WinForm界面布局
一直很羨慕和佩服園子中伍華聰的界面設計和布局。好多年都沒有真正寫過C/S項目了,今天翻出來6年前剛開始學習WinForm的時候寫的一個簡單的HR管理系統,思緒一下子很復雜,記得是6年前的夏天,天氣很熱,租住的房子裏沒有空調,身邊放個扇子,人家周末出去玩的時候,我還在拼命的敲著代碼,一心只想著好好提高技術,努力,但是卻忽略了跟身邊人的溝通、交流,忽略了生活,那段時光非常難忘;也讓我明白了,程序員的眼裏不能只有代碼,生活很美好,讓代碼融入生活,靜下心來歇一歇,看看風景,你會有更好的收獲。
想把之前寫的HR管理系統的界面優化一下,刻錄下來,也紀念一下那段難忘的歲月。

根據伍哥的WinForm界面布局,先簡單做了菜單部分的Demo。
簡單說一下
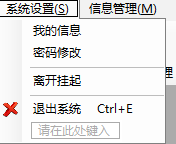
1、熱鍵的輸入:例如【系統設置】後面的S下劃線的輸入方法: &S

2、快捷鍵的設置
3、toolStrip的設計
設置ImageScalingSize屬性為:40,40

然後添加toolStripButton,設置Image、將TextImageRelation設置為:ImageAboveText

WinForm界面布局
相關推薦
WinForm界面布局
收獲 靜下心來 學習 溝通 mage 輸入 cal 界面優化 簡單 一直很羨慕和佩服園子中伍華聰的界面設計和布局。好多年都沒有真正寫過C/S項目了,今天翻出來6年前剛開始學習WinForm的時候寫的一個簡單的HR管理系統,思緒一下子很復雜,記得是6年前的夏天,天
大屏時代的生態變遷,看平板手機的拇指熱鍵與界面布局
觸屏 界面設計 引言:曾幾何時,無數大大小小的觸屏設備仿佛泄閘的洪水一般湧入這個世界。面對突如其來的生態變遷,界面設計師們別無選擇,只有在急流當中奮力學習遊泳,才能讓自己不至於被洪潮所吞沒。本文帶你了解如何面向平板手機的拇指熱鍵與界面布局,為這種轉變提供助力。 本文選自《觸類旁通:多終端時代的觸屏界面
Java圖形用戶界面布局控制Layout練習
java layout 嘗試搭建登錄對話框,包含兩個文字標簽(用戶名、服務器IP),兩個文本輸入條(用戶名、服務器IP),一個按鈕(登錄),按照自己認為合適的方式布局。 我把GridLayout(網格布局)、BorderLayout(邊界布局)、FlowLayout(流式布局)三種布局進行了比較並
iOS中xib與storyboard原理,與Android界面布局的異同
ast int mvc color ron rect sdn -m control 用文本標記語言來進行布局,用的最多的應該是HTML語言。HTML能夠理解為有一組特殊標記的XML語言。 一、iOS中xib與storyboard顯示原理 在iOS中基
extjs_08_界面布局
span out pan nim efault user con dtd app <%@ page language="java" import="java.util.*" p
Python:GUI之tkinter學習筆記2界面布局顯示
lB cfi ipa die uia 是否 打包 top adp 相關內容: pack 介紹 常用參數 使用情況 常用函數 grid 介紹 常用參數 使用情況 常用函數 place 介紹 常用參數 使用情況 常用函數 首發時間:2
【安富萊二代示波器教程】第4章 示波器設計—主界面布局和框架
font 實現 總結 代碼 波形 進入 新版 坐標 forum 第4章 示波器設計—主界面布局和框架 本章簡單為大家說明主界面的布局和框架。 4.1 主界面框架選擇 4.2 主界面布局 4.3 總結 4.1 主界面框架選擇 em
React Native之登錄界面的布局
處理器 圖片 blank 轉載 圓角 print extends cit hit 版權聲明:本文為博主原創文章,未經博主允許不得轉載。 代碼註釋比較詳細 /** * Sample React Native App * https://github.com/fa
winform界面開發-HTML內容編輯控件
成長 con 思想 至少 play color 學習 整理 使用 參照及推薦博客:伍華聰 http://www.cnblogs.com/wuhuacong/archive/2009/07/07/1518346.html http://www.cnblogs.com/wuhu
winform界面button倒計時
其他 pre 界面 pan splay object .... span pen 添加一個button和一個timer控件即可。 private int leftTime = 5; private void timer1_Tick(object sen
WinForm響應式布局設計實踐
三種 mage 用兩個 最終 post nds -m textbox 回縮 引言 創建響應式WinForm應用程序並不那麽簡單。 響應式布局,在此我指的是應用程序在不同屏幕分辨率下的可用性。 對於WinForm應用程序,我們需要明確地根據分辨率來調整控件的大小和重新定位。
合理的布局,絢麗的樣式,談談Winform程序的界面設計
利用 -o 資源 添加 工具欄 abp 最終 res 整體 轉載,不錯的學習文章 閱讀後,起初不太明白,試驗了幾次後明白了dev的強大。從事Winform開發很多年了,由於項目的需要,設計過各種各樣的界面效果。一般來說,運用傳統的界面控件元素,合理設計布局,能夠設計出比
【Android開發-5】界面裝修,五大布局你選誰
比例 技術分享 article 嵌套 content java lin layout mark 前言:假設要開一家店,門店裝修是非常重要的事情。有錢都請專門的建築設計公司來設計裝修,沒錢的僅僅能自己瞎折騰。好不好看全憑自己的感覺。像Android開發。在移動端大家看到的
十. 圖形界面(GUI)設計5.布局設計
blank 多個 () 空白 對象 指定 調用 沒有 行為 在界面設計中,一個容器要放置許多組件,為了美觀,為組件安排在容器中的位置,這就是布局設計。java.awt中定義了多種布局類,每種布局類對應一種布局的策略。常用的有以下布局類: FlowLayout,依次放置組件
03 Java圖形化界面設計——布局管理器之FlowLayout(流式布局)
顯示效果 窗口 ext 整數 管理 平移 sflow awt 程序代碼 前文講解了JFrame、JPanel,其中已經涉及到了空布局的使用。Java雖然可以以像素為單位對組件進行精確的定位,但是其在不同的系統中將會有一定的顯示差異,使得顯示效果不盡相同,為
04 Java圖形化界面設計——布局管理器之BorderLayout(邊界布局)
tla [] 對話 exit 構造函數 ++ eas img alt 邊界布局管理器把容器的的布局分為五個位置:CENTER、EAST、WEST、NORTH、SOUTH。依次對應為:上北(NORTH)、下南(SOUTH)、左西(WEST)、右東(EAST),中(CENTER
android界面設計之布局管理
tla 元素 utf mage 布局管理 上一個 兩種 abs htm 談到android界面設計,各種布局樣式不得不提!傳統的布局方式有6種,我們會一一介紹。 在android studio2.2版本之後出現了一款超棒的布局方式,真正意義上的所見即所得,後面我們也會講到!
【MM 發票】MM MIRO界面中的ITEM LIST的布局可自己定義(轉)
方便 jpg 下拉 定義 ges -1 bsp create http 轉載自 https://mp.weixin.qq.com/s/3WHQc885Muz9hPwfwP4ODA 進入如下界面: 輸入布局的名字,事務代碼,點‘Create’按鈕,進入如下界面: 可以將
微信小程序UI------實現攜程首頁頂部的界面(彈性布局)
app clas 點擊下載 技術 使用 css .html 攻略 enter 今天寫了一個攜程界面的UI,利用H5的彈性盒子來實現,學過H5彈性盒子的,來看是比較方便的,因為CSS代碼都差不多。 可以看看這篇博客 快速使用CSS 彈性盒子 效果圖如下: 主要是攜程首頁
APP界面設計與頁面布局的23條基本原則
es2017 引導 閱讀 http 技術分享 原則 dmi 區域 慣性 一個App的好與不好,很大部分取決於移動App頁面布局的合理性,優秀的布局顧名思義就是對頁面的文字、圖形或表格等進行排版、設計。 優秀的布局,需要對頁面信息進行完整的考慮,既要考慮用戶需求、用戶行為,也
