HTML5-入門2。
阿新 • • 發佈:2017-06-15
cin mage 強制 top 邊距 表格 分割 tab 無序
文本樣式
<b>加粗</b>
<i>傾斜</i>
<u>下劃線</u>
<s>刪除線</s>
<sub>下標</sub>
<sup>上標</sup>
<p>段落元素</p>
<br/>強制換行
<hr/>分割線

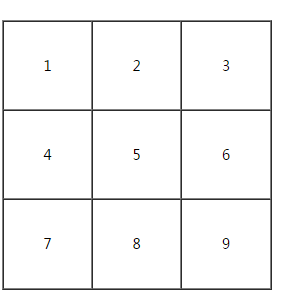
制作表格 table
tr(行)
td(列)
cellspacing:設置外邊距
cellpadding:設置內邊距
align:水平對其方式left/right/center
valign:橫向對其方式top/middle/bottom
caption設置表格標題,必須跟在
table後面顯示在表格上面
<table border="1" width="300px" height="300px" cellspacing="0" cellpadding="0"> <tr width="20" align="center" valign="middle"> <td>1</td> <td>2</td> <td>3</td></tr> <tr align="center" valign="middle"> <td>4</td><td>5</td> <td>6</td> </tr> <tr align="center" valign="middle"> <td>7</td> <td>8</td> <td>9</td>
</tr> </table>

列表
無序號列表:
<ul> <li>1</li> <li>2</li><li>3</li> <li>4</li> <li>5</li> </ul>

有序號列表:
<ol> <li>a</li> <li>b</li> <li>c</li> <li>d</li> <li>e</li> </ol>

HTML5-入門2。
