webpack 構建項目入門
阿新 • • 發佈:2017-08-09
error: images fcc 9.png http asc 方式 depend 內容
參考http://www.cnblogs.com/eyunhua/p/6398885.html
---------------------------------------------------------------------
已安裝node.js,利用npm輸入命令全局安裝(-g)
npm install webpack -g
安裝完後,輸入 webpack -v 查看當前webpack的版本號。
正式使用Webpack
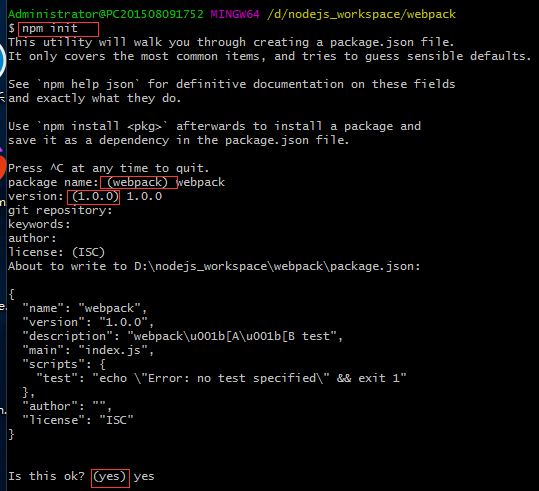
進入項目目錄,輸入命令:npm init,生成package.json文件(可以安裝命令一步步操作 也可以自己建一個package.json文件)
命令方式的話 按照小括號 的提示輸入內容即可,沒有提示的可以不寫。

輸入完yes 可以看到在工程目錄下有了此package.json文件。
非命令式 直接自己創建一個package.json,內容即
{ "name": "webpack", "version": "1.0.0", "description": "webpack\u001b[A\u001b[B test", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC","devDependencies": { "webpack": "^3.5.2" } }
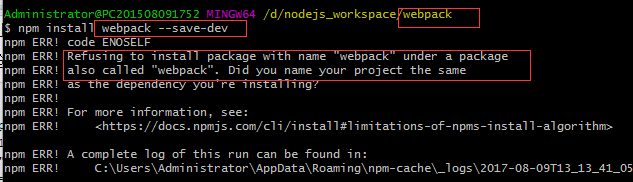
.輸入命令:npm install webpack --save-dev 為項目添加webpack依賴。
有個插曲,有報錯 (package.json工程名是webpack 而此工程的目錄文件夾也是webpack,所以把package.json中的
"name": "webpack" --》 "name": "webpack——project"
)

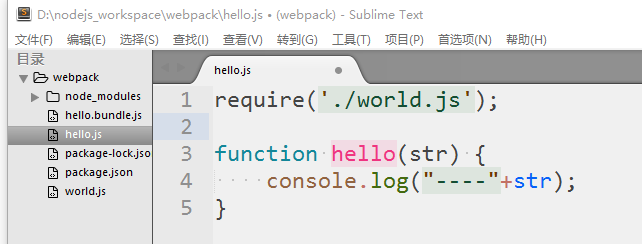
創建一個靜態文件hello.js,裏面包含一個hello函數和通過require引入world.js

word.js內容
functionworld() { return { }; }
運行命令之前,hello.bundle.js不存在
運行命令:webpack hello.js hello.bundle.js,將hello.js編譯並打包到hello.bundle.js
Webpack 會分析入口文件,解析包含依賴關系的各個文件。這些文件(模塊)都打包到 bundle.js 。Webpack 會給每個模塊分配一個唯一的 id 並通過這個 id 索引和訪問模塊
webpack 構建項目入門
