分層圖最短路
阿新 • • 發佈:2020-08-02
理解
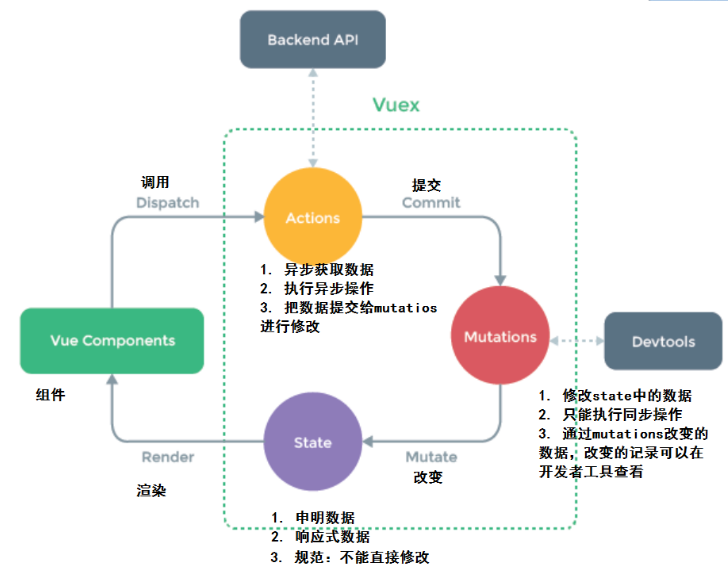
1.Vuex 的狀態儲存是響應式的。當 Vue 元件從 store 中讀取狀態的時候,若 store 中的狀態發生變化,那麼相應的元件也會相應地得到高效更新。
2.不能直接改變 store 中的狀態。改變 store 中的狀態的唯一途徑就是顯式地提交 commit/mutation。
action通過commit呼叫mutation
vue通過commit呼叫mutation
vue通過dispatch呼叫action

組成
state/getter/mutation/action/module
store
const store = new Vuex.Store({ state: { count: 0 }, mutations: { increment (state) { state.count++ } } }) //可以通過store.state來獲取狀態物件 通過store.commit方法觸發變更 store.commit('increment') console.log(store.state.count) // -> 1 //注入到vue new Vue({ el: '#app', store: store, }) 在vue中可以通過 this.$store.commit("increment") [methods中]
getters
//getter=>computed getters: { doneTodos: state => { return state.todos.filter(todo => todo.done) // return getters.doneTodos.length //就像是元件中的計算屬性一樣呼叫,而不是像函式呼叫一樣 } } //getters中的訪問器函式,預設會傳遞2個引數(state, getters),使用第一個引數state可以訪問資料,使用getters引數可以訪問訪問器中的其它訪問器函式。大部分情況下 //只需要使用第一個引數,定義訪問器函式就只寫第一個引數即可,就像上面的例子。訪問這些訪問器屬性時,就像是元件中的計算屬性一樣呼叫,而不是像函式呼叫一樣
mutation
mutations: {
// payload = {title,list} 約定資料格式
setListPageData (state, payload) {
state.title = payload.title
state.list = payload.list
}
},
//store.commit("setListPageData ",{})
action中
//context.commit("setListPageData ",{})
action
1. actions: {
increment (context) {
context.commit('increment')
}
2.actions: {
increment ({ commit }) {
commit('increment')
}
}
通過dispatch分發 store.dispatch("increment")
module
const moduleA = {
state: () => ({ ... }),
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: () => ({ ... }),
mutations: { ... },
actions: { ... }
}
// 名稱空間
namespaced:true
// 當模組被註冊後 getter/action/mutation都會根據模組註冊的路徑調整命名
// 帶名稱空間的模組訪問全域性內容
// 如果希望使用全域性 state或getter,rootState和rotterGetter會作為第三和第四個引數
//若需要在全域性名稱空間內分發 action 或提交 mutation,將 { root: true } 作為第三引數傳給 dispatch 或 commit 即可
getters: {
// 在這個模組的 getter 中,`getters` 被區域性化了
// 你可以使用 getter 的第四個引數來呼叫 `rootGetters`
someGetter (state, getters, rootState, rootGetters) {
getters.someOtherGetter // -> 'foo/someOtherGetter'
rootGetters.someOtherGetter // -> 'someOtherGetter'
},
someOtherGetter: state => { ... }
},
actions: {
// 在這個模組中, dispatch 和 commit 也被區域性化了
// 他們可以接受 `root` 屬性以訪問根 dispatch 或 commit
someAction ({ dispatch, commit, getters, rootGetters }) {
getters.someGetter // -> 'foo/someGetter'
rootGetters.someGetter // -> 'someGetter'
dispatch('someOtherAction') // -> 'foo/someOtherAction'
dispatch('someOtherAction', null, { root: true }) // -> 'someOtherAction'
commit('someMutation') // -> 'foo/someMutation'
commit('someMutation', null, { root: true }) // -> 'someMutation'
}
