Unity2017.1官方UGUI文檔翻譯——Canvas Scaler
Canvas Scaler
畫布縮放器
The Canvas Scaler component is used for controlling the overall scale and pixel density of UI elements in the Canvas. This scaling affects everything under the Canvas, including font sizes and image borders.
“畫布縮放器”組件用於控制畫布中UI元素的整體比例和像素密度。此縮放會影響“畫布”下的所有內容,包括字體大小和圖像邊框。

Properties
屬性
| Property: | Function: |
|---|---|
| UI Scale Mode | Determines how UI elements in the Canvas are scaled. |
| Constant Pixel Size | Makes UI elements retain the same size in pixels regardless of screen size. |
| Scale With Screen Size | Makes UI elements bigger the bigger the screen is. |
| Constant Physical Size | Makes UI elements retain the same physical size regardless of screen size and resolution. |
| 屬性 | 功能 |
|---|---|
| UI Scale Mode | 確定如何縮放“畫布”中的UI元素 |
| Constant Pixel Size | 無論屏幕大小如何,都使UI元素保持相同的像素大小 |
| Scale With Screen Size | 屏幕越大,UI元素越大 |
| Constant Physical Size | 使UI元素保持相同的物理大小,而不管屏幕大小和分辨率如何 |
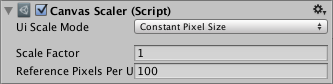
Settings for Constant Pixel Size:
| Property: | Function: |
|---|---|
| Scale Factor | Scales all UI elements in the Canvas by this factor. |
| Reference Pixels Per Unit | If a sprite has this ‘Pixels Per Unit’ setting, then one pixel in the sprite will cover one unit in the UI. |
| 屬性 | 功能 |
|---|---|
| Scale Factor | 按這個比例縮放畫布中的所有UI元素 |
| Reference Pixels Per Unit |
如果精靈具有‘Pixels Per Unit’設置,則精靈中的一個像素將覆蓋UI中的一個單位 PS:這裏之前看不懂,後來看了下Image的源碼,大致是這樣:
一般來說,精靈的spritePixelsPerUnit默認值是100,referencePixelsPerUnit默認是100,所以除一下就是1了 這就是文檔中所謂的one pixel in the sprite will cover one unit in the UI |
Settings for Scale With Screen Size:
| Property: | Function: |
|---|---|
| Reference Resolution | The resolution the UI layout is designed for. If the screen resolution is larger, the UI will be scaled up, and if it’s smaller, the UI will be scaled down. |
| Screen Match Mode | A mode used to scale the canvas area if the aspect ratio of the current resolution doesn’t fit the reference resolution. |
| Match Width or Height | Scale the canvas area with the width as reference, the height as reference, or something in between. |
| Expand | Expand the canvas area either horizontally or vertically, so the size of the canvas will never be smaller than the reference. |
| Shrink | Crop the canvas area either horizontally or vertically, so the size of the canvas will never be larger than the reference. |
| Match | Determines if the scaling is using the width or height as reference, or a mix in between. |
| Reference Pixels Per Unit | If a sprite has this ‘Pixels Per Unit’ setting, then one pixel in the sprite will cover one unit in the UI. |
| 屬性 | 功能 |
|---|---|
| Reference Resolution | 用戶界面布局的設計理論大小。 如果屏幕分辨率比它更大,則UI將被放大,如果更小,則UI將被縮小 |
| Screen Match Mode | 如果當前分辨率的縱橫比不符合參考分辨率,用於縮放畫布區域的模式 |
| Match Width or Height | 以寬度為參考來縮放畫布或者以高度為參考來縮放,或者在這兩者之間 |
| Expand | 橫向或縱向展開畫布區域,所以畫布的大小永遠不會小於參考 |
| Shrink | 在水平或垂直方向上裁剪畫布區域,所以畫布的大小永遠不會比參考大 |
| Match | 確定縮放是使用寬度還是高度作為參考,還是兩者之間的混合 |
| Reference Pixels Per Unit | 如果精靈具有‘Pixels Per Unit’設置,則精靈中的一個像素將覆蓋UI中的一個單位 |
Settings for Constant Physical Size:
| Property: | Function: |
|---|---|
| Physical Unit | The physical unit to specify positions and sizes in. |
| Fallback Screen DPI | The DPI to assume if the screen DPI is not known. |
| Default Sprite DPI | The pixels per inch to use for sprites that have a ‘Pixels Per Unit’ setting that matches the ‘Reference Pixels Per Unit’ setting. |
| Reference Pixels Per Unit | If a sprite has this ‘Pixels Per Unit’ setting, then its DPI will match the ‘Default Sprite DPI’ setting. |
| Property: | Function: |
|---|---|
| Physical Unit | 用於指定位置和大小的物理單位 |
| Fallback Screen DPI | 如果屏幕DPI未知,DPI將假設為這個值(Dots Per Inch,每英寸點數) |
| Default Sprite DPI | 每英寸像素用於有‘Pixels Per Unit’設置的精靈,與 ‘Reference Pixels Per Unit’相匹配 |
| Reference Pixels Per Unit | 如果精靈具有‘Pixels Per Unit’設置,則其DPI將匹配‘Default Sprite DPI’設置。 |
Settings for World Space Canvas (shown when Canvas component is set to World Space):
“世界空間畫布”的設置(“畫布”組件設置為“世界空間”時顯示):
| Property: | Function: |
|---|---|
| Dynamic Pixels Per Unit | The amount of pixels per unit to use for dynamically created bitmaps in the UI, such as Text. |
| Reference Pixels Per Unit | If a sprite has this ‘Pixels Per Unit’ setting, then one pixel in the sprite will cover one unit in the world. If the ‘Reference Pixels Per Unit’ is set to 1, then the ‘Pixels Per Unit’ setting in the sprite will be used as-is. |
| 屬性 | 功能 |
|---|---|
| Dynamic Pixels Per Unit | 用於UI中動態創建的位圖的每個單元的像素數量,例如文本。 |
| Reference Pixels Per Unit | 如果一個精靈有這個‘Pixels Per Unit’ 的設置,那麽精靈中的一個像素將覆蓋世界上的一個單位。 如果‘Reference Pixels Per Unit’設置為1,那麽精靈中的‘Pixels Per Unit’設置將按原樣使用(原樣就是1個單位100像素) |
Details
細節
For a Canvas set to ‘Screen Space - Overlay’ or ‘Screen Space - Camera’, the Canvas Scaler UI Scale Mode can be set to Constant Pixel Size, Scale With Screen Size, or Constant Physical Size.
對於設置為“Screen Space - Overlay”或“Screen Space - Camera”的畫布,可以將畫布縮放器UI縮放模式設置為Constant Pixel Size, Scale With Screen Size或Constant Physical Size(就是上面提到的那些)
Constant Pixel Size
固定的像素大小
Using the Constant Pixel Size mode, positions and sizes of UI elements are specified in pixels on the screen. This is also the default functionality of the Canvas when no Canvas Scaler is attached. However, With the Scale Factor setting in the Canvas Scaler, a constant scaling can be applied to all UI elements in the Canvas.
使用固定像素大小模式,UI元素的位置和大小在屏幕上以像素指定。 當沒有連接Canvas Scaler時,這也是Canvas的默認功能。 但是,通過Canvas Scaler中的Scale Factor設置,常量縮放可以應用於Canvas中的所有UI元素。
Scale With Screen Size
隨著屏幕尺寸縮放
Using the Scale With Screen Size mode, positions and sizes can be specified according to the pixels of a specified reference resolution. If the current screen resolution is larger than the reference resolution, the Canvas will keep having only the resolution of the reference resolution, but will scale up in order to fit the screen. If the current screen resolution is smaller than the reference resolution, the Canvas will similarly be scaled down to fit.
使用Scale With Screen Size模式,可以根據指定參考分辨率的像素來指定位置和尺寸。 如果當前的屏幕分辨率大於參考分辨率,畫布將保持僅具有參考分辨率的分辨率,但將按比例放大以適應屏幕。 如果當前屏幕分辨率小於參考分辨率,Canvas將同樣按比例縮小以適應。
If the current screen resolution has a different aspect ratio than the reference resolution, scaling each axis individually to fit the screen would result in non-uniform scaling, which is generally undesirable. Instead of this, the ReferenceResolution component will make the Canvas resolution deviate from the reference resolution in order to respect the aspect ratio of the screen. It is possible to control how this deviation should behave using the Screen Match Mode setting.
如果當前的屏幕分辨率和參考分辨率的寬高比不同,逐個縮放每個軸以適應屏幕將導致非均勻的縮放,這通常是不期望的。 與此相反,ReferenceResolution組件將使Canvas分辨率偏離參考分辨率,以便尊重屏幕的寬高比。 使用Screen Match模式設置可以控制偏離的方法。
Constant Physical Size
固定的物理尺寸
Using the Constant Physical Size mode, positions and sizes of UI elements are specified in physical units, such as millimeters, points, or picas. This mode relies on the device reporting its screen DPI correctly. You can specify a fallback DPI to use for devices that do not report a DPI.
使用Constant Physical Size模式,UI元素的位置和大小以物理單位(例如毫米,點或皮卡)指定。 該模式依靠設備正確報告其屏幕DPI。 您可以指定fallback DPI以用於不報告DPI的設備(不報告則采用fallback DPI作為默認值)。
World Space
世界空間
For a Canvas set to ‘World Space’ the Canvas Scaler can be used to control the pixel density of UI elements in the Canvas.
對於設置為“World Space”的畫布,可以使用Canvas Scaler來控制畫布中UI元素的像素密度。
Hints
提示
- See the page Designing UI for Multiple Resolutions for a step by step explanation of how Rect Transform anchoring and Canvas Scaler can be used in conjunction to make UI layouts that adapt to different resolutions and aspect ratios.
- 請參閱Designing UI for Multiple Resolutions一步一步解釋Rect Transform的錨和Canvas Scaler如何結合使用,使UI布局適應不同的分辨率和寬高比。
Unity2017.1官方UGUI文檔翻譯——Canvas Scaler
