Unity2017.1官方UGUI文檔翻譯——Animation Integration
Animation Integration
動畫集成Animation allows for each transition between control states to be fully animated using Unity’s animation system. This is the most powerful of the transition modes due the the number of properties that can be animated simultaneously.
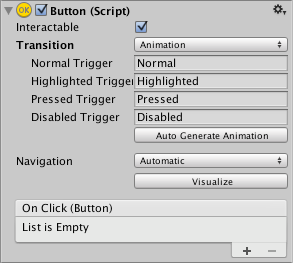
完全用Unity的animation來做動畫,允許各個控制狀態之間的轉換。由於可同時使用的動畫特性的數量(很多),這是最強大的轉換模式(除了Animation模式,還有其他幾種動畫轉換模式,見下圖的Transition字段)

To use the Animation transition mode, an Animator Component needs to be attached to the controller element. This can be done automatically by clicking “Auto Generate Animation”. This also generates an Animator Controller with states already set up, which will need to be saved.
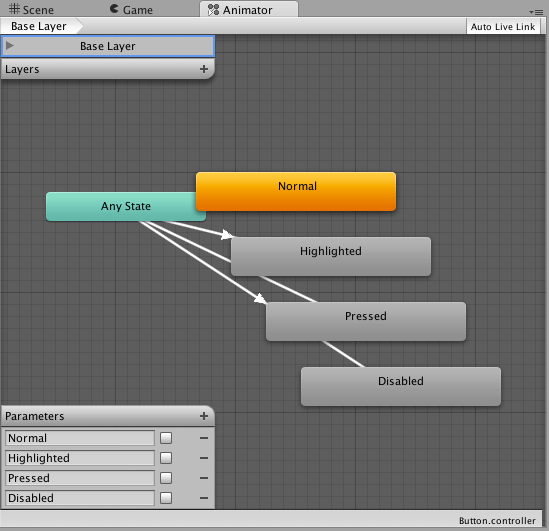
The new Animator controller is ready to use straight away. Unlike most Animator Controllers, this controller also stores the animations for the controller’s transitions and these can be customised, if desired.
為了使用動畫轉換模式,一個Animator組件需要被掛載在控制元素上。這個可以點擊“Auto Generate Animation”自動生成,這會生成一個已經設置好狀態的Animator Controller,還要保存一下。
這個新的動畫控制器可以立即使用。和大多數的動畫控制器不一樣,這個控制器保存了控制元素的轉換動畫,如果你想,這些動畫可以被自定義

For example, if a Button element with an Animator controller attached is selected, the animations for each of the button’s states can be edited by opening the Animation window (Window>Animation).
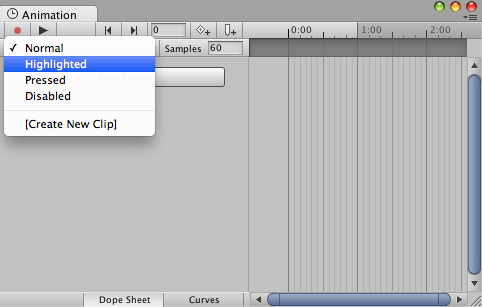
There is an Animation Clip pop-up menu to select the desired clip. Choose from “Normal”, “Highlighted”, “Pressed” and “Disabled”.
例如,如果一個掛在了動畫控制器的元素被選中了,在Window->Animation菜單中打開Animation窗口可以編輯按鈕各個狀態的動畫
這裏有一個動畫剪輯彈出菜單,可以選擇你希望的剪輯,從Normal、Highlight、Pressed、Disabled中選擇

The Normal State is set by the values on button element itself and can be left empty. On all other states, the most common configuration is a single keyframe at the start of the timeline. The transition animation between states will be handled by the Animator.
Normal狀態就和按鈕上設置的一樣(\位置、旋轉、縮放等,意思就是這個按鈕長啥樣,Normal狀態就是啥樣),這個動畫可以不做,讓它空著。對於其它狀態,最常見的配置是在時間軸的第一幀有一個關鍵幀。至於動畫之間的切換是由Animator去處理的(類似flash的補間動畫,應該會自動差值計算的吧)。
As an example, the width of the button in the Highlighted State could be changed by selecting the Highlighted state from the Animation Clip pop up menu and with the playhead at the start of the time line:
- Select the record Button
- Change the width of the Button in the inspector
- Exit the record mode.
舉個例子,在動畫剪輯選擇窗口中選擇Highlight狀態,然後到時間軸的起始位置,可以改變Hightlight狀態下button的寬度:
- 按下錄制按鈕
- 在inspector中修改Button的寬度
- 退出錄制模式
Change to play mode to see how the button grows when highlighted.
切換到播放模式去看看button在highlighted模式下怎麽表現吧
Any number of properties can have their parameters set in this one keyframe.
在這一個關鍵幀,任意數量的屬性可以被設置
Several buttons can share the same behaviour by sharing Animator Controllers.
幾個按鈕可以共享動畫控制器來達到同樣的行為表現
The UI Animation transition mode is not compatible with Unity’s legacy animation system. You should only use the AnimatorComponent.
UI的動畫切換模式和Unity的老動畫系統不兼容。你只能使用Animator組件
Unity2017.1官方UGUI文檔翻譯——Animation Integration
