[C#] (原創)一步一步教你自定義控制元件——06,MaskLayer(遮罩層)
一、前言
技術沒有先進與落後,只有合適與不合適。
本篇的自定義控制元件是:遮罩層(MaskLayer)。
遮罩層對軟體的美觀與易用性上的提高是很大的,在日常使用過程中也會經常看到各種遮罩層,雖然WinForm本身沒有原生的遮罩層控制元件,但實現起來並不麻煩。
遮罩層的實現方式一般有兩種:一種是基於自定義控制元件,一種是基於Form窗體。兩種方式並無優劣之分。
本篇採用的方式是自定義控制元件,同之前一樣,繼承Control去實現遮罩層。
相信看完的你,一定會有所收穫。
本文地址:https://www.cnblogs.com/lesliexin/p/14436312.html
二、前期分析
(一)實現目標及特點
1,支援透明度
透明度是遮罩層的靈魂所在。
2,支援新增控制元件
支援新增控制元件可以實現更多的功能效果,除最常用的進度顯示外,還可以當作特殊的彈出視窗使用。
示例如下:
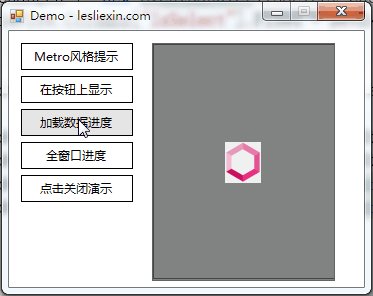
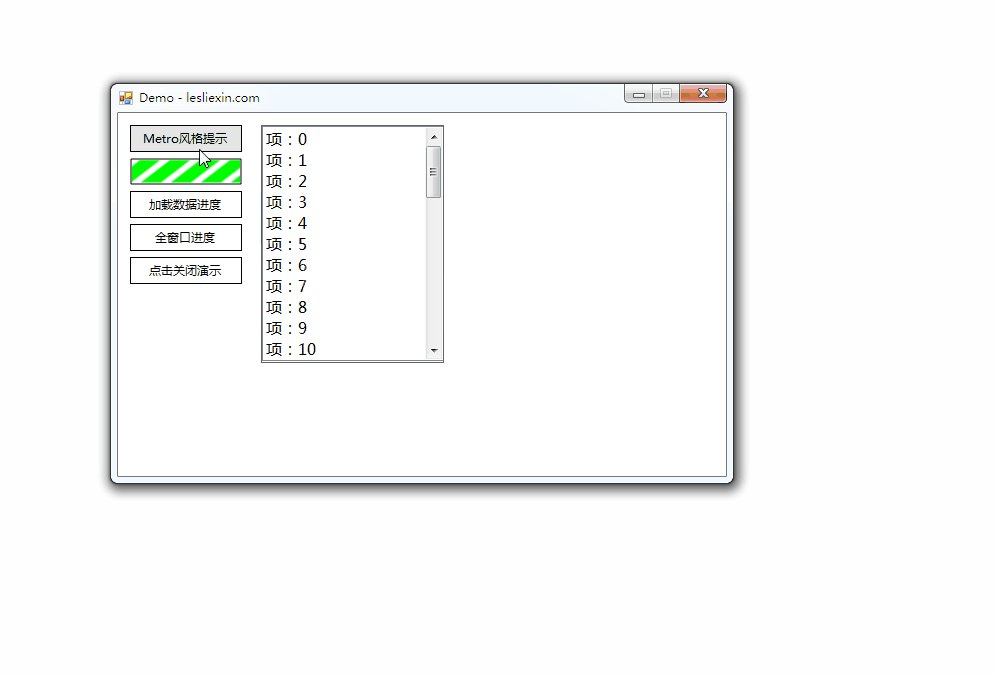
(1)新增GIF圖

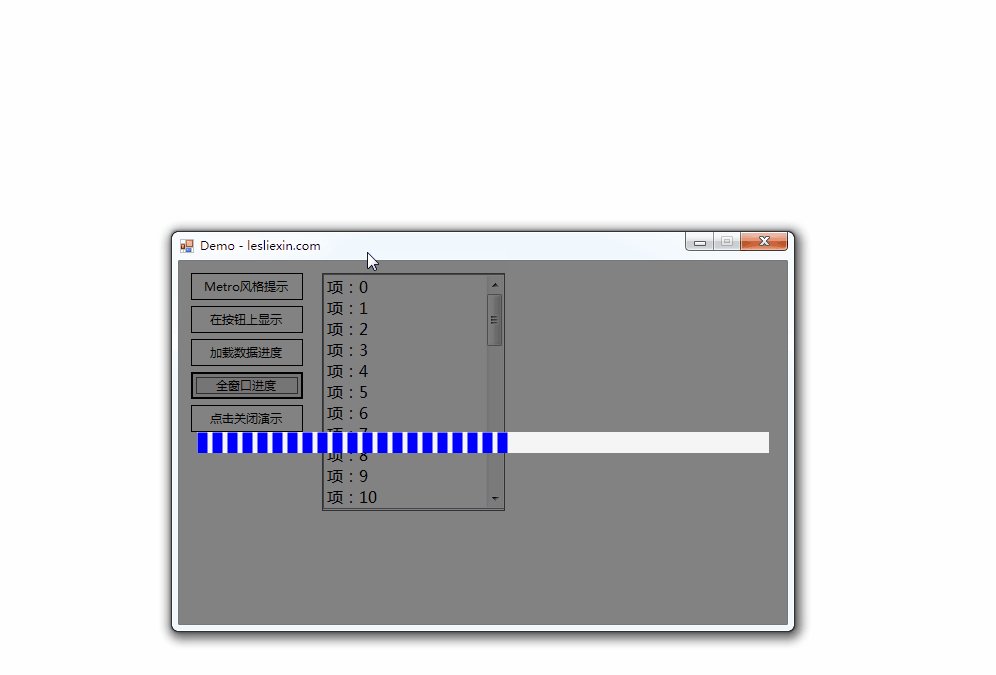
(2)新增進度條

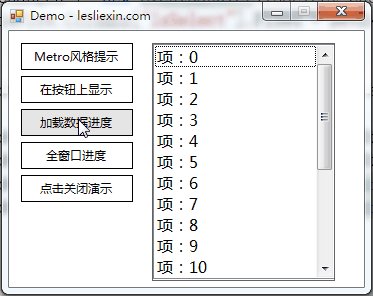
(3)新增自定義控制元件

(4)隨意新增控制元件

3,支援點選關閉
遮罩層在日常使用中,往往是“揮之取去”,很輕便。所以需要支援點選關閉。

三、開始實現
(一)前期準備。
此處僅作提綱,具體操作見前篇。
新建類:LMaskLayer.cs
新增繼承:Control(需要新增引用:System.Windows.Forms.dll)
修改可訪問性為:public
(二)新增屬性
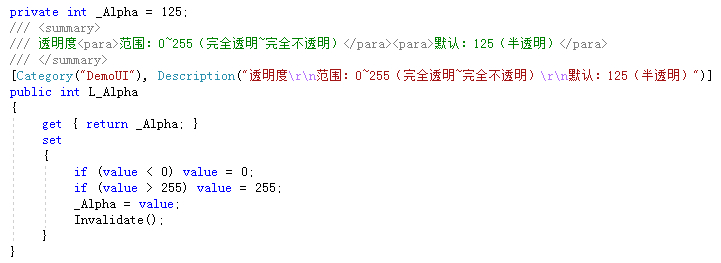
1,透明度
用來控制遮罩層的透明度。

2,顯示狀態
用於獲取遮罩層是否處於顯示狀態。

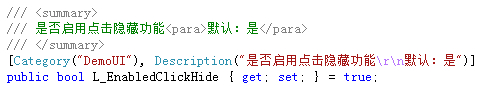
3,是否單擊關閉
是否支援單擊關閉

(三)重寫方法
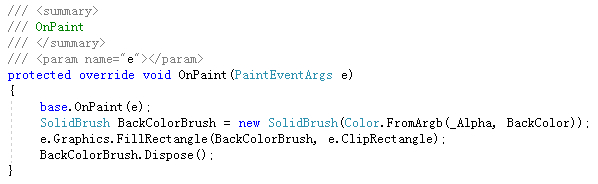
1,OnPaint
用於繪製帶透明度的背景。

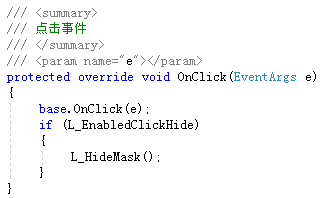
2,OnClick
用於實現單擊關閉。

(四)新增方法
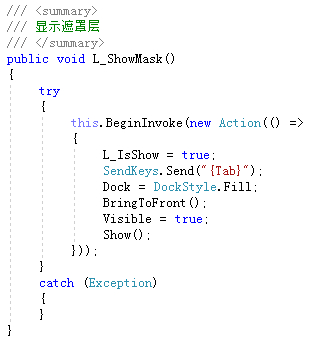
1,顯示遮罩層

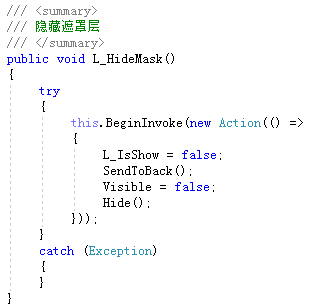
2,隱藏遮罩層

(五)其他
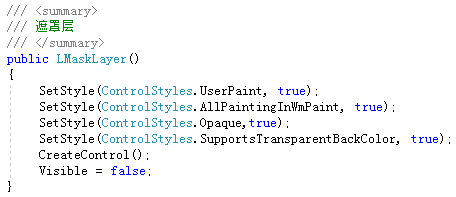
1,建構函式
用於設定一些控制元件的樣式和行為。

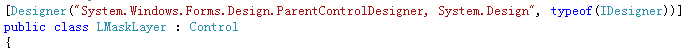
2,特性標籤
使遮罩層支援像Panel等容器控制元件那樣在設計器中新增其它控制元件。

示例如下:
(注:因為未對進行是否處於設計器狀態進行判斷,所以在設計器中新增控制元件時會發生重繪,進而導致背景越來越黑,但並不影響執行時效果。)

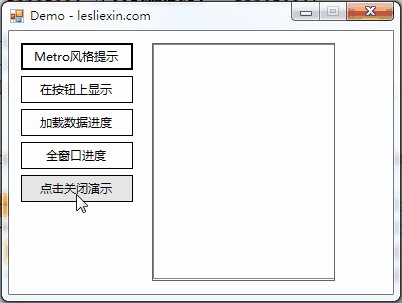
四、效果演示
遮罩層的使用方式有兩種,一種是使用設計器,直接在設計器上新增想要的控制元件,再進行呼叫。一種是在程式碼中手動實現。
設計器方式優點:直觀、簡單;缺點:佔用空間,影響佈局效果。
程式碼方式優點:靈活,無累贅;缺點:效果不夠直觀,需要一定經驗。
本次演示,使用設計器方式。
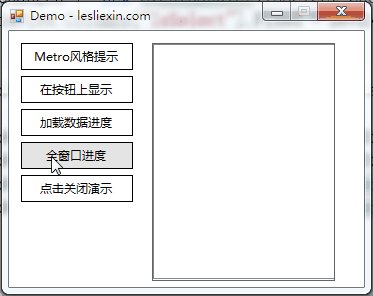
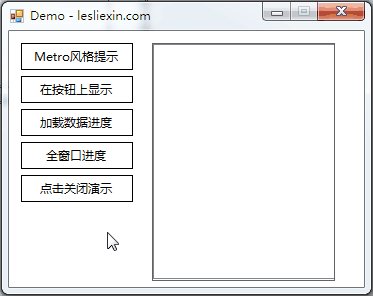
1,總體設計預覽

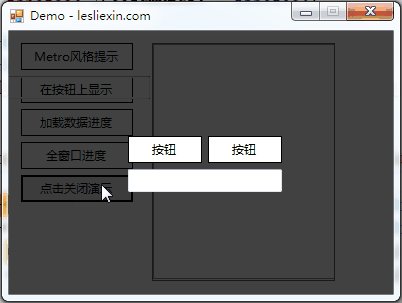
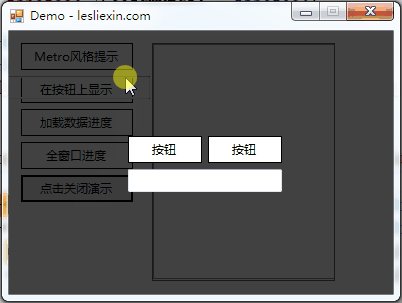
2,相關說明
(1)上圖右側5個為5個遮罩層。
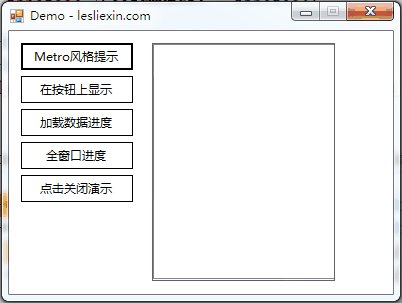
(2)在上節中“建構函式”中,我們設定了遮罩層預設的Visible=false,即:不可見。所以在執行時,這5個控制元件是看不見的。
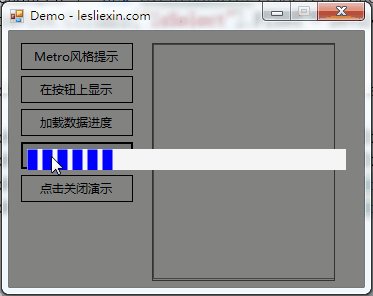
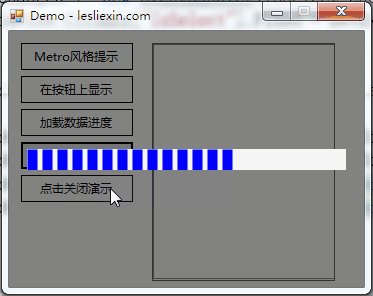
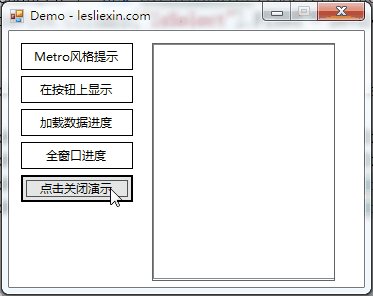
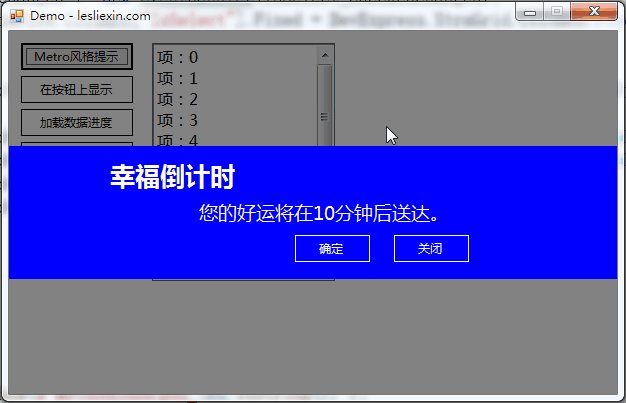
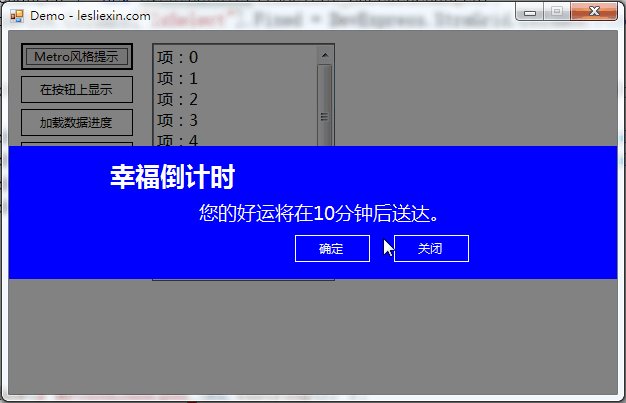
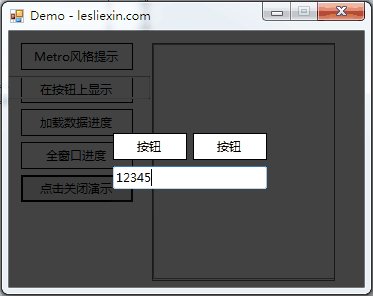
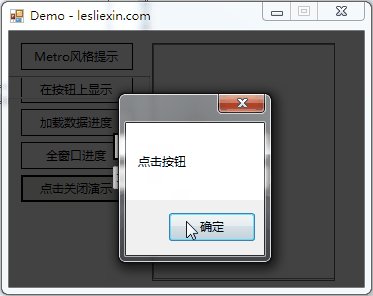
3,演示

五、結束語
本文只是起一個拋磚引玉的作用,讀者不要被我的思路所限制,你可以盡情的去實現你想要的效果。
技術並沒有先進和落後,只有合適與不合適。
所以,對自己掌握的知識多抱有一些信心,盡情釋放自己的想像力,並在實踐中提升自己。
六、原始碼及工程下載
https://files.cnblogs.com/files/lesliexin/07,MaskLaye
