Unity2017.1官方UGUI文檔翻譯——Dropdown
Dropdown
下拉菜單
The Dropdown can be used to let the user choose a single option from a list of options.
Dropdown可以讓用戶從一個列表的選項中選出一個選項。
The control shows the currently chosen option. Once clicked, it opens up the list of options so a new option can be chosen. Upon choosing a new option, the list of closed again, and the control shows the new selected option. The list is also closed if the user clicks on the control itself, or anywhere else inside the Canvas.
這個控件顯示當前選中的選項。每當點擊的時候,它會展開選項列表讓你可以選擇一個新的選項。當你選擇了一個新的選項時,這個列表會收起來,然後空間上顯示的成了新被選中的選項。如果用戶點擊了控件本身(而不是列表)或者Canvas的別的地方,展開的列表也會收起來。

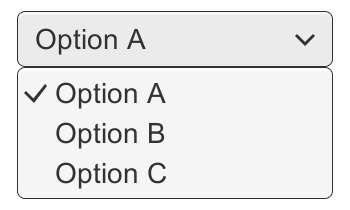
A Dropdown.
一個下拉菜單

A Dropdown with its list of options open.
一個展開了選項列表的下拉菜單

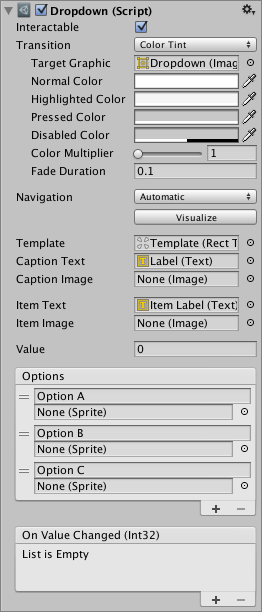
Properties
屬性
| Property: | Function: |
|---|---|
| Interactable | Will this component will accept input? See Interactable. |
| Transition |
Properties that determine the way the control responds visually to user actions. See Transition Options. |
| Navigation | Properties that determine the sequence of controls. See Navigation Options. |
| Template | The Rect Transform of the template for the dropdown list. See instructions below. |
| Caption Text | The Text component to hold the text of the currently selected option. (Optional) |
| Caption Image | The Image component to hold the image of the currently selected option. (Optional) |
| Item Text | The Text component to hold the text of the item. (Optional) |
| Item Image | The Image component to hold the image of the item. (Optional) |
| Value | The index of the currently selected option. 0 is the first option, 1 is the second, and so on. |
| Options | The list of possible options. A text string and an image can be specified for each option. |
| 屬性 | 功能 |
|---|---|
| Interactable | 這個組件是否會接受輸入? 請參閱 Interactable. |
| Transition |
確定控件如何對用戶操作進行可視化響應的屬性。 請參閱Transition Options. |
| Navigation | 確定控件導航時對不同方向的響應。請參閱 Navigation Options. |
| Template |
下拉列表模板的RectTransform。請參閱下面的說明。 |
| Caption Text |
已選中的選項的展示文本(可選) |
| Caption Image | 已選中的選項的展示圖片(可選) |
| Item Text |
下拉框選項模板裏的文字(可選)這裏不填會導致選項列表中的每個選項不會修改模板裏的文字 |
| Item Image | 下拉框選項模板裏的圖片(可選)這裏不填會導致選項列表中的每個選項不會修改模板裏的圖片 |
| Value |
當前選中的選項的下標。0代表第一個選項,1表示第二個,以此類推 |
| Options |
可選的選項的列表。每個選項可以指定text和image |
Events
事件
| Property: | Function: |
|---|---|
| On Value Changed | A UnityEvent that is invoked when a user has clicked one of the options in the dropdown list. |
| 屬性 | 功能 |
|---|---|
| On Value Changed | 當用戶點擊下拉列表中的一個選項時,一個UnityEvent會被調用 |
Details
詳細
The list of options is specified in the Inspector or can be assigned from code. For each option a text string can be specified, and optionally an image as well, if the Dropdown is setup to support it.
選項列表可以在Inspector中或者代碼中指定。如果Dropdown初始化的時候支持(設置了Item Text或Item Image),對於每個選項,可以指定text也可以指定image。
The button has a single event called On Value Changed that responds when the user completes a click on one of the options in the list. It supports sending an integer number value that is the index of the selected option. 0 is the first option, 1 is the second, and so on.
這個按鈕有一個事件叫做On Value Changed,它會在用戶點擊了選項列表中的一項時被響應。它支持發送一個整形數值表示當前選中選項的下標。0代表第一個,1代表第二個,以此類推。
The template system
模板系統
The Dropdown control is designed to have a child GameObject which serves as a template for the dropdown list that is shown when clicking the dropdown control. The template GameObject is inactive by default, but can be made active while editing the template to better see what’s going on. A reference to the template object must be specified in the Template property of the Dropdown component.
Dropdown控件設計的時候有一個子GameObject作為下拉列表的模板。這個模板GameObject默認情況下是inactive的,不過在編輯它的時候可以先active它來看清楚修改。在DropDown控件的Template屬性中必須指定這個模板的引用。
The template must have a single item in it with a Toggle component on. When the actual dropdown list is created upon clicking the dropdown control, this item is duplicated multiple times, with one copy used for each option in the list. The parent of the item is automatically resized so it can fit all the items inside.
模板必須有一個單獨的條目,這個條目(item)必須有一個打開狀態的Toggle組件。當你點擊dropdown控件並真正創建一個下拉列表的時候,這個條目(item)會被復制多份,選項列表中的每個選項對應一份拷貝。條目(item)的父節點會自動調整尺寸,因此它可以裝下所有的條目(item)。

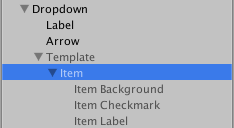
A simple dropdown setup where the item is an immediate child of the template.
一個簡單的下拉菜單。條目(item)是模板的直接孩子。

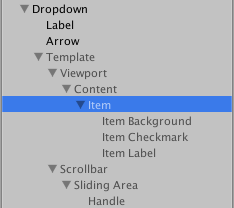
A more advanced dropdown setup that includes a scrollview that enables scrolling when there are many options in the list.
更高級的下拉列表設置,包含scrollview,當有很多選項的時候可以支持滾動。
The template can be setup in many different ways. The setup used by the GameObject > UI > Dropdown menu item includes a scroll view, such that if there are too many options to show at once, a scrollbar will appear and the user can scroll through the options. This is however not a mandatory part of the template setup.
該模板可以以各種不同的方式設置,用GameObject > UI > Dropdown菜單使用的設置包含Scroll View,因此,如果這裏要一次顯示太多選項,一個滾動滑塊會出現,用戶可以滑動選項。然而這不是模板設置的強制部分。
(See the ScrollRect page for more information about setup of Scroll Views.)
有關設置Scroll Views的更多信息,請參閱ScrollRect頁面。
Setup of text and image support
text和image支持的設置
The dropdown supports one text content and one image content for each option. Both text and image is optional. They can only be used if the Dropdown is setup to support it.
下拉菜單支持每個選項一個文本內容和一個圖像內容。 文本和圖像都是可選的。 只有在設置下拉菜單來支持它們的情況下才能使用它們。
The dropdown supports text for each option when the Caption Text and Item Text properties are both setup. These are setup by default when using the GameObject > UI > Dropdown menu item.
Caption Text和Item Text屬性都設置時,下拉菜單支持每個選項的文本。 當使用GameObject> UI> Dropdown菜單項時,這些都會被默認設置。
- The Caption Text is the Text component to hold the text for the currently selected option. It is typically a child to the Dropdown GameObject.
- Caption Text是用來顯示當前選中的選項的文字描述的。它一般是Dropdown GameObject的子節點
- The Item Text is the Text component to hold the text for each option. It is typically a child to the Item GameObject.
- Item Text是用來顯示每個選項的模板的文字描述。它一般是item GameObject的子節點(這塊文字很繞,建議創建一個DropDown對照著看)
The dropdown supports an image for each option when the Caption Image and Item Image properties are both setup. These are not setup by default.
當Caption Image和Item Image屬性都設置時,下拉菜單支持每個選項的圖像。 這兩個屬性默認是不會設置的。
- The Caption Image is the Image component to hold the image for the currently selected option. It is typically a child to the Dropdown GameObject.
- Caption Image是用來顯示當前選中的選項的圖片的。它一般是Dropdown GameObject的子節點
- The Item Image is the Image component to hold the image for each option. It is typically a child to the Item GameObject.
- Item Image是用來顯示每個選項的模板的圖片。它一般是item GameObject的子節點
The actual text and images used for the dropdowns are specified in the Options property of the Dropdown component, or can be set from code.
下拉列表中實際的文字和圖片是在Dropdown組件的Options屬性中指定的,或者也可以在代碼中指定。
Placement of the dropdown list
放置下拉列表
The placement of the dropdown list in relation to the dropdown control is determined by the anchoring and pivot of the Rect Transform of the Template.
下拉列表的放置位置和Dropdown控件的關聯取決於Template(模板的)的Rect Transform的錨點和樞軸點
By default, the list will appear below the control. This is achieved by anchoring the template to the bottom of the control. The pivot of the template also needs to be at the top, so that as the template is exapanded to accommodate a variable number of option items, it only expands downwards.
默認情況下,列表會出現在Dropdown控件的下面。這是通過把template的錨點設置在Dropdown控件的底部來實現的。template的樞軸點也需要在頂端,因此當模板擴展到容納可變數量的選項時,它只會向下擴展。
The Dropdown control has simple logic to prevent that the dropdown is displayed outside the bounds of the Canvas, since this would make it impossible to select certain options. If the dropdown at its default position is not fully within the Canvas rectangle, its position in relation to the control is reversed. For example, a list that is shown below the control by default will be shown above it instead.
Dropdown 控件有一個簡單的邏輯防止下拉列表顯示在Canvas的邊界外,導致不能選到某些選項。如果dropdown在默認位置不能完全顯示在Canvas的矩形區域內,列表和控件的相對位置可能會反轉。例如,一個顯示在dropdown控件下面的列表,會顯示在dropdown控件的上面
This logic is quite simple and has certain limitations. The dropdown template needs to be no larger than half the Canvas size minus the size of the dropdown control, otherwise there may not be room for the list at either position if the dropdown control is placed in the middle of the Canvas.
這個邏輯很簡單而且有一定的局限性。template的大小不能大於Canvas大小的一半減去下拉控件的大小,否則如果下拉控件放置在Canvas中間,那麽在任一位置都可能沒有空間。
Unity2017.1官方UGUI文檔翻譯——Dropdown
