Unity2017.1官方UGUI文檔翻譯——Mask
Mask
遮罩A Mask is not a visible UI control but rather a way to modify the appearance of a control’s child elements. The mask restricts (ie, “masks”) the child elements to the shape of the parent. So, if the child is larger than the parent then only the part of the child that fits within the parent will be visible.
Mask不是一個可視的UI控件,它是一種改變控件子元素顯示的方法。Mask會把子元素限制在他們父元素的形狀中。因此,如果孩子比父節點還大,那麽只有在父節點內的部分是可見的。

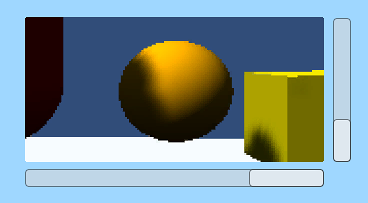
Section of a large Image masked by a Panel (Scrollbars are separate controls)
一張大圖被Panel遮罩後的部分(ScrollBars是單獨的控件)
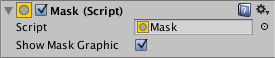
Properties
屬性

| Property: | Function: |
|---|---|
| Show Graphic | Should the graphic of the masking (parent) object be drawn with alpha over the child object? |
| 屬性 | 功能 |
|---|---|
| 顯示圖像 | 遮罩對象的圖形是否應該包含alpha繪制在子對象上 |
Description
描述
A common use of a Mask is to show a small section of a large Image, using say a Panel object (menu: GameObject > Create UI > Panel) as a “frame”. You can achieve this by firstly making the Image a child of the Panel object. You should position the Image so that the area that should be visible is directly behind the Panel area.
Mask的一個常用用法是顯示一張大圖的一小部分,用一個Panel對象(菜單:GameObject> Create UI> Panel)作為“框架”。您可以通過首先使圖像成為Panel對象的子項來實現此目的。您應該調整圖片的位置,使應該可見的區域在面板區域的正後面。
Panel area shown in red with child Image behind
Panel的區域用紅色表示,圖片在它的後面
Then, add a Mask component to the Panel. The areas of the child Image outside the panel will become invisible since they are masked by the shape of the Panel.
然後,添加一個Mask組件到Panel上。子圖片在Panel外的區域會變得不可見,因為他們被Panel的形狀遮罩了。
Masked areas shown faint, but would really be invisible
被掩蓋的地方顯得微弱,但實際上是隱形的
If the image is then moved around then only the part revealed by the Panel will be visible. The movement could be controlled by Scrollbars to create a scrollable viewer for a map, say.
如果圖像移動了,則只有面板透出來的部分可見。 比方說,這個運動可以通過滾動條來控制,為地圖創建一個可滾動的查看器。
Implementation
實現
Masking is implemented using the stencil buffer of the GPU.
Masking是使用GPU的模板緩沖區實現的。
The first Mask element writes a 1 to the stencil buffer All elements below the mask check when rendering, and only render to areas where there is a 1 in the stencil buffer *Nested Masks will write incremental bit masks into the buffer, this means that renderable children need to have the logical & of the stencil values to be rendered.
第一個Mask元素向模板緩沖區寫入1,當渲染時,Mask下面的所有元素會檢查,只有模板緩沖是1的區域才會被渲染(這邊是按位標記的,由於模板緩沖只有一個字節,所以最多只能嵌套8層)。
*嵌套Mask會寫入其他的位,這意味著可渲染的子元素需要拿到模板緩沖的值,根據一定得邏輯進行渲染。
Unity2017.1官方UGUI文檔翻譯——Mask
