chart.js使用常見問題
Chart.js是一個簡單、面向對象、為設計者和開發者準備的圖表繪制工具庫。
在使用過程中新手可能會遇到很多問題導致圖標無法顯示。下面我們來看一下在使用過程中可能會遇到的問題。
剛開始用chart.js的新手可能最先使用的就是chart.js的中文文檔,根據中文文檔所寫的操作步驟完成操作。
首先,下載chart.js文件,通常我們從github下載。

初次使用,我們通常會直接點擊圖片右下角的clone or download直接下載zip文件,然後在解壓後的文件中找到chart.js文件,之後引入。
如果引入的是src文件夾裏面的char.js文件,會發現瀏覽器控制臺出現了這麽一句話“Uncaught ReferenceError: require is not defined”

引入dist文件裏面chart.js的也同樣會報錯
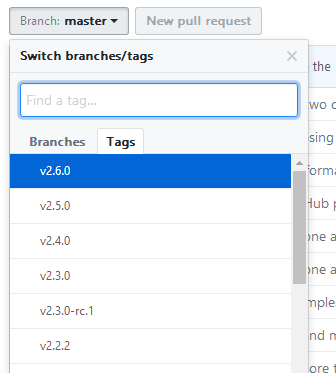
解決方法就是在github下載的時候,選擇tags裏面的版本下載,而不要下載master版本

之後在解壓的文件裏面找到dist文件夾,使用那裏面的chart.js文件就好了。
接下來,舉個例子,如果我們下載了v2.6.0按照中文文檔上的內容一步一步的來,可能會遇到另一個問題:“Uncaught TypeError: (intermediate value).Line is not a function”

我們會發現跟沒有這個方法。
這是因為中文文檔上使用的chart.js文件是1.0版本,而我們下載的是2.0版本,不同的版本調用方法是不一樣的。
1.0版本的調用方法是這樣的:
new Chart(ctx).Line(linedata);
而2.0版本的調用方法是這樣的:
new Chart(ctx, {
type:‘line‘,
data: data
});
所以,在使用的時候要註意調用方法與插入的chart.js文件版本一致。
至於其他的使用方法,就按照中文文檔的來就可以了。
不過新版本的chart.js有很多新增的東西,會比1.0版本看上去精致很多,具體的使用方法請參照chart.js官方網站的幫助文檔。
http://www.chartjs.org/docs/latest/
chart.js使用常見問題
