Vue.js系列之vue-router(下)(5)
說明:
我們專案現在用的是:vue2.0 + vue-cli + webpack + vue-router2.0 + vue-resource1.0.3
如果大家在實踐的過程中與本文所說的內容有較大區別的話看看是不是版本問題。
本文是一系列文章,在我對Vue有了更深刻的理解認識之後會對文章及時進行修改或更正。歡迎大家批評指出錯誤。以下是已完成的文章列表。
1.router-link的其他表現形式
有時候我們會這樣去寫,但是發現多了一個層級,而Vue提供了很好的方案。
<li>
<router-link to="/mine">
<i <router-link to="/mine" tag="li"> //tag指定標籤名
<i class="icon-nav icon-nav5"></i><span>我的</span>
</router-link>
<!-- 渲染結果 -->
<li>
<i class 2.當前路由新增啟用狀態
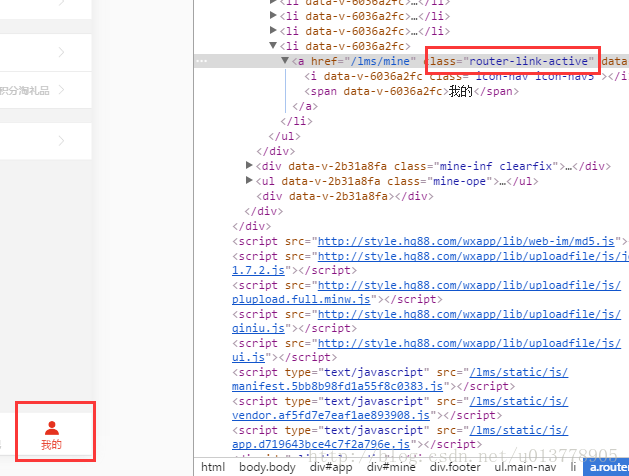
還是看這張圖,大家注意看到位址列變化的同時,下面的tabBar也是相應的切換了狀態的,這是因為vue-router提供了這樣的機制,即當前路由啟用時,自動新增類名,預設router-link-active 我們也可以通過中篇說到的,在建立vue-router例項的時候給他設定全域性配置,修改預設新增類名。

linkActiveClass:'link-active'我們就直接直接用預設類名吧,那接下來就是寫CSS(less)樣式了
.router-link-active{
.icon-nav5 {
background-image: url('../assets/img/[email protected]');
}
color: #e5321e;
}不過這裡會遇到一個問題,就是當出現巢狀路由時,會出現啟用汙染。 舉個例子,如果當前的路徑是 /a 開頭的,那麼 <router-link to="/a"> 也會被設定 CSS 類名。
同樣的,按照這個規則,<router-link to="/"> 將會被各個路由啟用!這時我們需要使用 exact 屬性來解決這種情況。
<!-- 這個連結只會在地址為 / 的時候被啟用 -->
<router-link to="/" exact>3.路由跳轉時新增過渡動效
這個功能也是通過vue-router切換時,自動添加了類名實現的。路由之間的切換新增一點動效效果會很不錯的。
這裡我們在App元件的路由出口上新增動效就好了,因為所有的元件都渲染在這裡,這樣我們就可以給所有的路由切換新增動效。
<template>
<div id="app">
<transition name="fade">
<router-view></router-view>
</transition>
</div>
</template>.fade-enter-active, .fade-leave-active {
transition: opacity .5s
}
.fade-enter, .fade-leave-active {
opacity: 0
}過渡的css類名
v-enter: 定義進入過渡的開始狀態。在元素被插入時生效,在下一個幀移除。
v-enter-active: 定義進入過渡的結束狀態。在元素被插入時生效,在 transition/animation 完成之後移除。
v-leave: 定義離開過渡的開始狀態。在離開過渡被觸發時生效,在下一個幀移除。
v-leave-active: 定義離開過渡的結束狀態。在離開過渡被觸發時生效,在 transition/animation 完成之後移除。
要想新增更多的動畫效果,大家可以看文件和自由發揮了,也可以新增其他動畫庫。
4.命名路由及路由傳參
命名路由
在路由例項建立的時候,我們會給每個路由地址新增一個name屬性,這樣在路由巢狀的時候,就不用寫很長的路由地址,只需要寫個name就好了。
routes: [
{
path: '/login/loginWx',
name: 'loginWx',
component: function(reslove){
return require(['./components/login/loginWx'],reslove)
}
}
]<!-- 命名的路由 -->
<router-link :to="{ name: 'loginWx', params: { userId: 123 }}">User</router-link>路由傳參

可以看到動圖中我修改的性別和學歷其實是一個元件,但是有不同的展現,主要就是靠路由傳參實現的,每個路由跳轉的時候,帶不同的引數,然後在元件中判斷是那個路由傳過來的再進行相應的操作。
<li>
<router-link
:to="{
name:'dataInput',
params:{
value:mine.trueName,
proName:'trueName',
title:'修改名字'
}
}">
<span>名字</span>
<div class="enter-btn"><img src="../assets/img/[email protected]"></div>
<span class="hint">{{mine.trueName}}</span>
</router-link>
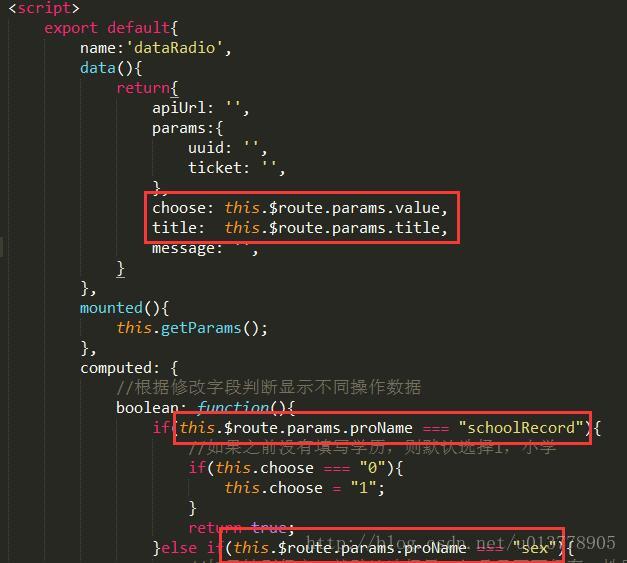
</li>拿到了路由傳過來的引數後我們可以進行業務上的邏輯處理。(注意,拿引數的時候是this.$route,是route,不是router,不要被坑了)
5.程式設計式導航
還是看上面這張修改性別的動圖,我們可以看到修改之後直接又回到了原來的路由,這裡主要是用了程式設計式導航,實現返回。
我在修改成功返回code為1000時,就讓路由直接後退回去,如果失敗就不返回,除非使用者自己手動返回。
程式設計式導航有幾種方式,下面來介紹一下,針對的應用場景不一樣。
router.push(location)
想要導航到不同的 URL,則使用 router.push 方法。這個方法會向 history 棧新增一個新的記錄,所以,當用戶點選瀏覽器後退按鈕時,則回到之前的 URL。
當你點選 <router-link> 時,這個方法會在內部呼叫,所以說,點選 <router-link :to="..."> 等同於呼叫 router.push(…)。這樣我們想要路由跳轉到指定頁面是,就可以在JS中用這個方法,這個方法的引數可以是一個字串路徑,或者一個描述地址的物件。例如:
router.push({ name: 'user', params: { userId: 123 }})宣告式:<router-link :to="...">
程式設計式:router.push(...)
router.replace(location)
跟 router.push 很像,唯一的不同就是,它不會向 history 新增新記錄,而是跟它的方法名一樣 —— 替換掉當前的 history 記錄。
宣告式:<router-link :to="..." replace>
程式設計式:router.replace(...)
router.go(n)
這個方法的引數是一個整數,意思是在 history 記錄中向前或者後退多少步,類似 window.history.go(n)。正數表示前進,負數表示後退。所以我這裡讓路由返回用了this.$router.go(-1)。
為什麼不用push或者replace呢?
是因為當我修改完了之後,路由自動跳轉回去,但是這時使用者再手動返回一次,就會出現很不好的體驗,push是會返回上個資訊修改頁面,replace是會返回到修改資訊的上一層級頁面,因為當前層級已經被代替掉了。
6.總結
下篇主要把vue-router剩下的幾個問題解決了。這幾個問題都是在專案中經過實踐選擇出來的使用場景,當然還有很多不完善的地方,接下來專案會持續修改,不過遺憾的是因為目前我們的系統是需要購買的,所以大家不能親自去體驗一下了,我會盡量用動圖來更好的展現效果。
題外話
這篇文章寫了兩遍,快要完成的時候,我因為同時開了兩個markdown編輯視窗,而且忘了修改標題導致和中篇直接衝突了,就是沒了,找了好久都沒有找回來,只能含著淚重新開始擼。當時體會到了什麼叫心血,是心在滴血啊。
然後這幾篇都是用markdown編寫的,也特意去看了一下語法,簡單用了一些。之前說的自動換行實在火狐瀏覽器裡面,而且我是win10,不知道跟這些有沒有關係,反正我現在是在chrome中使用,沒出現什麼問題了,除了重寫了一次(再次痛哭。。。)。
相關推薦
Vue.js系列之專案結構說明(2)
說明: 我們專案現在用的是:vue2.0 + vue-cli + webpack + vue-router2.0 + vue-resource1.0.3 如果大家在實踐的過程中與本文所說的內容有較大區別的話看看是不是版本問題。 本文是一系列文章,在我對V
Vue.js系列之vue-router(下)(5)
說明: 我們專案現在用的是:vue2.0 + vue-cli + webpack + vue-router2.0 + vue-resource1.0.3 如果大家在實踐的過程中與本文所說的內容有較大區別的話看看是不是版本問題。 本文是一系列文章,在我對V
Vue.js系列之vue-router(上) (轉載自向朔1992)
app 指定 路徑和 其他 發現 掛載 我只 router mine 概述 Vue非常適用於實踐單頁面應用程序也就是平時大家說的比較多的SPA(single page application),這點應該了解過Vue的應該都知道吧。一般的單頁面應用是基於路由或頁面之間的鏈接來
Vue.js系列之vue-router(中)(4)
說明: 我們專案現在用的是:vue2.0 + vue-cli + webpack + vue-router2.0 + vue-resource1.0.3 如果大家在實踐的過程中與本文所說的內容有較大區別的話看看是不是版本問題。 本文是一系列文章,在我對V
Vue.js系列之項目搭建(vue2.0 + vue-cli + webpack )
項目搭建 cnblogs 技術 tro gis vue.js 應用 vue-cli web 1、安裝node node.js環境(npm包管理器) cnpm npm的淘寶鏡像 從node.js官網下載並安裝node,安裝過程很簡單,一路“下一步”就可以了(傻瓜式安裝)。
Vue.js系列之專案搭建(1)
說明: 我們專案現在用的是:vue2.0 + vue-cli + webpack + vue-router2.0 + vue-resource1.0.3 如果大家在實踐的過程中與本文所說的內容有較大區別的話看看是不是版本問題。 本文是一系列文章,在我對V
Vue.js 生態之vue-router
onerror vue 重定向 跳轉 圖片 clas query code 傳遞 vue-router是什麽~~ vue-router是Vue的路由系統,定位資源的,我們可以不進行整頁刷新去切換頁面內容。 vue-router的安裝和基本配置 vue-rout
Vue.js系列之專案結構說明
轉:https://www.jb51.net/article/111658.htm 前言 在上一篇專案搭建文章中,我們已經下載安裝了node環境以及vue-cli,並且已經成功構建了一個vue-cli專案,那麼接下來,我們來梳理一下vue-cli專案的結構。 總體框架 一個
2018年11月10日 關於Vue.js生態之Vue-router and 傳參方式
關於router的用法 //在html中的相關程式碼 <div id="app"> <div> <router-link to="/">首頁</router-link> //<router-link>是Vue-route
2018年11月10日 關於Vue.js生態之Vue-router and 傳參方式
關於router的用法 //在html中的相關程式碼 <div id="app"> <div> <router-link to="/">首頁</router-link> //<router-link&
vue.js實戰學習——內置指令(一)
name 初始 節點 刪除 html元素 data post 編譯 16px 註:此內容摘抄自:梁灝的《Vue.js實戰》 註:記得要引入vue.js才能運行哦,文章中貼出的代碼直接復制是不行的,html css js 都放在了一起,而且也沒有引用vue.js。 1.v
vue.js 跨域的解決方法(轉載)
vue專案中,前端與後臺進行資料請求或者提交的時候,如果後臺沒有設定跨域,前端本地除錯程式碼的時候就會報“No 'Access-Control-Allow-Origin' header is present on the requested resource.” 這種跨域錯誤。 要想本地正常的除錯,解決
Vue.js 2.0 教程精華梳理(一) 基礎
Vue.js 第一部分 Vue.js 介紹 Vue.js(讀音 /vjuː/, 類似於 view) 是一套構建使用者介面的 漸進式框架。與其他重量級框架不同的是,Vue 採用自底向上增量開發的設計。Vue 的核心庫只關注檢視層,並且非常容易學習,非常容易與其
Vue+webpack構建單頁router應用(二)
巢狀路由 其實很簡單,主要是vue2.0有一些變更。 所以要多看API文件,少看網上的教程 = = 配置路由 配置路由,這裡為Home配置了兩個子路由news和message const routes = [{ path: '/Hello'
VUe+webpack構建單頁router應用(一)
前期看了很多webpack的介紹,之前一直用requireJS或者browserify,真正決心來使用webpack,實在是因為webpack好像確實功能更全。 這期想做的是通過webpack和vue-router搭建一個單頁應用,並且將vue的transit
java設計模式系列之設計模式概要(1)
而不是 行為型模式 一句話 創建 rom 多次 ati 代理模式 之間 一、什麽是設計模式 設計模式(Design pattern)是一套被反復使用、多數人知曉的、經過分類編目的、代碼設計經驗的總結。使用設計模式是為了可重用代碼、讓代碼更容易被他人理解、保證代碼可靠性。
Appium python自動化測試系列之appium環境搭建(二)
ftp 自動化 手動 文件 搭建環境 做到 安裝python reg 成員 ?2.1 基礎環境搭建 當我們學習新的一項技術開始基本都是從環境搭建開始,本書除了第一章節也是的,如果你連最基礎的環境都沒有那麽我們也沒必要去說太多,大概介紹一下: 1、因為appium是支持and
談談-Android-PickerView系列之源碼解析(二)
需求 動態 () comm tag 多個 來源 ntc 寬高 前言 WheelView想必大家或多或少都有一定了解, 它是一款3D滾輪控件,效果類似IOS 上面的UIpickerview 。按照國際慣例,先放一張效果圖: 以上是Android-PickerView
Openstack 安裝部署指南翻譯系列 之 Horizon服務安裝(Dashboad)
openstack 翻譯 horizon安裝1.1.1.1. Horizon服務安裝(Dashboad)本節介紹如何在控制器節點上安裝和配置儀表板。儀表板所需的唯一核心服務是身份服務。您可以使用儀表板與其他服務(如鏡像服務,計算和網絡)結合使用。您還可以在具有獨立服務(如對象存儲)的環境中使用儀表板。註意:本
Openstack 安裝部署指南翻譯系列 之 Keystone服務安裝(Identity)
openstack 翻譯 keystone安裝OpenStack系統由分開安裝的幾個關鍵服務組成。這些服務可根據其他雲需求一起工作,包括計算(Compute),身份(Identity),網絡(Networking),鏡像(Image),塊存儲(Block Storage),對象存儲(Object Storag