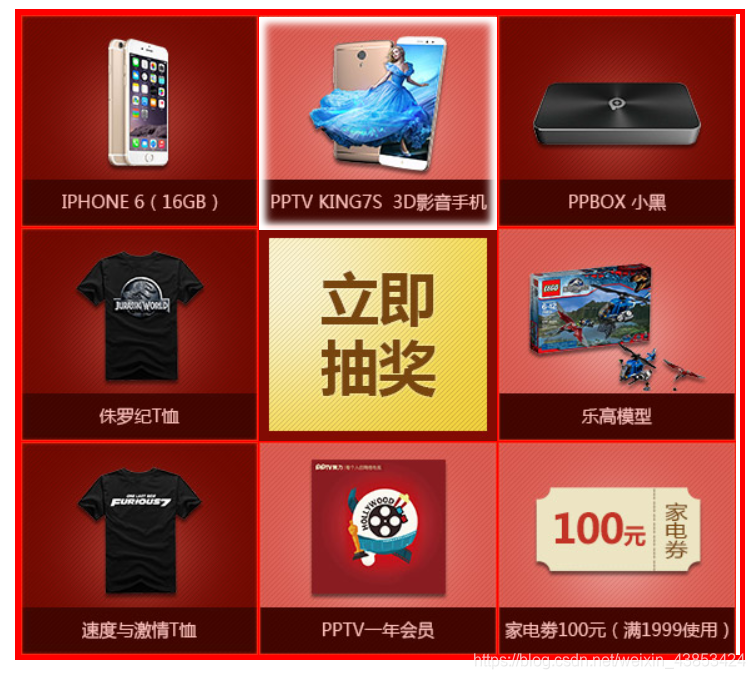
JS九宮格抽獎
阿新 • • 發佈:2018-12-28
注:此篇文章的圖片及樣式參考https://www.cnblogs.com/starof/p/4933907.html網站,js內容主要是根據自己所學去寫的
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> ul{ margin: 0 auto; padding: 0; width: 576px; height: 513px; border:4px solid red; font-size: 0; } li,a{ display: inline-block; width: 190px; height: 170px; border:0.5px solid red; font-size: 14px; } ul li .mask{ width: 190px; height: 170px; position: relative; left:0; top:-172px; display: none; box-shadow:0px -5px 10px 0px white inset,/* 新增轉動時圖片的陰影 */ -5px 0px 10px 0px white inset, 5px 0px 10px 0px white inset, 0px 5px 10px 0px white inset; } ul .active .mask{ display: block; } #page { line-height: 32px; color: #9a9a9a; text-align: center; position:absolute; left: 50%; top: 50px; width: 300px; height: 50px; margin-left: -150px; display: none; background: #000; color: #fff; } .act .mask{ display: block; } </style> </head> <body> <ul> <li><img class="active" src="images/1.jpg" alt=""><div class="mask"></div></li> <li><img src="images/2.jpg" alt=""><div class="mask"></div></li> <li><img src="images/3.jpg" alt=""><div class="mask"></div></li> <li><img src="images/4.jpg" alt=""><div class="mask"></div></li> <a><img src="images/9.jpg" alt=""></a> <li><img src="images/5.jpg" alt=""><div class="mask"></div></li> <li><img src="images/6.jpg" alt=""><div class="mask"></div></li> <li><img src="images/7.jpg" alt=""><div class="mask"></div></li> <li><img src="images/8.jpg" alt=""><div class="mask"></div></li> </ul> <div id="page"></div> </body> <script type="text/javascript"> var arr=[0,1,2,4,7,6,5,3] //給圖片設定一個轉動的方向 var arrLi=document.getElementsByTagName("li"); var oBtn=document.getElementsByTagName("a")[0]; var tim; //時間 var index=0 var swh=true oBtn.onclick=function(){ if(swh){ swh=false; time=setInterval(function(){ arrLi[arr[index]].className=""; index++; //將物品連續在一起轉動 if(index>=8){ index=0; } arrLi[arr[index]].className="active" },50); //轉動的速度 setTimeout(function(){ clearInterval(time); if(index==0){ //抽獎時阻止抽到最好的物品 arrLi[arr[index]].className=""; arrLi[arr[index+1]].className="active"; } swh=true; },Math.random()*500+1000) //轉動的時間 } } </script> </html>