Vue.js系列之專案結構說明(2)
說明:
我們專案現在用的是:vue2.0 + vue-cli + webpack + vue-router2.0 + vue-resource1.0.3
如果大家在實踐的過程中與本文所說的內容有較大區別的話看看是不是版本問題。
本文是一系列文章,在我對Vue有了更深刻的理解認識之後會對文章及時進行修改或更正。歡迎大家批評指出錯誤。以下是已完成的文章列表。
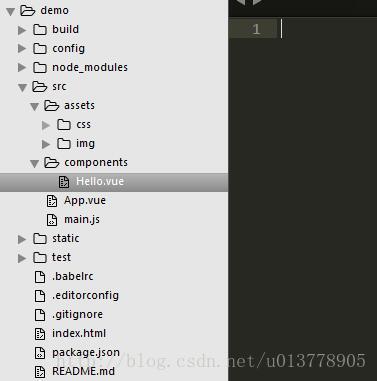
vue專案結構圖
簡單介紹目錄結構
build目錄是一些webpack的檔案,配置引數什麼的,一般不用動
config是vue專案的基本配置檔案
node_modules是專案中安裝的依賴模組
src原始碼資料夾,基本上檔案都應該放在這裡。
—assets
—
components這裡放的都是各個元件檔案 —
App.vue App.vue元件 —
main.js入口檔案 static生成好的檔案會放在這個目錄下。 test測試資料夾,測試都寫在這裡 .babelrc babel編譯引數,vue開發需要babel編譯 .editorconfig 看名字是編輯器配置檔案,不曉得是哪款編輯器,沒有使用過。 .gitignore 用來過濾一些版本控制的檔案,比如node_modules資料夾 index.html 主頁 package.json 專案檔案,記載著一些命令和依賴還有簡要的專案描述資訊 README.md詳細介紹幾個檔案
1.package.json
{
"name": "demo",
"version": "1.0.0",
"description": "A Vue.js project",
"author": "Luke.deng",
"private": true,
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"e2e": "node test/e2e/runner.js" package.json檔案是專案配置檔案,除了專案的一些基本資訊外,有3個重要的節點我說明一下:
dependencies:專案釋出時的依賴
devDependencies:專案開發時的依賴
scripts:編譯專案的一些命令
2. .babelrc檔案
.babelrc檔案定義了ES6的轉碼規則,基於ES6編寫的js程式碼在編譯時都會被babel轉碼器轉換為ES5程式碼。
{
"presets": ["es2015", "stage-2"],
"plugins": ["transform-runtime"],
"comments": false
}3.index.html
主頁我們可以像平時普通的html檔案一樣引入檔案和書寫基本資訊,新增meta標籤等。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="yes" name="apple-touch-fullscreen" />
<meta content="telephone=no,email=no" name="format-detection" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>華企商學院</title>
</head>
<body>
<div id="app"></div>
</body>
</html>4.main.js
這裡是入口檔案,可以引入一些外掛或靜態資源,當然引入之前要先安裝了該外掛,在package.json檔案中有記錄。
/*引入Vue框架*/
import Vue from 'vue'
/*引入資源請求外掛*/
import VueResource from 'vue-resource'
/*重置樣式*/
import "assets/css/base.css"
/*基本JS*/
import "assets/js/common.js"
/*引入路由設定*/
import "./routers.js"
/*使用VueResource外掛*/
Vue.use(VueResource)5.App.vue
這是一個標準的vue元件,包含三個部分,一個是模板,一個是script,一個是樣式,這裡需要了解vue的基礎。
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
</div>
</template>
<script>
import Hello from './components/Hello'
export default {
name: 'app',
components: {
Hello
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>總結說明
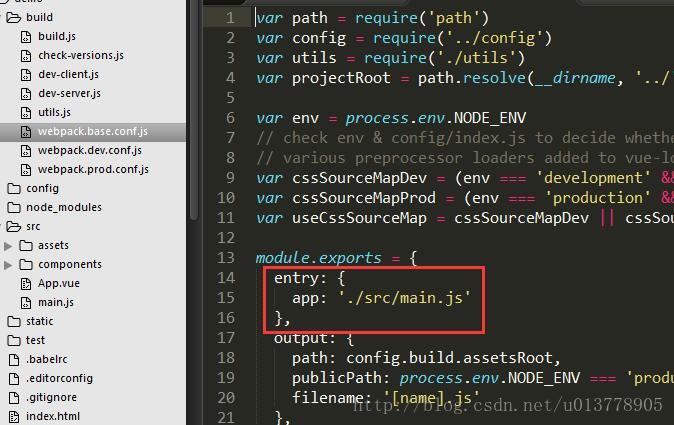
我不是隨便拿官方的demo放在這裡,我是想說明,在webpack的配置檔案裡,設定了main.js是入口檔案,我們的專案預設訪問index.html,這個檔案裡面<div id="app"></div>和App.vue元件裡面的容器完美的重合了,也就是把元件掛載到了index頁面,然後我們只需要去建設其他元件就好了,在App元件中我們也可以引入,註冊,應用其他元件,後面我會介紹如何通過路由將其他元件渲染在App元件,這樣我們就只需要去關注每個元件的功能完善。
相關推薦
Vue.js系列之專案結構說明(2)
說明: 我們專案現在用的是:vue2.0 + vue-cli + webpack + vue-router2.0 + vue-resource1.0.3 如果大家在實踐的過程中與本文所說的內容有較大區別的話看看是不是版本問題。 本文是一系列文章,在我對V
Vue.js系列之專案結構說明
轉:https://www.jb51.net/article/111658.htm 前言 在上一篇專案搭建文章中,我們已經下載安裝了node環境以及vue-cli,並且已經成功構建了一個vue-cli專案,那麼接下來,我們來梳理一下vue-cli專案的結構。 總體框架 一個
Vue.js系列之專案搭建(1)
說明: 我們專案現在用的是:vue2.0 + vue-cli + webpack + vue-router2.0 + vue-resource1.0.3 如果大家在實踐的過程中與本文所說的內容有較大區別的話看看是不是版本問題。 本文是一系列文章,在我對V
Vue.js系列之項目搭建(vue2.0 + vue-cli + webpack )
項目搭建 cnblogs 技術 tro gis vue.js 應用 vue-cli web 1、安裝node node.js環境(npm包管理器) cnpm npm的淘寶鏡像 從node.js官網下載並安裝node,安裝過程很簡單,一路“下一步”就可以了(傻瓜式安裝)。
WPF編遊戲系列 之七 動畫效果(2)
sed 其中 所有 wpf olt targe 針對 font bar 原文:WPF編遊戲系列 之七 動畫效果(2) 上一篇已經對關閉窗口圖標進行了動畫效果處理,本篇將對窗口界面的顯示和關閉效果進行處理
linux 命令系列之目錄處理命令(2)
mkdir :make directories 建立資料夾 -p 建立遞迴資料夾 eg: mkdir -p /tmp/test/linux/aaa 建立多個資料夾 eg: mkdir /tmp/test1 /tmp/test2 /tmp/
Vue.js系列之vue-router(上) (轉載自向朔1992)
app 指定 路徑和 其他 發現 掛載 我只 router mine 概述 Vue非常適用於實踐單頁面應用程序也就是平時大家說的比較多的SPA(single page application),這點應該了解過Vue的應該都知道吧。一般的單頁面應用是基於路由或頁面之間的鏈接來
Vue.js系列之vue-router(中)(4)
說明: 我們專案現在用的是:vue2.0 + vue-cli + webpack + vue-router2.0 + vue-resource1.0.3 如果大家在實踐的過程中與本文所說的內容有較大區別的話看看是不是版本問題。 本文是一系列文章,在我對V
Vue.js系列之vue-router(下)(5)
說明: 我們專案現在用的是:vue2.0 + vue-cli + webpack + vue-router2.0 + vue-resource1.0.3 如果大家在實踐的過程中與本文所說的內容有較大區別的話看看是不是版本問題。 本文是一系列文章,在我對V
java設計模式系列之設計模式概要(1)
而不是 行為型模式 一句話 創建 rom 多次 ati 代理模式 之間 一、什麽是設計模式 設計模式(Design pattern)是一套被反復使用、多數人知曉的、經過分類編目的、代碼設計經驗的總結。使用設計模式是為了可重用代碼、讓代碼更容易被他人理解、保證代碼可靠性。
Appium python自動化測試系列之appium環境搭建(二)
ftp 自動化 手動 文件 搭建環境 做到 安裝python reg 成員 ?2.1 基礎環境搭建 當我們學習新的一項技術開始基本都是從環境搭建開始,本書除了第一章節也是的,如果你連最基礎的環境都沒有那麽我們也沒必要去說太多,大概介紹一下: 1、因為appium是支持and
談談-Android-PickerView系列之源碼解析(二)
需求 動態 () comm tag 多個 來源 ntc 寬高 前言 WheelView想必大家或多或少都有一定了解, 它是一款3D滾輪控件,效果類似IOS 上面的UIpickerview 。按照國際慣例,先放一張效果圖: 以上是Android-PickerView
Openstack 安裝部署指南翻譯系列 之 Horizon服務安裝(Dashboad)
openstack 翻譯 horizon安裝1.1.1.1. Horizon服務安裝(Dashboad)本節介紹如何在控制器節點上安裝和配置儀表板。儀表板所需的唯一核心服務是身份服務。您可以使用儀表板與其他服務(如鏡像服務,計算和網絡)結合使用。您還可以在具有獨立服務(如對象存儲)的環境中使用儀表板。註意:本
Openstack 安裝部署指南翻譯系列 之 Keystone服務安裝(Identity)
openstack 翻譯 keystone安裝OpenStack系統由分開安裝的幾個關鍵服務組成。這些服務可根據其他雲需求一起工作,包括計算(Compute),身份(Identity),網絡(Networking),鏡像(Image),塊存儲(Block Storage),對象存儲(Object Storag
C#系列之聖誕樹代碼(五)
== log 技術分享 tel key 分享圖片 img int src 馬上就到聖誕節啦,這裏我寫啦一個最簡單的聖誕樹代碼 Console.WriteLine("請輸入您需要的聖誕樹的大小<數字>"); int n = int.Parse
vue.js實戰學習——內置指令(一)
name 初始 節點 刪除 html元素 data post 編譯 16px 註:此內容摘抄自:梁灝的《Vue.js實戰》 註:記得要引入vue.js才能運行哦,文章中貼出的代碼直接復制是不行的,html css js 都放在了一起,而且也沒有引用vue.js。 1.v
Centos7 minimal 系列之Redis共享sessionid(七)
image strings 系列 sha edi esp get blog 用戶 這一章節的內容就當看看,只是個人理解,我想應該是有誤的。 一、SessionId sessionid是一個會話的key,瀏覽器第一次訪問服務器會在服務器端生成一個session,有一個se
Docker系列之CentOS7安裝Docker(一)
add 程序 發布 更新 介紹 entos star alt ice 0、前言 整體架構目錄:ASP.NET Core分布式項目實戰-目錄 一、瞎扯淡(只講有用的) 感興趣的同學可以上網搜索一下docker具體的介紹。我這邊主要介紹偏實戰的內容,不喜勿噴,有問題也請
vue.js 跨域的解決方法(轉載)
vue專案中,前端與後臺進行資料請求或者提交的時候,如果後臺沒有設定跨域,前端本地除錯程式碼的時候就會報“No 'Access-Control-Allow-Origin' header is present on the requested resource.” 這種跨域錯誤。 要想本地正常的除錯,解決
如何對第一個Vue.js組件進行單元測試 (下)
發生 清理 定位元素 after 斷言 www. array 12c 良好的 我們的首次測試 讓我們來寫首個測試。我們首先需要使用shallowMount手動掛載我們的組件,並將其存儲在我們將執行斷言的變量中。我們還可以通過propsData屬性傳遞道具作為對象。