Unreal Engine 4 筆記
阿新 • • 發佈:2017-10-07
platform wid data- tga ima esp form params 函數
1、UE4的調試輸出
//*1 調試輸出*// /*case a、快速使用 不設置log類別 默認為LogTemp*/ UE_LOG(LogTemp,Log,TEXT("Your message")); UE_Log(LogTemp,Warning,TEXT("You Number type of float value is %f"),YourFloatTypeValue); UE_Log(LogTemp,Error,TEXT("Your Number type of FString value is %s"),YourFStringTypeValue); //Log:輸出日誌字體顏色為灰色 Warning:輸出字體顏色為黃色 Error:輸出字體顏色為紅色/*case b、設置自定義Log類別*/ //在YourCode.h文件中聲明自定義Log類別@parm YourLog DECLARE_LOG_CATEGORY_EXTERN(YourLog, Log, All); //在YourCode.cpp文件中定義 DEFINE_LOG_CATEGORY(YourLog); UE_LOG(YourLog, Log, TEXT("This is a message to yourself during runtime!")); /*case c、觸發嚴重中斷 程序執行到此時會觸發程序中斷*/ UE_LOG(YourLog, Fatal, TEXT("This fringe case was reached! Debug this!")); //log輸出在output log面板中顯示 /*case d、 向屏幕打印消息 顯示在屏幕上*/ if(GEngine) { GEngine->AddOnScreenDebugMessage(-1, 5.f, FColor::Red, TEXT("This is an on screen message!")); GEngine->AddOnScreenDebugMessage(-1, 5.f, FColor::Red, FString::Printf(TEXT("Some variable values: x: %f, y: %f"), x, y)); } //我們可以在.cpp文件下進行如下宏定義以快速使用該方法 #define print(text) if (GEngine) GEngine->AddOnScreenDebugMessage(-1, 1.5, FColor::White,text)
2、在場景中查找對象
#include "EngineUtils.h" /*case a、Actor 叠代*/ for (TActorIterator<AStaticMeshActor> ActorItr(GetWorld()); ActorItr; ++ActorItr) { AStaticMeshActor *Mesh = *ActorItr; } /*case b、Object叠代*/ for (TObjectIterator<AActor> Itr; Itr; ++Itr) { AActor *Component = *Itr; } //Object 叠代可以叠代的內容包括Actor可叠代的內容
3、射線的使用
//GetHitResultAtScreenPosition函數為引擎框架下APlayerController的方法 //顧名思義是以屏幕為起點向鼠標所在坐標發出射線,進行碰撞檢測 //可查看APlayerController下此函數的定義 FVector2D cursorPosition(0,0); this->GetMousePosition(cursorPosition.X, cursorPosition.Y); FHitResult hitInfo(ForceInit); FCollisionQueryParams collisionParms(false); this->GetHitResultAtScreenPosition(cursorPosition,ECC_PhysicsBody,collisionParms,hitInfo); //在此處理hitInfo; /*GetWorld()->LineTraceSingleByObjectType等一系列函數用於處理更多的射線類功能,但APlayerController下已經封裝好很多常用的方法。*/
4、場景捕獲組件的使用
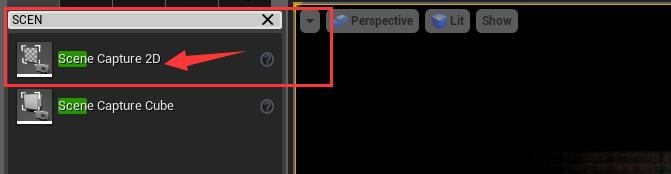
將SceneCapture2D組件拖入場景

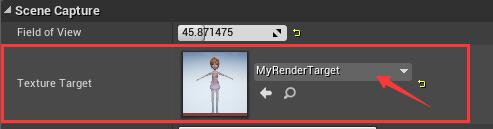
選中SceneCapture2D找到Texture Target屬性 並為其賦值

/*此處實現將SceneCapture2D看到的視角復制到Texture中 */ /*方式一、 */ /*sceneCapture為SceneCapture2D組件的引用 */ /*renderTexture為上圖所示textureTarget的引用*/ UTexture2D *Texture = UTexture2D::CreateTransient(TextureRenderTarget->SizeX,TextureRenderTarget->SizeY, PF_B8G8R8A8); sceneCapture->GetCaptureComponent2D()->UpdateContent(); TArray<FColor> SurfData; FRenderTarget *RenderTarget = renderTexture->GameThread_GetRenderTargetResource(); RenderTarget->ReadPixels(SurfData); void* TextureData = Texture->PlatformData->Mips[0].BulkData.Lock(LOCK_READ_WRITE); const int32 TextureDataSize = SurfData.Num() * 4; FMemory::Memcpy(TextureData, SurfData.GetData(), TextureDataSize); Texture->PlatformData->Mips[0].BulkData.Unlock(); Texture->UpdateResource();
/*方式二、*/ /*使用ConstructTexture2D函數,該函數每次返回的是同一塊內存地址*/ sceneCapture->GetCaptureComponent2D()->UpdateContent(); Texture = renderTexture->ConstructTexture2D(this,"AlphaTex",EObjectFlags::RF_NoFlags,CTF_DeferCompression); Texture->CompressionSettings = TextureCompressionSettings::TC_VectorDisplacementmap; Texture->UpdateResource();
5、XML文件的使用
initgameValue.xml文件內容如下
需要在build.cs文件中添加模塊”XmlParser”,在YourCode.h中包含XmlParser.h
<?xml version="1.0" encoding="UTF-8"?> <Value> <ChildrenSex>Girl</ChildrenSex> <SceneIndex>0</SceneIndex> </Value>
解析代碼如下
#include "XmlParser.h" /*寫數據*/ FXmlFile InitVariable(L"X:\\initgameValue.xml"); FXmlNode* root = InitVariable.GetRootNode(); TArray<FXmlNode*> VarArray = root->GetChildrenNodes(); VarArray[0]->SetContent("Your content"); VarArray[1]->SetContent("Your content"); InitVariable.Save(L"X:\\initgameValue.xml"); InitVariable.Clear(); /*讀數據*/ FXmlFile InitVariable(L"X:\\initgameValue.xml"); FXmlNode* root = InitVariable.GetRootNode(); TArray<FXmlNode*> VarArray = root->GetChildrenNodes(); FString tempContent=VarArray[0]->GetContent(); //一般情況下 文件加載路徑不應該是絕對路徑 我們可以使用FPaths::GameUserDir()得到項目路徑根路徑,從而便可以使用相對路徑來進行配置文件的加載
6、UE4字符類型到基本數據類型的轉換
UnrealString.h下的內聯函數如下
/** Covert a string buffer to intrinsic types */ inline void FromString(int8& OutValue, const TCHAR* Buffer) { OutValue = FCString::Atoi(Buffer); } inline void FromString(int16& OutValue, const TCHAR* Buffer) { OutValue = FCString::Atoi(Buffer); } inline void FromString(int32& OutValue, const TCHAR* Buffer) { OutValue = FCString::Atoi(Buffer); } inline void FromString(int64& OutValue, const TCHAR* Buffer) { OutValue = FCString::Atoi64(Buffer); } inline void FromString(uint8& OutValue, const TCHAR* Buffer) { OutValue = FCString::Atoi(Buffer); } inline void FromString(uint16& OutValue, const TCHAR* Buffer) { OutValue = FCString::Atoi(Buffer); } inline void FromString(uint32& OutValue, const TCHAR* Buffer) { OutValue = FCString::Atoi64(Buffer); } //64 because this unsigned and so Atoi might overflow inline void FromString(uint64& OutValue, const TCHAR* Buffer) { OutValue = FCString::Strtoui64(Buffer, nullptr, 0); } inline void FromString(float& OutValue, const TCHAR* Buffer) { OutValue = FCString::Atof(Buffer); } inline void FromString(double& OutValue, const TCHAR* Buffer) { OutValue = FCString::Atod(Buffer); } inline void FromString(bool& OutValue, const TCHAR* Buffer) { OutValue = FCString::ToBool(Buffer); }
例:
#include "UnrealString.h" using namespace LexicalConversion; FString temp = "3.1415926": float outFloat; FromString(outFloat, *temp);
7、UMG拖拽圖標的實現
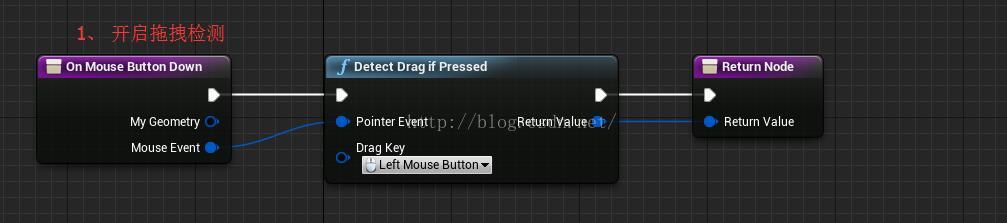
a、重載On Mouse Button Down函數
新建UserWidget組件,在Graph事件圖表中重載該函數實現檢測是否觸發拖拽事件

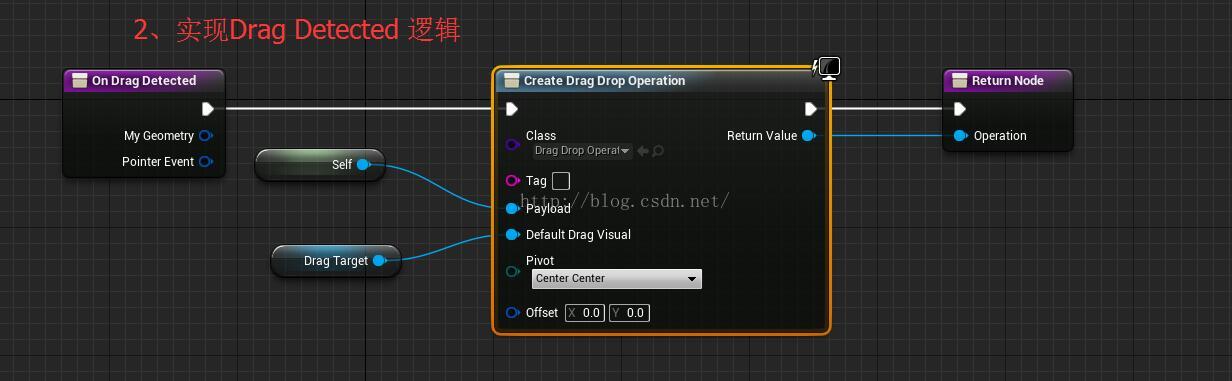
b、重載OnDrag Detected函數
重載OnDrag Detected函數,處理拖拽邏輯
@parm payload是用於傳遞的參數 會在On Drop函數中用到
@parm defaultdragvisual是用於拖拽時跟隨的圖標

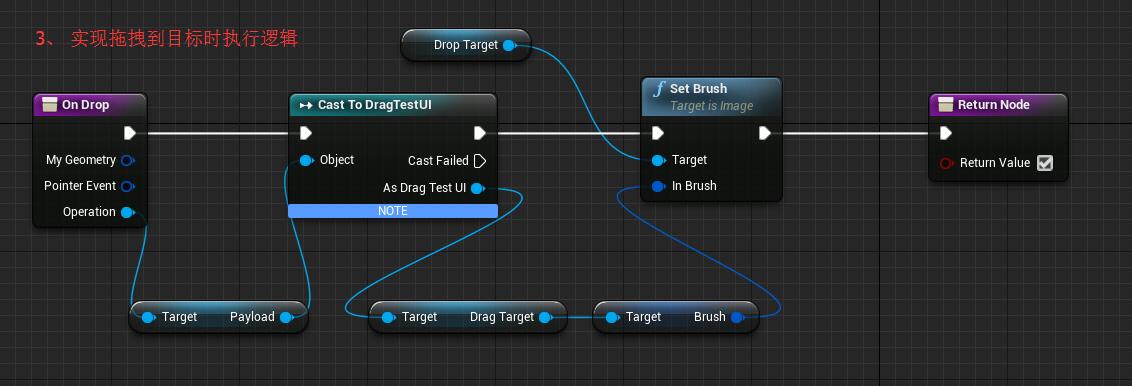
c、重載On Drop函數
此時Operation中的Payload參數便是CreateDragDropOperation中的傳遞過來的Payload參數

8、UE4官方文檔&Answer Hub
1、官方文檔 :https://docs.unrealengine.com/latest/INT/
2、Answer Hub :https://answers.unrealengine.com/index.html
Unreal Engine 4 筆記
