css實現自適應背景圖及背景圖透明度處理
阿新 • • 發佈:2018-12-20
前言
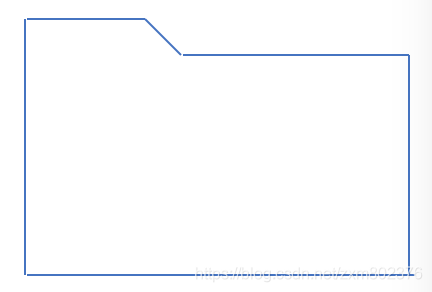
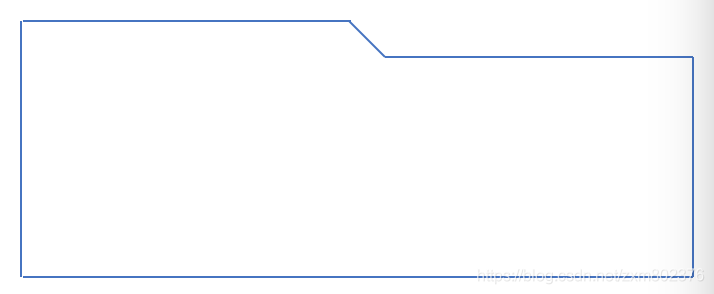
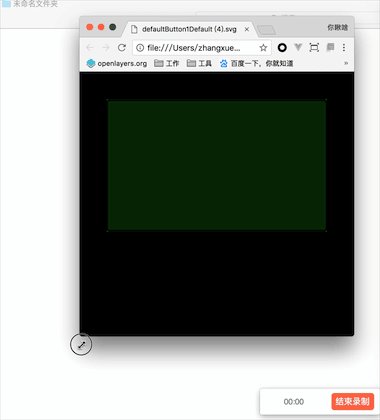
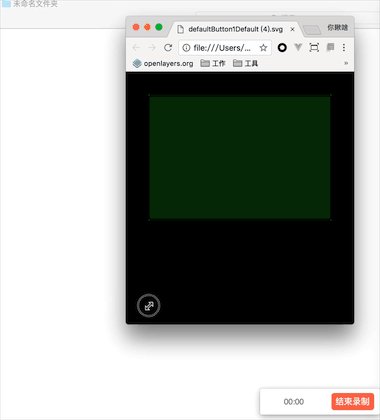
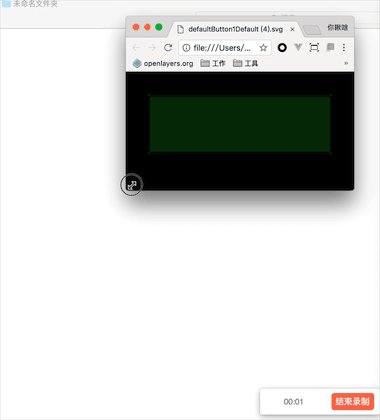
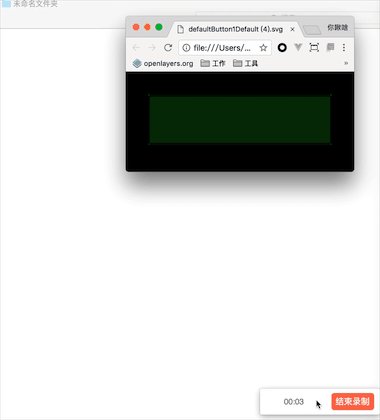
大屏視覺化在展示方式上之所炫酷是因為有很多科技感圖形的襯托,這些圖形可以來自圖表元件,也可以是UI元件,具備科技感的UI元件實際上比常見的元件庫中的元件多了一個樣式屬性(即backgroundImage),但是在做元件自適應的時候往往一張背景圖是不能滿足自適應的需求的,設定了backgroundSize之後,不同的解析度下需要的背景圖的寬高比也許不同,這樣背景圖呈現出來的效果可能會被拉伸或者擠壓,顯然這不符合我們的要求,如下圖所示:


調研
1、拼接svg
最初調研了svg,發現和jpg、png實現出來的效果一樣,儘管svg是向量圖形支援viewbox,也會出現拉伸的情況,之後嘗試過將多個svg碎片拼接成一個支援自適應的svg(即將一張背景圖,以九宮格的方式切成9份,其中定義好哪些碎片是可以重複的,這樣拼接起來就支援自適應了),如下圖所示:









於是乎寫了一個svg拼接的工具,將上圖中9張svg碎片拼接成一個自適應的svg,並支援下載


這種方式雖然實現了但是切圖過程和拼接邏輯比較繁瑣複雜。
2、安卓切圖
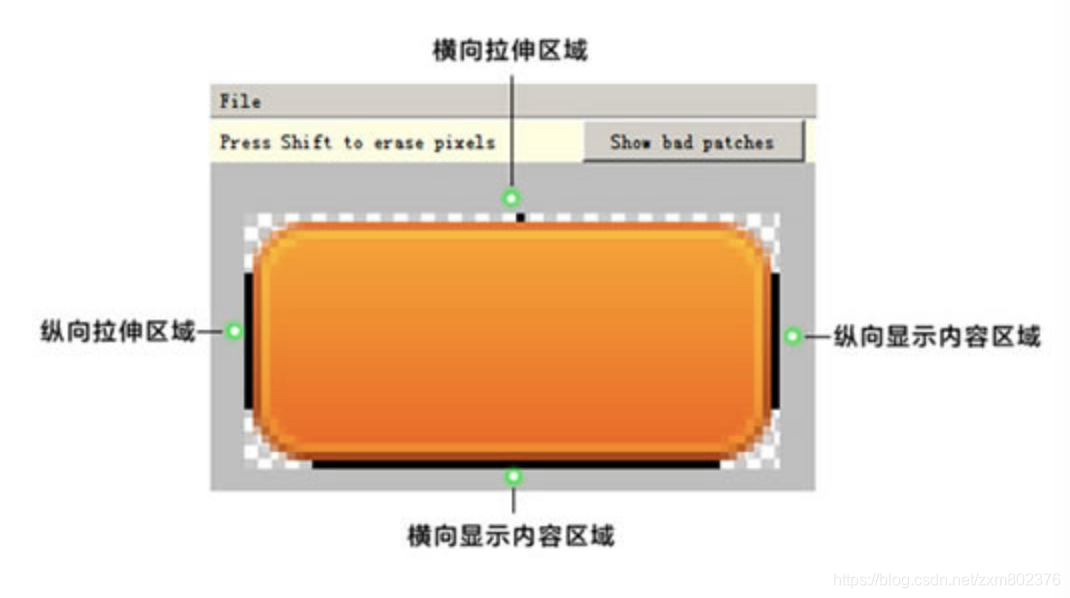
之後調研了安卓切圖規範,這種方式是可行的。

CSS3 實現自適應背景圖
結合安卓點九切圖規範生成的切圖,使用屬性設定即可。
{
border-image:url(/i/border.png) 30 30 round;
}
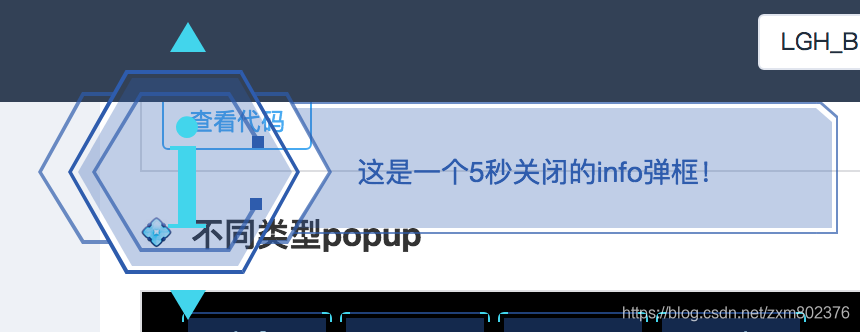
背景圖透明度處理

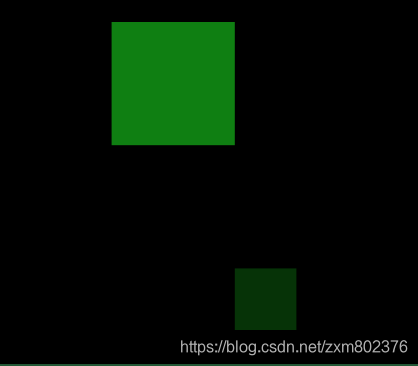
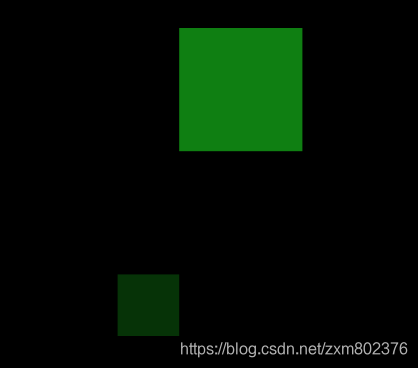
在樣式中新增屬性,實現下圖效果,是不是很神奇,這樣就不需要因為背景圖透明問題讓設計重新切圖了。
{
background: url(/assets/images/blueAlert1Info.3885cb44.svg) 0% 0% / cover;
/* 新增filter屬性 */
filter: drop-shadow(0px 0px 5px #fff) drop-shadow(0px 0px 5px #fff) drop-shadow(0px 0px 5px #fff) drop-shadow(0px 0px 5px #fff);
}
