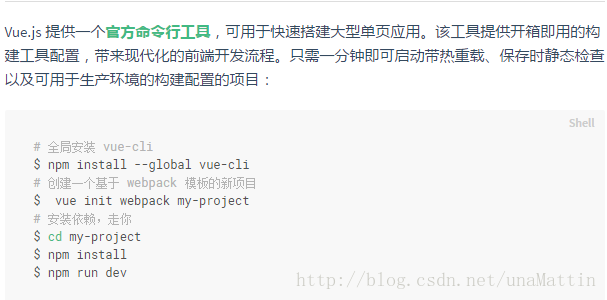
vue.js 開發環境搭建最簡單攻略
更新:本篇文章是我很之前寫的,對於一些沒有工作,或者js基礎不太好的同學,建議不必大費周章去搭建環境,可以直接引用 vue.js 就可以進行學習,練習,有些過程是水到渠成的,當初很多不懂的東西慢慢就懂了。
<script src="https://unpkg.com/vue/dist/vue.js"></script>官方指南假設你已有HTML、CSS和JavaScript中級前端知識。如果你是全新的前端開發者,它可能不是最好的想法,將一個框架作為你的第一步-最好掌握基本知識再來!其他框架以前的經驗是有幫助的,但不是必需的。
做為一名學習路上的小白,起初就對 vue.js 有著莫名的好感,知道 vue.js 也能實現 angular.js 的雙向繫結等一些功能後,妥妥的先把 angular.js 和 node.js 丟到後面再去學, 看了看 vue 文件,首先要搭建一個開發環境,因為自己太小白,看了一些搭建開發環境的部落格,表示專業術語太多依然還是一臉懵逼。
具體流程大概如下:
很難理解?沒關係,我也沒理解,跟著操作就行了,我是window系統。
1.安裝node.js
起初是很不理解的,我學 vue.js 還要掌握 node.js嗎?這是沒有關聯的,NPM是NodeJS下的一個包管理工具,它可以很方便的幫你管理(可以簡單理解為下載)各類前端的框架或外掛,類似於PHP的composer,Twitter 的 Bower 一樣。使用Vue不需要安裝NodeJS,這裡下載NodeJS只是為了使用其內建的NPM工具,所以不需要你有任何的NodeJS基礎,只需要執行 npm install vue 命令,即可把 Vue 的最新版本下載至 node_modules 資料夾。如果你只是想手動引入 Vue ,只需要在「
點選檢視node.js安裝過程
2.安裝淘寶映象
在這裡,有一個問題,使用 npm 會導致網速很慢,對於大陸使用者,建議將 npm 的登錄檔源設定為國內的映象,可以大幅提升安裝速度。
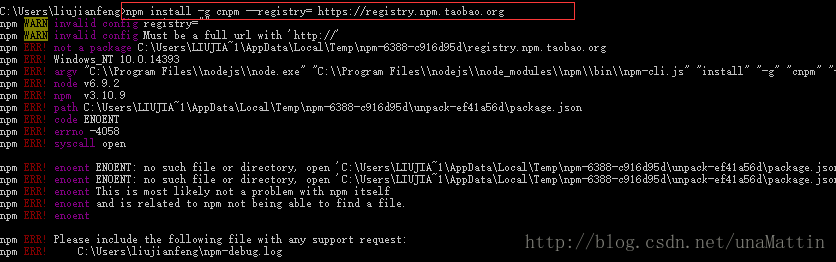
開啟命令列,輸入以下命令:
npm install -g cnpm --registry= https://registry.npm.taobao.org
直接複製上去就好,下面會出現一串程式碼,表示在安裝,無需理會。
3. 全域性安裝 vue-cli 腳手架
繼續在命令列輸出以下命令:
cnpm install 
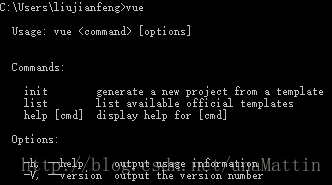
-g 表示全域性,輸出上面的指令之後,下面又會有一串程式碼,表示安裝無需理會,安裝完成之後可以檢測一下,輸出 vue ,會顯示這樣的情況,表示安裝成功。
4.安裝 webpack
繼續在命令列輸入以下命令:
vue init webpack my-first-vue-project建立一個基於 webpack 模板的新專案,後面的 my-first-vue-project 指的是這個專案的名稱,你也可以換成其它的。

然後會下載安裝這套模板,命令列會出現幾個問題,你跟著下面的步驟回答就可以了。
?Project name
?Project description
?Author
?Use ESLint to lint your code?(y/n)
?Setup unit test with Karma + Mocha?(y/n)
?Setup e2e tests with Nightwatch?(y/n)
第一行問你專案名稱,輸入 my-first-vue-project
第二行問你專案描述,輸入 this is my vue
第三行問作者的名字,輸入 你自己的名字就好
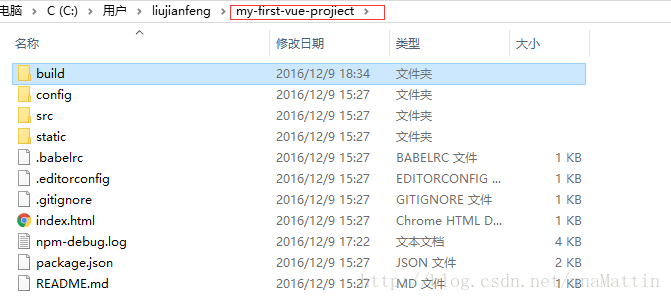
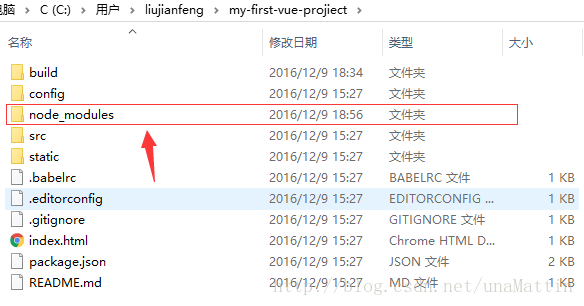
第四、五、六行都直接在後面輸入 NO 。這個專案就初始化完成了,你可以在電腦上檢視,在當前目錄下就會多一個資料夾叫做 my-first-vue-project,裡面會有些檔案。
5. 用CD命令列查詢進入到工程目錄
6.安裝依賴
在當前工程目錄下輸入命令列:
cnpm install安裝完成之後,在電腦上回到 my-first-vue-project 這個資料夾,裡面會多一個 node_modules 資料夾。
7. 啟動專案
接下來繼續輸入以下命令列:
npm run dev
伺服器啟動成功之後,下面就會給出一串指令告訴你:
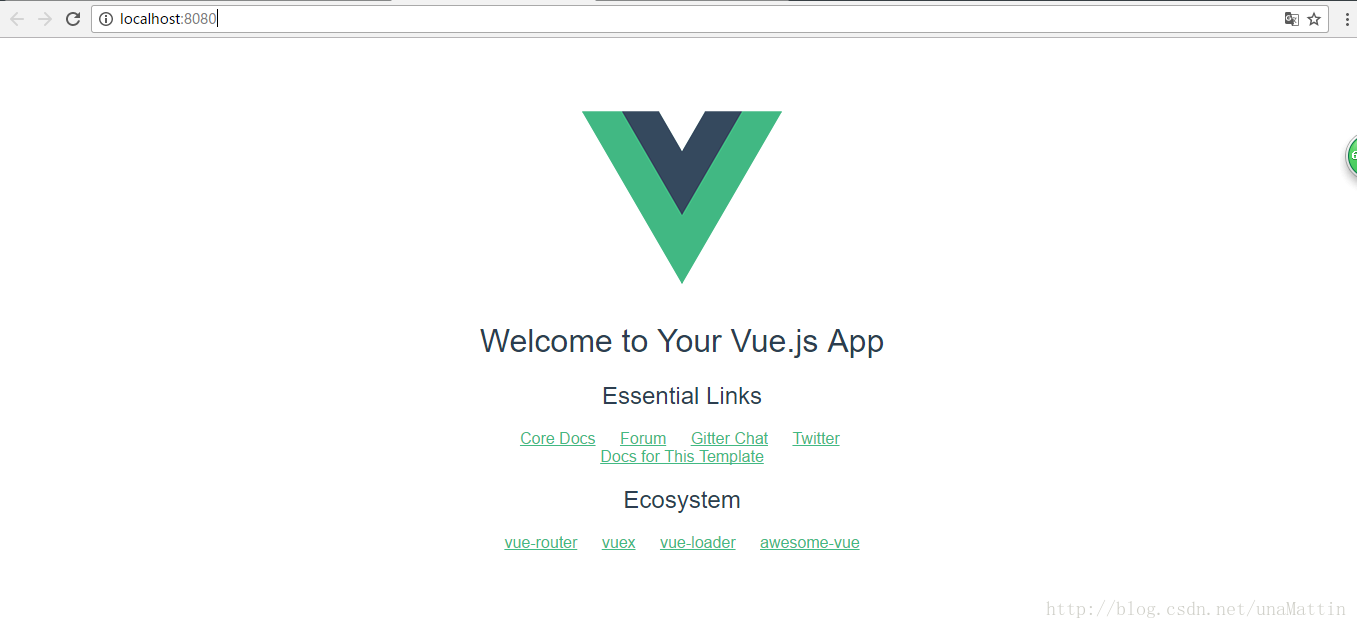
Listening at http://localhost:8080然後到瀏覽器進入這個頁面可以看見這樣的頁面:
這樣就表示開發環境搭建結束啦。
相關推薦
vue.js 開發環境搭建最簡單攻略
更新:本篇文章是我很之前寫的,對於一些沒有工作,或者js基礎不太好的同學,建議不必大費周章去搭建環境,可以直接引用 vue.js 就可以進行學習,練習,有些過程是水到渠成的,當初很多不懂的東西慢慢就懂了。 <script src="https://u
vue.js開發環境搭建
回車 try htm 成功 效果 webpack log 表示 測試 1、安裝node.js,忽略 2、基於node.js,利用淘寶npm鏡像安裝相關依賴在cmd裏直接輸入:npm install -g cnpm –-registry=https://regi
vue.js開發環境搭建以及創建一個vue實例
init 技術分享 自動 安裝失敗 das 命令行 環境搭建 項目 向上 Vue.js 是一套構建用戶界面的漸進式框架。Vue 只關註視圖層, 采用自底向上增量開發的設計。Vue 的目標是通過盡可能簡單的 API 實現響應的數據綁定和組合的視圖組件。 在使用 vue.js
VsCode + node+ vue.js 開發環境搭建(一)
1.安裝最新的 vscode ,這個很容易安裝。 2.要在機器上開發 vue.js 有兩種模式,一種直接用 .js ,這種方式不用 安裝.node 環境,另一種用 webpack, 3.在機器安裝 node node-v10.8.0-x64.msi,在安裝過程中可能會出
Vue.js開發環境搭建(IDE:Webstorm OS:macOS10.13)
由於mac非常人性化的將bash內置於終端中,因此可以直接在終端中使用bash命令。 第一步: Mac OS系統安裝 brew 開啟終端執行以下命令: /usr/bin/ruby -e
Vue.js開發環境搭建說明(mac)
vue開發環境搭建(mac) 投影放大:cmd + + 安裝Node 下載Node 官網下載 https://nodejs.o
vue.js開發環境初步搭建、腳手架工具安裝(node.js安裝)
環境搭建 ima pil utf node.js jni 可用 turn t430 當然,首先是node.js的安裝,百度node,js出現 (為後面的鋪墊) 選擇一個版本進行安裝,安裝完成後,在cmd命令行中輸入node --version(註意有兩個 --)查看
在window下搭建Vue.Js開發環境(轉)
圖片 需要 int alt first .html ron 接下來 post nodejs官網http://nodejs.cn/下載安裝包,無特殊要求可本地傻瓜式安裝,這裏選擇2017-5-2發布的 v6.10.3 cmd命令行: node -v //顯示
使用PM2搭建在線vue.js開發環境(以守護進程方式熱啟動)
就是 自己 yui 是我 pub 分享 scripts OS 個人 項目以vue.js+layUI的作為前端開發技術棧,需要有一個在線的環境供項目成員實時查看效果,總不能每次都webpack打包發布後才能看到效果吧!剛開始就簡單使用npm run dev命令熱啟動,但是sh
Window環境下搭建Vue.js開發環境
筆者最近在進行前端的學習,在點完了HTML5、CSS3、JavaScript等技能樹之後,是時候開始框架的學習了。目前為止前端框架呈現出React、Angular、Vue三足鼎立的局面,在
Vue.js開發環境的搭建
NPM是隨同NodeJS一起安裝的包管理工具。由於新版的nodejs已經集成了npm,所以安裝NodeJS之後npm也一併安裝好了。 檢視npm版本: npm -v 升級npm: npm ins
在window下搭建Vue.Js開發環境
cmd命令列: node -v //顯示node版本 v8.1.2 npm -v //顯示npm包管理器版本 5.0.3 由於有些npm有些資源被遮蔽或者是國外資源的原因,經常會導致用npm安裝依賴包的時候失敗,所有我還需要npm的國內映象---cnpm Cmd命令列中輸入npm install
vue.js開發環境安裝教程
Vue.js一、nodejs安裝—npm安裝1.nodejs安裝①下載對應系統版本的Node.js:https://nodejs.org/en/download/② 運行程序開始安裝,一路next最終install即可2.npm安裝(新版Node.js已自帶npm)③檢測是否安裝成功。快捷鍵win+R,輸入c
vue.js 開發環境配置
1. node.js環境(npm包管理器) 下載: https://nodejs.org/en/download/current/ 下載解壓版的方便 新增path環境後執行 npm包管理器,是整合在node中的,所以安裝了node也就有了npm,直接輸入 npm -v 命令,顯示npm的版本資
Node8+Vue+ElementUI 開發環境搭建
Node8+Vue+ElementUI 開發環境搭建 我在公司的Win7 x64環境,和我自己的本本Win10 x64環境下,均完美搭建 以下是本教程的章程: 安裝”node-v8.11.3-x64” 全域性安裝淘寶映象 全域性更新np
windows本地sparkstreaming開發環境搭建及簡單例項
windows本地spark開發環境搭建及簡單例項 1:開發環境IDEA選擇: IntelliJ IDEA Community Edition 2017.1.1 (相比eclipse更方便,不用裝那麼多外掛,且提供免費版,官網直接下載安裝就可以) 2:環境配置:(開發
window 下vue.js的環境搭建
vue.js這兩年非常火,下面我們來看看vue在window下的環境搭建: 1.安裝node.js 我用的是64位window10專業版,在此我說一下node的下載與安裝。進入node官網:https://nodejs.org/en/ ,網站會自動判斷你的電
Vue.js入門環境搭建
vue這個新的工具,確實能夠提高效率,在經歷的一段時間的摧殘之後,終於能夠有一個系統的認識了,下面就今天的收穫做一個總結,也是vue入門的精髓: 1.要使用vue來開發前端框架,首先要有環境,這個環境要藉助於node,所以要先安裝node,藉助於nod
Vue基本開發環境搭建
簡介 最一開始學習Vue的時候,我們通常會使用npm install vue語法安裝Vue,但是往往實際的專案開發中不太可能用這種方式去做專案,我們通常比較多的做法應該是利用webpack作為前端專案的構建工具。利用webpack構建Vue專案通常有兩種方式,
Mac安裝vue.js開發環境
本來以為在Mac上搭建vue.js的環境挺簡單的,誰知遇到各種問題(可能是RP問題),網上解決的方法也寥寥無幾,這裡就記錄下遇到的坑。 一、vue.js開發環境 1、安裝 brew,這個簡單,直接執行遠端指令碼 /usr/bin/ruby -e "$(curl