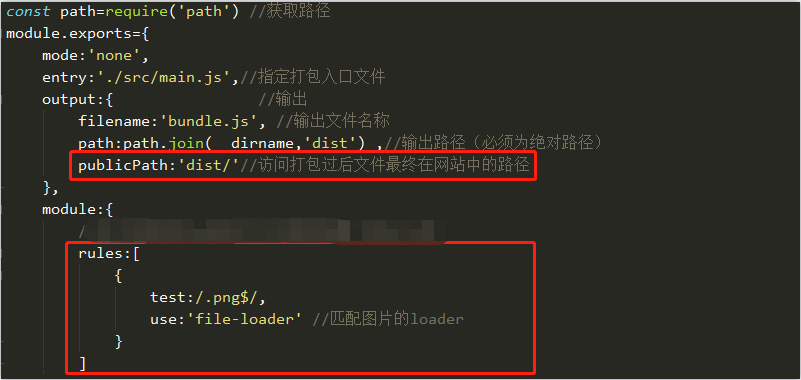
檔案資源載入器:還有一些比較大的我們需要用到file-loader
yarn add file-loader --dev //處理體積比較大的圖片字型等檔案 安裝依賴

在說url載入器之前先說下Data Urls是一種特殊的協議,他可以直接用來表示一個檔案內容,在訪問url時就不會訪問任何的http請求,達
到減少http請求的效果,所以我們可以以程式碼的形式轉化任何檔案,這時候我們需要用到載入器url-loader,

yarn add url-loader --dev //通過url-loader轉化為data url的形式。
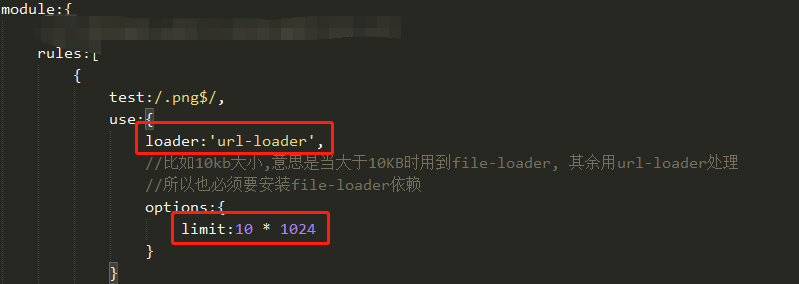
url-loader適用於體積比較小的資源,因為體積比較大的資源會造成我們的打包結果非常大,從而影響執行速度,這裡我們只需要把配
置檔案中的file-loader,替換成url-loader

針對小檔案使用url-loader,嵌入程式碼減少請求次數,針對大檔案單獨獲取存放,提高載入速度用file-loader,file-loader和url-loader必須
要同時安裝,雖然配置檔案中是url-loader,如圖所示當大於10KB時還是會執行file-loader(這裡囉嗦下...)
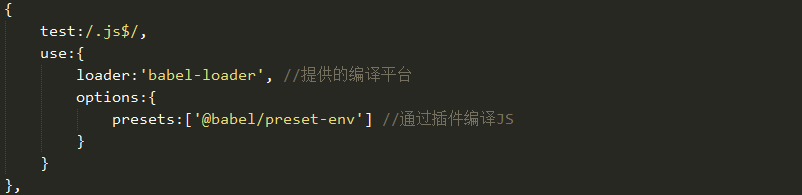
Webpack js編譯載入器
把ES2015等js程式碼的新特性編譯成原生js
yarn add babel-loader @babel/preset-env --dev

Webpack 模組載入方式
webpack遵循不同的匯出和匯入檔案的標準,但是建議不要混淆,最好只使用一種標準

CSS中載入其它css的方式 @import url(xxx.css);
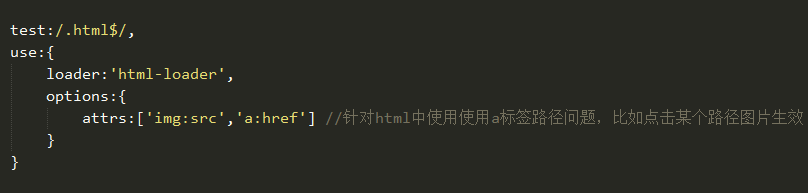
載入html的loader
yarn add html-loader --save

Webpack 核心工作原理
以JS為入口檔案,通過require或者import的方式層層依賴 形成一個依賴樹,遞迴依賴樹找到對應的檔案,找到對應的loader屬性,找到
模組對應的載入器去載入模組,實現整個專案的打包,loader機制是Webpack的核心。
Webpack 開發一個Loader
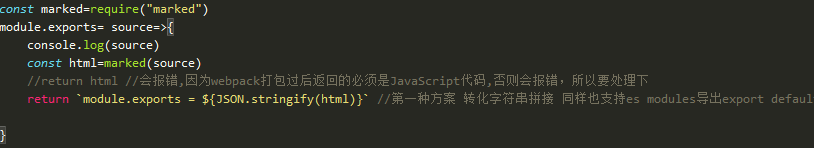
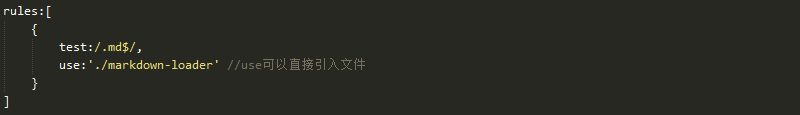
首先建立一個.md檔案about.md,建立一個markdown-loader.js檔案,
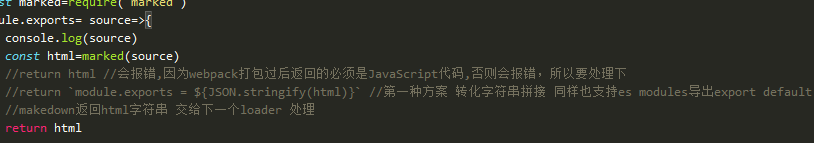
由於webpack打包返回的結果必須為js程式碼,要麼makedown解析模組匯出結果交給下個模組,繼續處理直到最終匯出JS程式碼形式,要
麼makedown匯出後解析成字串直接return出去

第一種方案
建立一個解析makedown的解析模組
yarn add marked --dev 安裝解析makedown的模組,打包結果為html字串


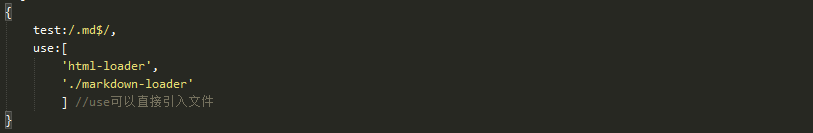
第二種方案
makedown打包結果傳給html-loder
yarn add html-loader --dev html-loader


所以說loader就是一個從輸入到輸出的轉換,對於同一個資源可以依次使用多個Lo
