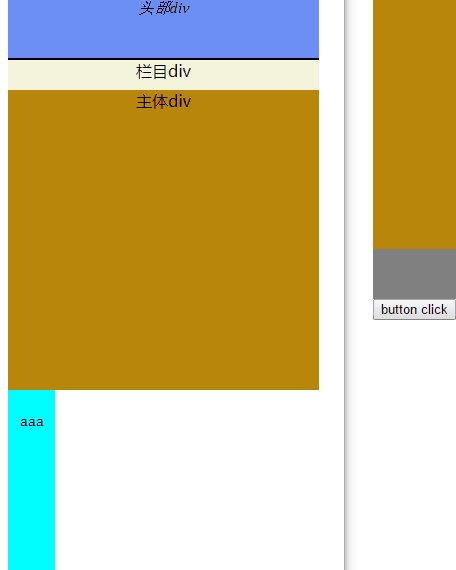
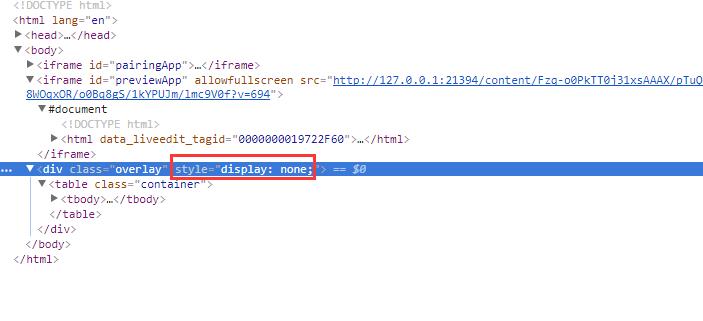
執行完JQuery hide()/show() @medio display屬性失效
阿新 • • 發佈:2017-11-10
jquery hide spa script .com 插入 技術 ast func

原因JQuery 自動插入了style樣式

解決辦法:JQuery執行後刪除style屬性
1 <script> 2 $(document).ready(function(){ 3 $("button").click(function(){ 4 if($(".itemright").attr("data-display")){ 5 6 $(".itemright").hide("fast",function(){$(".itemright").removeAttr("data-display");});7 8 }else{ 9 $(".itemright").attr("style","display:none"); 10 $(".itemright").show("fast",function(){ 11 $(".itemright").removeAttr("style"); 12 }).attr("data-display","1"); 13 14 }15 16 }); 17 }); 18 19 20 </script>
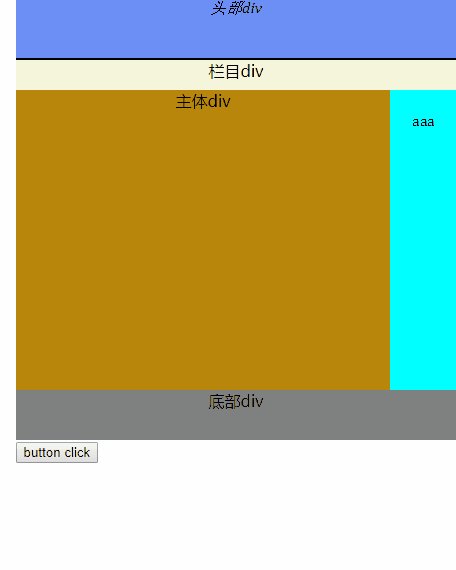
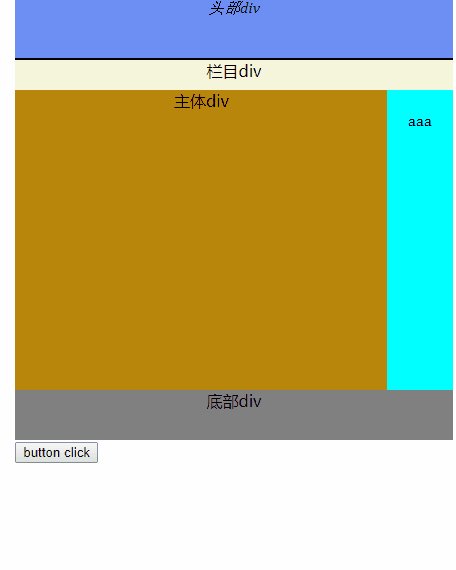
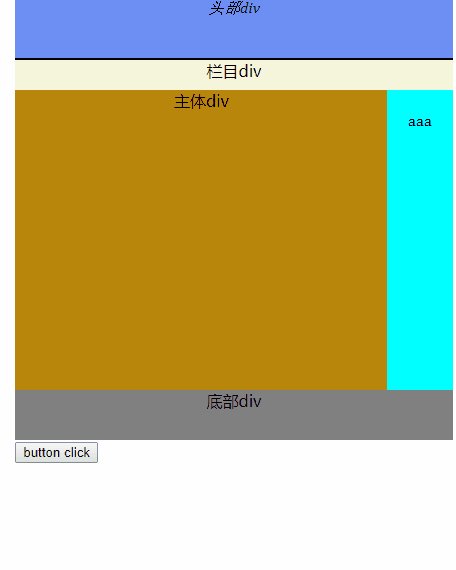
<div class="bodymain"> <div class="hearder">頭部div</div> <div class="item">欄目div</div> <div class="main">主體div</div> <div class="itemright" data-display="1"> <ul class="ul"> <li><a href="http://www.baidu.com" target="_blank" class="a">aaa</a></li> </ul> </div> <div class="footer">底部div</div> <div class="anniu"><button>button click</button></div> </div>
執行完JQuery hide()/show() @medio display屬性失效
