淺談Webpack模組打包工具二
Webpack外掛機制介紹
Loader專注實現資源模組載入,plugin解決其他自動化工作,比如清除dist目錄,拷貝靜態檔案值輸出目錄,壓縮輸出程式碼等,下面列舉幾個plugin
的例子。
Webpack自動清除目錄外掛
Webpack常用外掛clean-webpack-plugin 自動清除目錄外掛
yarn add clean-webpack-plugin --dev
在webpack.config.js中引入模組 const { CleanWebpackPlugin } =require('clean-webpack-plugin'),新增配置plugins:[new CleanWebpackPlugin()]
Webpack自動生成HTML外掛
yarn add html-webpack-plugin --dev webpack打包之後自動生成html檔案
webpack拷貝目錄外掛
yarn add copy-webpack-plugin --dev webpack打包之後把未被打包的靜態資源打包到指定目錄

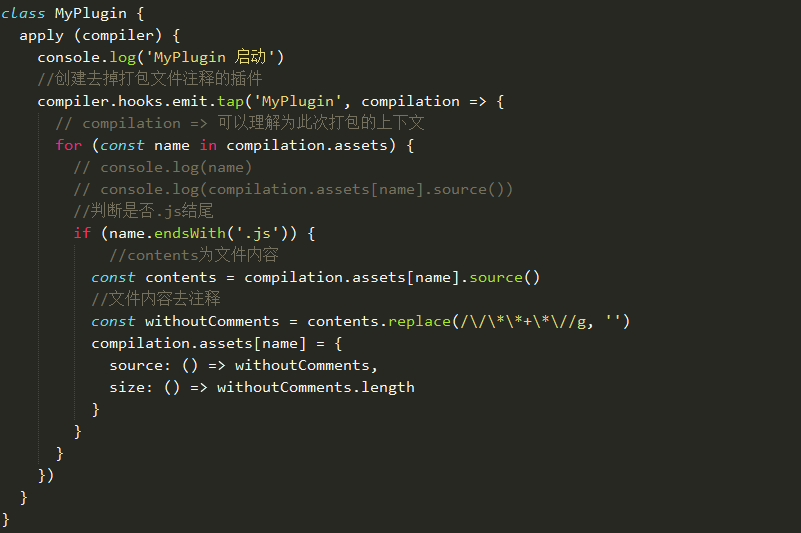
下面用Webpack開發一個外掛
官方規定是一個函式或者是一個包含apply方法的物件,相比較於Loader,Plugin擁有更寬的能力範圍plugin通過鉤子機制實現,鉤子機制
相當於事件,webpack給每一個環節都埋下了一個鉤子,開發外掛的時候掛載不同的任務,外掛的機制是通過在生命週期的鉤子中掛載函
數實現拓展,下面用程式碼嘗試去開發下去掉打包檔案中js無用註釋的外掛(webpack.config.js)。

webpack-dev-server
Webpack 整合自動編譯,自動重新整理瀏覽器及建立服務等功能,為了提高開發效率並沒有將打包結果存入磁碟中,打包結果暫時存放在內
存中,就可以達到一邊編碼一邊預覽的功能。
yarn add webpack-dev-server --dev --open
Dev Server預設只會serve打包輸出檔案,只要是Webpack輸出的檔案都可以正常被訪問到其他靜態資原始檔也需要被訪問的話需要
額外的告訴webpack dev server,需要新增額外的設定contentBase屬性。(如下圖所示)
Webpack解決跨域問題(代理API)
我們可以使用跨域資源共享(CORS) 使用CORS的前提是API必須支援,並不是任何情況下API都支援CORS如果同源部署(也就是域名
和埠一致)的話就沒必要開啟CORS。
webpack dev server支援配置代理服務,也就是說在開發伺服器中去配置代理服務,把我們的介面服務代理到介面服務地址,比如說
我們把github api 代理到開發伺服器。

相關推薦
淺談Webpack模組打包工具二
Webpack外掛機制介紹 Loader專注實現資源模組載入,plugin解決其他自動化工作,比如清除dist目錄,拷貝靜態檔案值輸出目錄,壓縮輸出程式碼等,下面列舉幾個plugin 的例子。 Webpack自動清除目錄外掛 Webpack常用外掛clean-webpack-plugin 自動清除目錄外掛 y
淺談Webpack模組打包工具一
為什麼要使用模組打包工具 1.模組化開發ES Modules存在相容性問題 打包之後成產階段編譯為ES5 解決相容性問題 2.模組檔案過多 網路請求頻繁 開發階段把散的模組打包成一個模組 解決網路請求頻繁問題 3.支援不同型別的資源模組 對於有相容問題的程式碼,我們可以通過模組載入器(Loader
淺談Webpack模組打包工具三
Source Map 生產程式碼與開發程式碼完全不同,如果需要除錯應用的話會非常的麻煩,錯誤資訊無法定位,Soutce Map就會逆向得到原始碼, 須在打包之後的程式碼檔案的末尾位置例如新增//# sourceMappingURL=jquery-3.4.1.min.map欄位即開啟sourceMap我們就 可
淺談Webpack模組打包工具四
Webpack 生產環境優化 生產環境和開發環境有很大的差異,生產環境只注重執行效率,開發環境主要開發效率,webpack4.0開始提出了(mode)模式的概念 針對不同的環境進行不同的配置,為不同的工作環境建立不同的配置。 Webpack不同環境下的不同配置,主要有兩種形式: 1.配置檔案根據環境不同匯出不
我知道的webpack前端打包工具(二)
上一篇webpack文章講述的是entry、output、plugin三大概念的概念與功能,今天主要是對loaders這一核心的解說。loaders的作用在於各種格式的檔案進行轉換,例如es6轉碼,sass/less的解析,圖片資源轉換成base64用於減少http請求等等。 (一)babel
Vue提高篇-模組打包工具webpack
1.準備 高效的開發離不開高效的打包工作,在學習webpack之前我們需要了解一些關於Node.js和NPM相關的知識,在此只會寫出基本的用法,以應對接下來要寫的重點-webpack。 Node.js官網:https://nodejs.org/en/ NPM中文網:https://www
淺談webpack優化
web 如果 區分 針對 過程 工作 就是 需要 pos webpack優化方案 1. 優化開發體驗 1-1. 加快構建速度 ① 縮小文件搜索範圍 由於 Loader 對文件的轉換操作很耗時,需要讓盡可能少的文件被 Loader 處理,用include和
我知道的webpack前端打包工具(一)
這些天,畢業那點事,到現在終於能騰出空來了。 今天Eknow想總結的是自身所掌握的webpack知識以及對webpack的一些見解。 先來看一下github對webpack的相關介紹 簡單的來講呢,就是webpack是js的一款打包工具,主要的特性是code Splitting(程式碼分割
淺談前端效能優化(二)——對HTTP傳輸進行壓縮
1、前端效能優化的一點: 對js、css、圖片等進行壓縮,儘可能減小檔案的大小,減少檔案下載的時間,從而減少網頁響應的時間。 2、前端效能優化的另一點: 對HTTP傳輸進行壓縮,即在js,css、圖片等資源已經壓縮的基礎上(其實,檔案的壓縮與否均可,檔案的壓縮跟HTTP傳輸過程的壓縮沒關
淺談ES6模組基礎知識
淺談ES6模組基礎知識 前言:每一個ES6模組都是一個包含JS程式碼的檔案,模組的本質就是一段指令碼,而不是model關鍵字定義的一個模組,但是模組與指令碼還是有兩點區別: 1. 在ES6模組中,無論你是否加入“use s
淺談Java程式碼安全(二)
先來看一段程式碼: //x, y, z 都是 int 型別 if (x + y < z) { } 這段程式碼是否存在問題呢,可能不仔細或者對資料結構不充分了解的同學就直接這麼過了,當然大多數情況下可能這段程式碼也不會產生問題,但是還是那句話,安全傾向於 “明顯沒
CAN診斷淺談 + 如何用CAN工具進行診斷
本文章轉載至微信公眾號:嘴哥有料 引言: 從之前的課程我們瞭解到, 車上的智慧硬體裝置太多, 即ECU節點太多, 這些節點通過CAN匯流排外加汽車閘道器, 組成了整車CAN網路. 當車輛某個節點, 或者某條CAN匯流排出故障甚至網關出故障了, 會有什麼現象呢?
淺談JavaScript模組化
2006年,ajax的概念被提出,前端擁有了主動向服務端傳送請求並操作返回資料的能力,隨著Google將此概念的發揚光大,傳統的網頁慢慢的向“富客戶端”發展。前端的業務邏輯越來越多,程式碼也越來越多,於是一些問題就暴漏了出來: 1. 全域性變數的災難 小明定義了 i=1 小剛在後續的程式
淺談演算法和資料結構: 二 基本排序演算法
本篇開始學習排序演算法。排序與我們日常生活中息息相關,比如,我們要從電話簿中找到某個聯絡人首先會按照姓氏排序、買火車票會按照出發時間或者時長排序、買東西會按照銷量或者好評度排序、查詢檔案會按照修改時間排序等等。在計算機程式設計中,排序和查詢也是最基本的演算法,很多其他的演算法都是以排序演算法為基礎,在一般的資
webpack前端打包工具及其安裝使用過程出現的問題
為什麼要使用webpack: js中,一個模組想要使用另一個模組的變數,另一個模組必須將這個變數暴露為全域性變數。 暴露為全域性變數: 1, var a 2, function(){window.a} 3, new Vue()是全域性變數
淺談Android模組化設計(模組化的一些思考)
在學習模組化的過程中,也在不斷思考,同時和一些模組化方案的作者進行了一些交流,記錄下自己的一些心得體會。 為什麼要使用模組化,使用什麼樣的模組化? 我認為使用模組化的原因,從程式碼層面考慮精髓就是解耦合,從工程專案角度考慮,是為了分組協同,隔離,甚至動態
Webpack:前端資源模組化管理和打包工具
一.介紹: Webpack 是當下最熱門的前端資源模組化管理和打包工具。它可以將許多鬆散的模組按照依賴和規則打包成符合生 產環境部署的前端資源。還可以將按需載入的模組進行程式碼分隔,等到實際需要的時候再非同步載入。通過 loader 的轉 換,任何形式的資源都可以視作模組,比如 CommonJs
webpack 模組載入兼打包工具——入門或進階
一、 說點廢話 1.webpack 是以 commonJS 的形式來書寫指令碼滴,但對 AMD/CMD 的支援也很全面,方便舊專案進行程式碼遷移。 2.能被模組化的不僅僅是 JS 了。 3.開發便捷,能替代部分 grunt/gulp 的工作,比如打包、壓縮混淆
Qt淺談之二十一log調試日誌
gms 生成文件 _file__ ica 沒有 rest delet mar 排除 一、簡單介紹 近期因調試code時,想了解程序的流程,但苦於沒有一個簡易的日誌記錄,不停使用qDebug打印輸出,而終於提交代碼時得去多次刪除信息打印,有時還會出現新改動
A1—淺談JavaScript中的原型(二)
js原型是什麽?想要了解這個問題,我們就必須要知道對象。對象根據w3cschool上的介紹:對象只是帶有屬性和方法的特殊數據類型。我們知道,數組是用來描述數據的。其實呢,對象也是用來描述數據的。只不過有一點點的區別,那就是數組的下標只能是數字。所以,數組最好只用來裝同樣意義的內容。比如說[1,2,3,4,5]
