vue.js 圖表chart.js使用
在使用這個chart.js之前,自己寫過一個餅圖,總之碰到的問題不少,所以能用現成的插件就用,能節省不少時間
這裏不打算介紹chart.js裏面詳細的參數意義和各個參數的用法,只作為首次使用chart.js的一個入門級的說明!
在使用之前,我找到了一個中文的chart.js的文檔地址:http://www.bootcss.com/p/chart.js/docs/,打開後發現除了菜單是中文的,其他還是英文的,這個可能是從官方直接扒下來的版本,很久沒更新了,部分參數和官方已經差距很大,還是直接看官方的吧http://www.chartjs.org/
首先還是npm安裝chart.js
npm install chart.js --save
這裏直接貼出來一個折線圖的代碼好了,比較直接
<template>
<div class="small">
<canvas id="myChart2" width="400px" height="400px"></canvas>
</div>
</template>
<script>
import Chart from ‘chart.js‘;
export default {
components: {
},
data() {
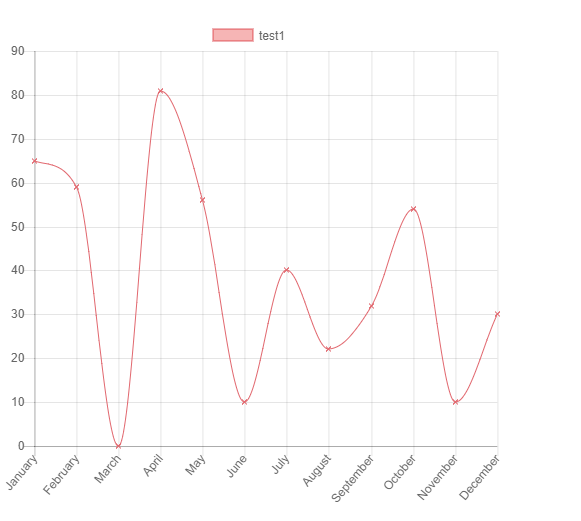
效果圖如下

new Chart(ctx2, configObject) 中的configObject對象中有三個重要的屬性
{ type: "", data: { }, options: { } }
type屬性表示圖形形狀
line:折線圖
bar:柱狀圖
Radar:雷達圖/蛛網圖
doughnut:圓環圖
pie:餅圖
polarArea:極地區域圖
bubble:氣泡分布圖
scatter:散點圖
data屬性配置圖形上的數據,data裏的數據可以參考各個type的圖每個參數的說明
options配置圖形其他的可選項
另外我們選用一個庫的一個很重要的因素是這個庫瀏覽器的支持程度,經過實際的測試
IE9+和chrome,firefox支持canvas的都可以使用。
針對vue.js封裝的vue-chartjs庫:http://vue-chartjs.org,由於是封裝庫,幾乎所有的參數都要參考chart.js的配置,只不過使用的方式改為vue特有的組件的形式
首先還是安裝庫
npm install vue-chartjs --save
例如我們要創建一個折線圖
LineChart.js
import { Line, mixins } from ‘vue-chartjs‘
const { reactiveProp } = mixins
export default Line.extend({
mixins: [reactiveProp],
props: [‘options‘],
mounted () {
// this.chartData is created in the mixin
this.renderChart(this.chartData, this.options)
}
})
RandomChart.vue
<template>
<div class="small">
<line-chart :chart-data="datacollection"></line-chart>
<button @click="fillData()">Randomize</button>
</div>
</template>
<script>
import LineChart from ‘./LineChart.js‘
export default {
components: {
LineChart
},
data() {
return {
datacollection: { labels: [], datasets: [] }
}
},
mounted() {
this.fillData()
},
methods: {
fillData() {
let result = {
labels: [this.getRandomInt(), this.getRandomInt(), this.getRandomInt(),this.getRandomInt()],
datasets: [
{
label: ‘Data One‘,
backgroundColor: ‘#f87979‘,
data: [this.getRandomInt(), this.getRandomInt(), this.getRandomInt(),this.getRandomInt()]
}, {
label: ‘Data One‘,
backgroundColor: ‘#0f0‘,
data: [this.getRandomInt(), this.getRandomInt(), this.getRandomInt(),this.getRandomInt()]
}
]
};
console.log(result);
this.datacollection = result;
},
getRandomInt() {
return Math.floor(Math.random() * (50 - 5 + 1)) + 5
}
}
}
</script>
<style>
.small {
max-width: 600px;
margin: 150px auto;
}
</style>
如果在沒有掌握chart.js的用法之前直接使用vue-chartjs的話,可能會有一些困難,vue-chartjs官方的文檔只介紹了如何創建和使用插件部分,詳細的屬性配置還是需要去chart.js的文檔裏面找。
vue.js 圖表chart.js使用
