css3 cubic-bezier用賽貝爾曲線定義速度曲線
阿新 • • 發佈:2017-09-24
anim src near line 技術分享 需要 設置 分享 曲線
簡介
cubic-bezier 又稱三次貝塞爾,用四個點(p0,p1,p2,p3)描繪一條曲線。
p0默認為(0,0),p3默認為(1,1)。所以,我們只需關註p1,p2。
在css3動畫中,用來表示速度曲線。
關於三次賽貝爾曲線:
公式:![]() ;
;
想了解三次賽貝爾曲線,自行百度。
不想了解可以在這個網站上直接調節:http://www.roblaplaca.com/examples/bezierBuilder/# 得到參數。
網站進入較慢,需要等一會。
作用
在CSS3 中的動畫效果中,設置速度運動曲線。
animation-timing-function: cubic-bezier(x1,y1,x2,y2);
使用
默認ease:

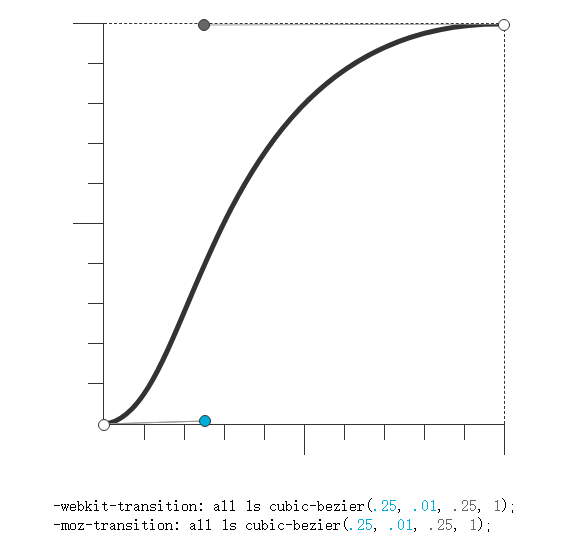
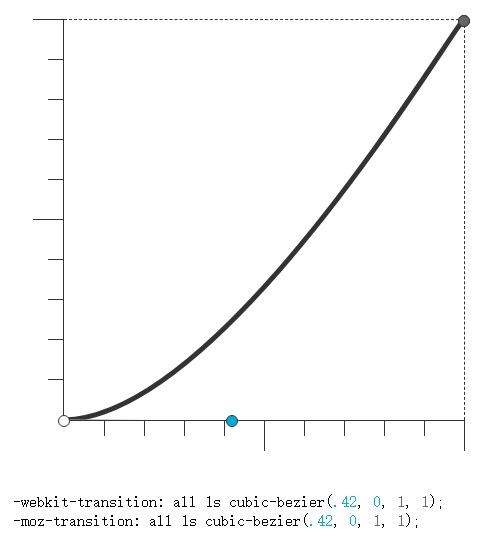
ease-in:

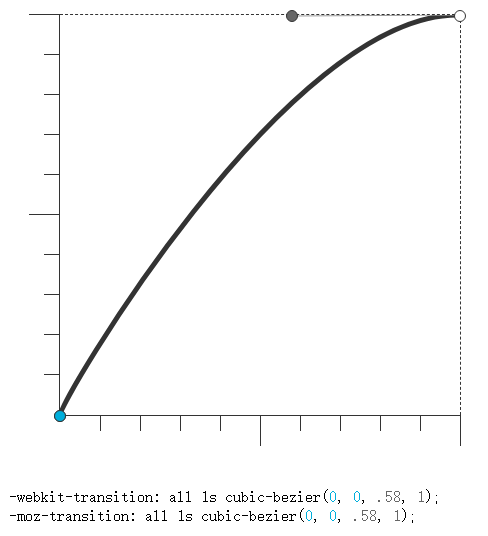
ease-out:

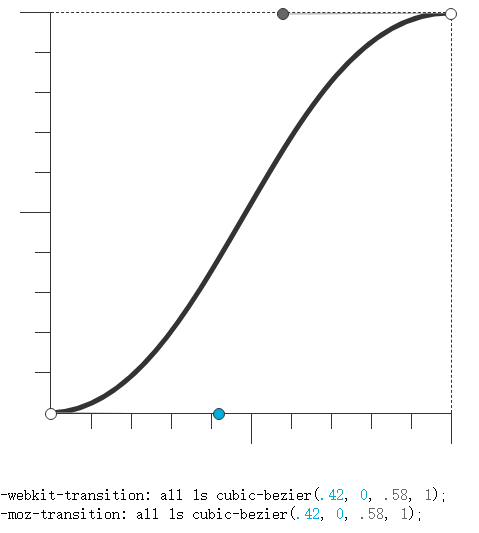
ease-in-out:

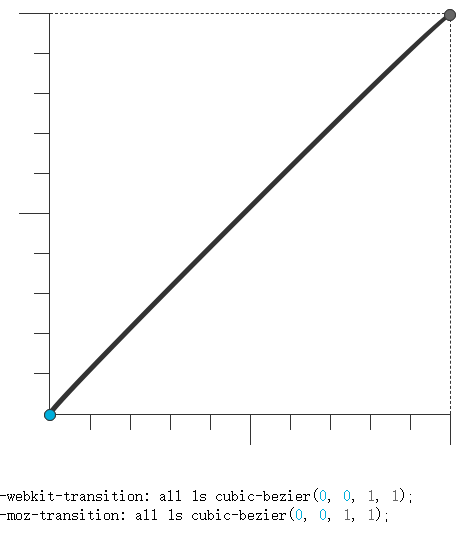
linear:

後語
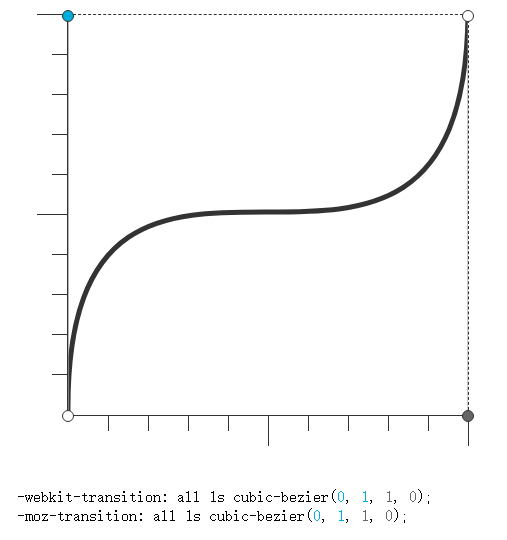
斜率表示速度的快慢,可以去上面的網站自己調,能實現各種效果。
比如說這個,就可以在中間停一會:

css3 cubic-bezier用賽貝爾曲線定義速度曲線
