淺談Webpack模組打包工具四
Webpack 生產環境優化
生產環境和開發環境有很大的差異,生產環境只注重執行效率,開發環境主要開發效率,webpack4.0開始提出了(mode)模式的概念
針對不同的環境進行不同的配置,為不同的工作環境建立不同的配置。
Webpack不同環境下的不同配置,主要有兩種形式:
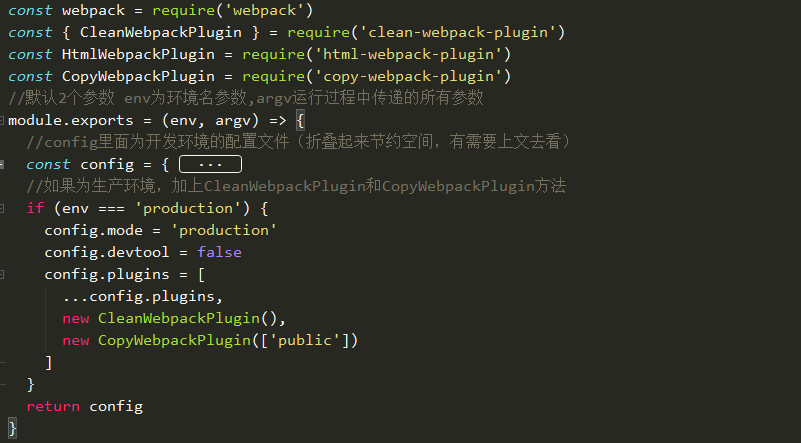
1.配置檔案根據環境不同匯出不同配置 主要通過if判斷的形式,這種配置方式只適用於中小型專案

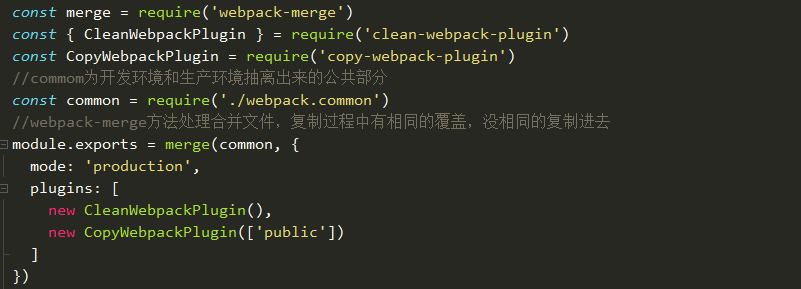
2.一個環境對應一個配置檔案 (多檔案配置) 主要適用於一些大型專案 因為配置檔案較多
一般來說有三個配置檔案 一個開發環境配置檔案 一個生產環境配置檔案 一個公共檔案抽象開發生共同的配置可以把一些處理依賴的
項放到公共配置中比如一些loader等。
舉例寫下一個簡單的生產環境配置檔案

Webpack DefinePlugin
為程式碼注入全域性成員,在生產環境中 這個外掛就會啟用起來,在程式碼中注入了一個process.env.NODE_ENV常量通常用於判斷當前的
執行環境,從而決定是否更改一些操作。

Webpack Tree-shaking及concatenateModules
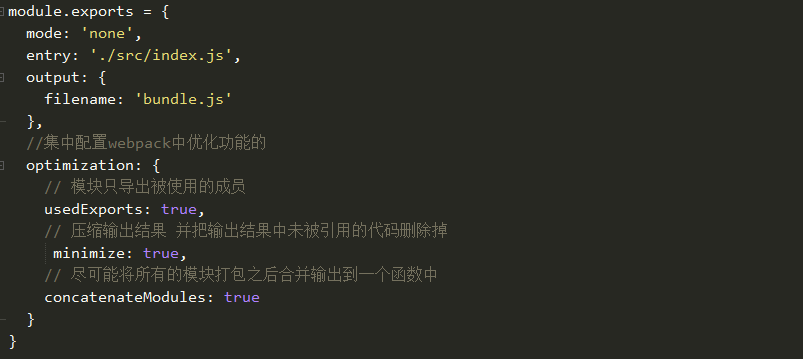
Tree-shaking 能夠檢測出生產環境中未引用部分,並且清除掉,提升效能,並不是webpack中的某一個配置選項,一組功能搭配使用後
的優化效果,生產模式下自動啟動不是手動模式中,我們可以手動實現配置達到tree shaking效果,並且可以使用concatenateModules
將打包之後的模組合併到同一個函式中,提升執行效率,減少程式碼體積

Webpack Tree Shaking 與 babel
使用Tree Sharking的前提是ES Modules,也就是說Webpack打包的程式碼必須使用ESM,但是當我們處理程式碼時一般會用到babel-loader
處理成CommonJS,按理說這時候Tree Sharking將失效,實際上最新版本的babel-loader已經給我們關閉了es modules外掛,所以說web-
pack打包時還是ES module的程式碼。
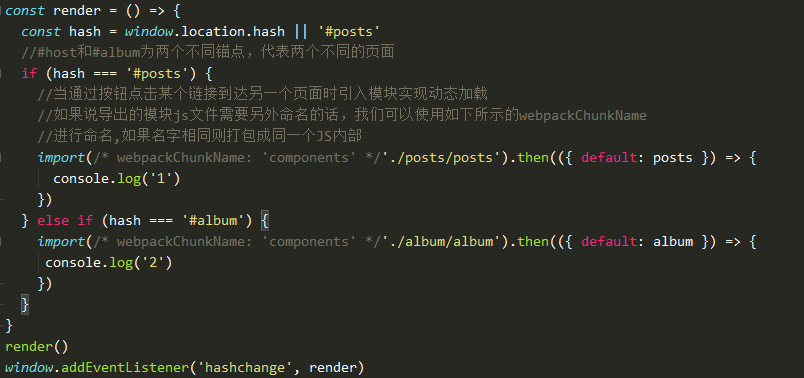
Webpack程式碼分割
webpack中所有的程式碼最終都被打包到一起,這樣打包的bundle體積過大,但是並不是每個模組再啟動時都是必要的,所以分包,按需載入
這些模組,加大執行效率,提升效能。所以webpack有了程式碼分包的功能。
目前分包的機制有2種:
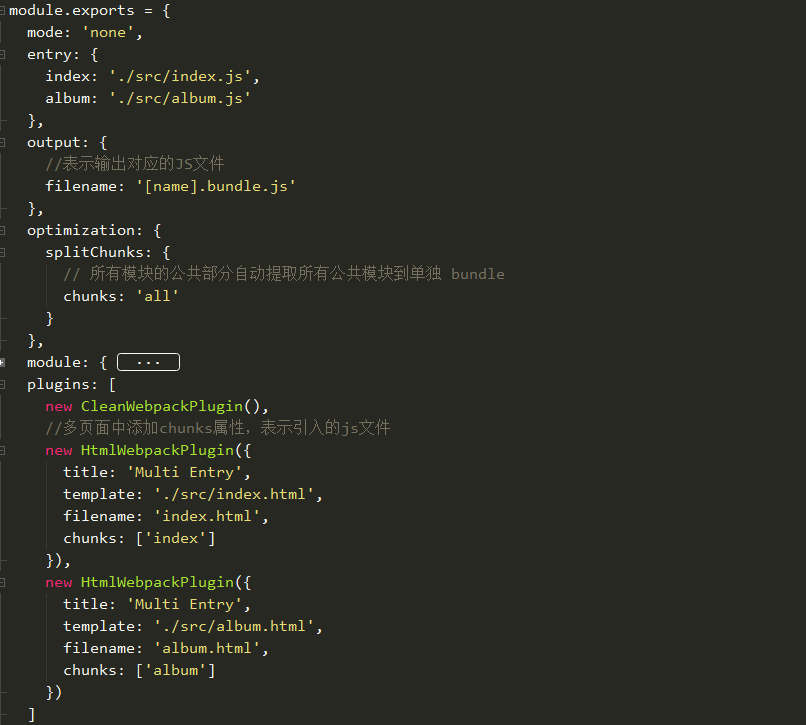
1.多入口打包

2.webpack動態匯入功能
需要用到某個模組時,再載入這個模組,所有匯入的模組會被自動分包

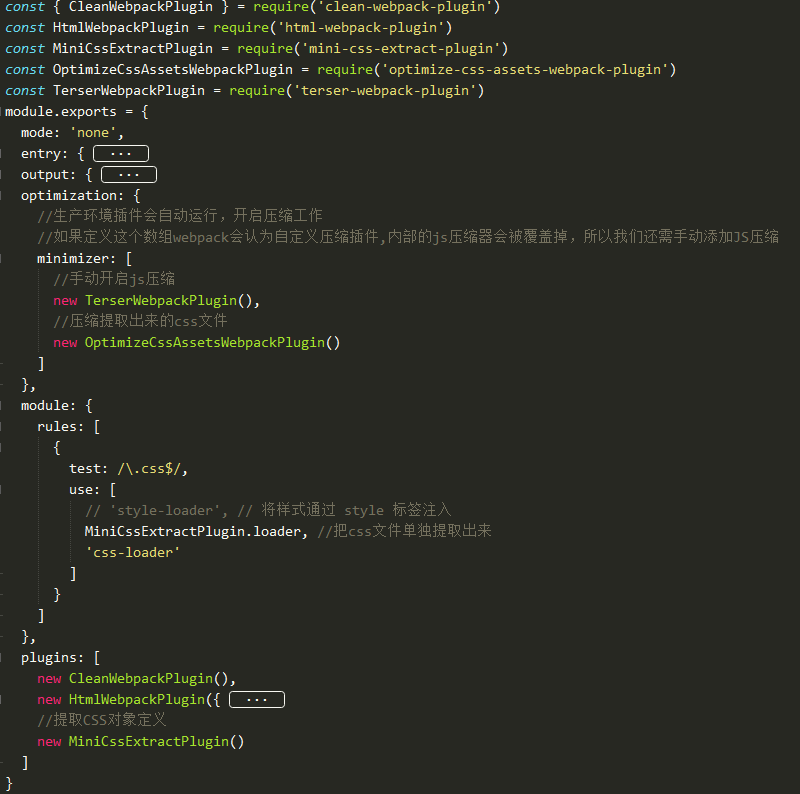
Webpack MiniCssExtractPlugin
功能是把css提取出來並壓縮
yarn add mini-css-extract-plugin --dev

Webpack Hash
生產模式下,檔名使用Hash,一旦我們資源發生改變我們資源名稱也可以一起去變化,對於客戶端全新的檔名也就是全新的請求,
也就沒有了快取的問題
webpack支援三種hash,效果各不相同
1.filename:[name]-[hash].bundle.js 這種hash只要是專案中任何一個地方發生改動,這次打包的hash值都會發生變化。
2.filename:[name]=[chunkhash].bundle.js //檔案發生變化 對應那個檔案同一路的js和css,hash都會發生變化並且對應的hash值為同一
個,對應的主入口檔案也會被動發生變化。
3.filename:[name]=[contenthash].bundle.js //不同的檔案 不同的hash 沒有同一路的說法,哪個檔案改變 哪個檔案對應的hash改
