微信小程序圖片變形解決方法
微信小程序的image標簽中有個mode屬性,使用aspectFill即可
註:image組件默認寬度300px、高度225px
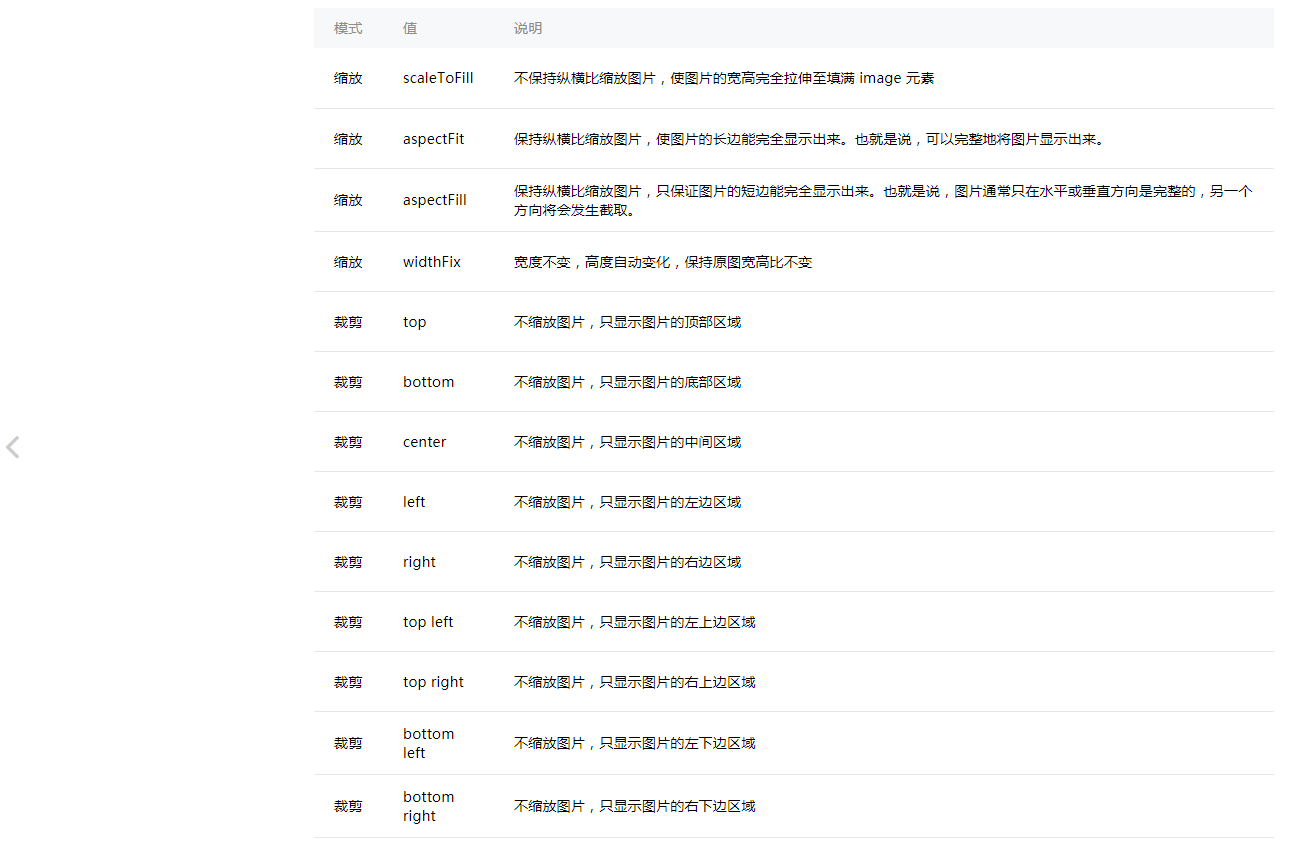
mode 有效值:
mode 有 13 種模式,其中 4 種是縮放模式,9 種是裁剪模式。

微信小程序圖片變形解決方法
相關推薦
微信小程序圖片變形解決方法
圖片 images ima http 默認 高度 asp 模式 ges 微信小程序的image標簽中有個mode屬性,使用aspectFill即可 註:image組件默認寬度300px、高度225px mode 有效值: mode 有 13 種模式,其中 4 種是縮放模式,
微信小程序圖片寬100%顯示並且不變形
round span width nbsp https idt color 並且 mod <view class="meiti" style="background-color:red;"> <image src="http:
微信小程序--圖片相關問題合輯
文件 選項 四十二 視頻 末尾 問答 post 穿透 緩存 圖片上傳相關文章 微信小程序多張圖片上傳功能 微信小程序開發(二)圖片上傳 微信小程序上傳一或多張圖片 微信小程序實現選擇圖片九宮格帶預覽 ETL:微信小程序之圖片上傳 微信小程序wx.previewImage預覽
微信小程序頁面跳轉方法總結
ring 補充 app 程序 space color 使用 attr 微信 微信小程序頁面跳轉目前有以下方法(不全面的歡迎補充): 1. 利用小程序提供的 API 跳轉: // 保留當前頁面,跳轉到應用內的某個頁面,使用wx.navigateBack可以返回到原頁面。/
微信小程序頁面跳轉方法和攜帶參數詳解
nload 使用 名稱 屬性 這一 模板語言 UNC 方法 rec 1.頁面跳轉方式 (1)標簽跳轉 open-type的屬性值對應api裏的用法即wx.的用法 1 <navigator url="/page/navigate/navigate?t
微信小程序-----圖片接口站(3)
png bsp 微信 圖片接口 微信小程序 image nbsp mage 技術 微信小程序-----圖片接口站(3)
微信小程式非同步請求解決方法
小程式一般需要用token,去識別使用者身份,每次獲取到token之後,再進行下一步操作。再獲取到token之後,將token同步快取, app.js: login: function () { var that = this; retur
微信小程序加載本地圖片方法
不能 新建 內聯 加載本地圖片 步驟 微信開發 ack 微信 文件夾 目錄結構如下,只要圖片按正確的方式放入小程序的開發工具的項目中,即可在wxml文件中用內聯樣式或者image標簽都可以引用本地的圖片。 步驟一:微信開發工具 打開項目 步驟二:新建個文件夾(放項目的
微信小程序實現多張圖片同時上傳的方法
地址 complete 就是 name func pre files success fun 對於微信小程序上傳圖片其實很麻煩的,每次只能上傳一張,所有很多朋友就會問想要多張圖片上傳怎麽辦?這裏使用遞歸,當上傳完一張圖片後重新執行這個函數,直到所有的圖片都上傳完成後,就不再
微信小程序訪問豆瓣api報403錯誤解決方法
src 數據信息 right json 地址 https display gin 微信小程序 通過豆瓣API可以獲取很多電影、書籍的數據信息,今天在調用豆瓣正在上映電影接口的時候報403錯誤,原因是豆瓣設置了小程序的訪問權限。如下: 解決方法是使用代理,將豆瓣AP
微信小程序開發——點擊按鈕獲取用戶授權沒反應或反應很慢的解決方法
iphone7 執行時間 con 解析 由於 title 微信 href iphone 6 異常描述: 點擊按鈕獲取用戶手機號碼,有的時候會出現點擊無反應或很久之後才彈出用戶授權獲取手機號碼的彈窗,這種情況下,也會出現點擊穿透的問題(詳見:微信小程序開發—&m
使用CryptoJS解決微信小程序用戶信息解密
amp decrypt 算法 示例 用戶 style check exports pre 使用CryptoJS解決微信小程序用戶信息解密 問題描述: wx.getUserInfo(OBJECT) 微信官方的這個獲取用戶信息的方法,需要對接口返回的加密數據( encryp
微信小程序多張圖片上傳
let type 程序 nal pre 圖片 知識 地址 bug 微信小程序上傳圖片每次只能上傳一張,所有很多朋友就會問想要多張圖片上傳怎麽辦? 首先,我們來看一看wx.chooseImage(object)和wx.uploadFile(OBJECT)這兩個個api
微信小程序-工具無法加載本地模擬開發服務的解決辦法
配置 bsp 添加 開發者工具 小程序開發 運行 app .com 解決方案 微信小程序開發工具出現如下問題: 因為網絡代理軟件或者 VPN 影響,工具無法加載本地模擬開發服務 請嘗試以下任一解決方案1.關閉相關網絡代理軟件,重新編譯成功後,再啟動相關網絡代理軟件; 2.
微信小程序-setData()方法
this function chang 小程序 data color ndt you field 一般setData方法多用於點擊後改變頁面信息或者刷新後與後臺交互獲取最新的信息 註意: 直接修改 this.data 而不調用 this.setData 是無法改變頁面的狀
【微信小程序】解決 豎向<scroll-view>組件 “豎向滾動頁面出現遮擋”問題
ane -c system cti cnblogs con ons 原因 strong 問題圖: 問題原因: <scroll-view class="scroll-container" upper-threshold="{{sortPanelDist}}" s
微信小程序開發常用方法
小程序 set sign uniq 開發 oda class gin unique 1、data中的數據,想要在函數中更改的方法 _this.setData({ // 日歷數據 signList: dataList, //
微信小程序模板消息群發解決思路
內推 vertica str 開發者 color 怎麽辦 form 過期 spa 基於微信的通知渠道,微信為開發者提供了可以高效觸達用戶的模板消息能力,以便實現服務的閉環並提供更佳的體驗。(微信6.5.2及以上版本支持模板功能。低於該版本將無法收到模板消息。) 模板推送位置
微信小程序--跳轉頁面常用的兩種方法
avi mage site product 小程序 src bsp XML 兩種 一.bindtap="onProductsItemTap"綁定點擊跳轉事件 在.wxml文件中綁定 在.js文件中實現綁定事件函數 二.navigator標簽配合URL跳轉
【微信小程序】獲取輪播圖當前圖片下標、滑動展示對應的位數、點擊位數展示對應圖片
set spec get auto mage cover 切換圖片 gevent 自動播放 業務需求: 3個圖片輪番播放,可以左右滑動,點擊指示點可以切換圖片 index.wxml: 這裏使用小程序提供的<swiper>組件autoplay:自動播放inter
