第十二 關於Dom
阿新 • • 發佈:2017-08-29
out this value summer document 核心內容 round 關於 inner
document.getElementsByClassName(‘cname‘); //class選擇器
一、關於DOM
1.DOM說明
文檔對象模型(Document Object Model,DOM)是一種用於HTML和XML文檔的編程接口。它給文檔提供了一種結構化的表示方法,可以改變文檔的內容和呈現方式。我們最為關心的是,DOM把網頁和腳本以及其他的編程語言聯系了起來。DOM屬於瀏覽器,而不是JavaScript語言規範裏的規定的核心內容。
2.DOM選擇器說明
document.getElementById(‘id‘); //id 選擇器
document.getElementsByName(‘name‘); //name選擇器
document.getElementsByTagName(‘tagname‘); //標簽選擇器
document.getElementsByClassName(‘cname‘); //class選擇器
3.實例說明
3.1.原始代碼
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>about dom</title> <style> .ckl { font-weight: 800; color: mediumvioletred; }</style> </head> <body> <div> <div id="n1" style="color: deepskyblue">wahaha</div> <a>This is a ponit</a> </div> <u1> <li>We from</li> <li>the same</li> <li>world </li> <li>but we</li> <li>never...</li> </u1> <div> <div class="ckl">spring</div> <div class="ckl">summer</div> <div class="ckl">autum</div> </div> </body> </html>
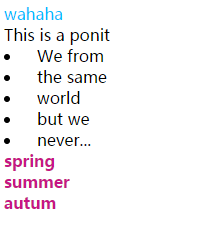
查看頁面:

3.2.通過查找id來修改內容
<script> var nid = document.getElementById(‘n1‘) console.log(nid.innerText); id.innerText = ‘kangshuaifu‘; console.log(nid.innerText); </script>
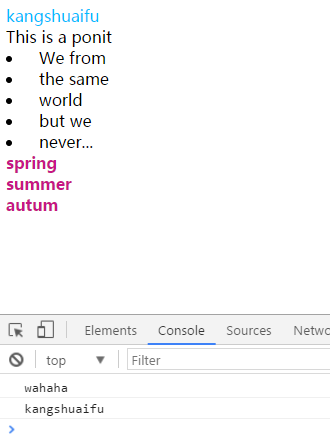
查看結果:

3.3.通過標簽來修改內容
var dname = document.getElementsByTagName(‘li‘);
for(var i in dname){
var item = dname[i];
item.innerText = i;
}
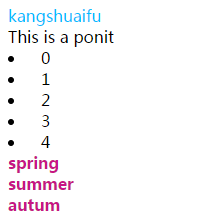
運行結果:

3.4.通過class來查找修改內容
var cname = document.getElementsByClassName(‘ckl‘);
for(var j in cname){
var jtm = cname[j];
jtm.innerText = j;
}
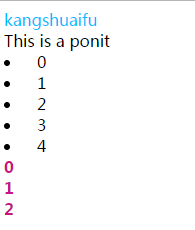
查看結果:

3.5.通過name來查找內容
var uname = document.getElementsByName(‘uname‘)[0];
var pwd = document.getElementsByName(‘pwd‘)[0];
console.log(uname.value,pwd.value);
查看結果:


第十二 關於Dom
