問答:怎樣規劃CSS 中 的命名方式 怎樣看待 CSS 中 BEM 的命名方式?
好多盆友 非常糾結 css命名規則 怎麽弄,還沒起步就被絆住了。那麽今天蟈蟈就針對這個問題來討論一下 沒什麽技術
含量。但卻對效率開發至關重要的 “問題”。
下文是一些知乎大神的個人經驗總結,假設認為實用請點贊 留言! ?
?JS前端實用開發QQ群 :147250970??歡迎添加~!
怎樣看待 CSS 中 BEM 的命名方式?
BEM的意思就是塊(block)、元素(element)、修飾符(modifier),是由Yandex團隊提出的一種CSS Class 命名方法。
相似於:
.block{} .block__element{} .block--modifier{}
再爛的東西,假設真的毫無價值,是會立即被歷史所淹沒的
每一個領域都有沈澱下來對特定開發人員在特定場景實用的東西
非常贊同克軍那句取其精華去其糟粕,何為精華,自己依據使用場景取舍
可能大多數同學看到那麽多下劃線中劃線以及那麽長我靠還有駝峰的名字,就會認為混亂和不爽
不爽是一個非常主觀的詞兒,他除了解決心理問題,沒法解決生理問題
CSS這麽多年並沒有一個相對照較嚴謹的套路出來,寬松的寫法導致團隊成員寫法各異,丟在頁面都能跑起來,但混著做項目就不敢動或理不清別人寫的代碼
"這個CSS重寫一遍比修改老文件快",這種念頭差點兒全部人都曾有過.
我們團隊用BEM快1年,以下我來談談一些心得
了解什麽是 B.E.M
Block
!誤區:這個block並不是inline-block裏的block,
而是將全部東西都劃分為一個獨立的模塊,一個header是block,header裏嵌套的搜索框是block,甚至一個icon一個logo也是block
block能夠相互嵌套
Element
!誤區:假設一個Element-son是還有一個Element-father的子元素,
那麽寫法是 Block__Element-father__Element-son_Modifer,嵌套多了會非常長麽?
不是的!!!
一個Block下的全部Element不管相互層級怎樣,都要攤開扁平的屬於Block
Modifier
之前我們常常寫的 .current .active 等表達狀態
從Class中解讀B.E.M
我們常說CSS的凝視要寫WHY,而不是寫WHAT,看Class命名最好就知道是WHAT
BEM提出的一個概念是用連接符號來表達,它並不規定必須用什麽連接符,但規定用不同連接符做團隊內約定區分BEM 3類元素
比如我們組內約定
__雙下劃線代表B和E連接比如 menu__item
_單下劃線代表B和M或E和M的連接 比如 menu_active 或 menu__item_active
-中劃線同英語裏做連字符比如 mod-menu 或 mod-menu__item 這裏 B或E或M須要多個單詞來描寫敘述,就使用中劃線
打字會抽搐吧...
你聽說過Emmet麽?再不濟Zen Coding有聽說過吧?實在不行聽說過安利也行啊
FYI
target=http%3A//docs.emmet.io/filters/bem/" class="external">
http://docs.emmet.io/filters/bem/
拆分Block到文件

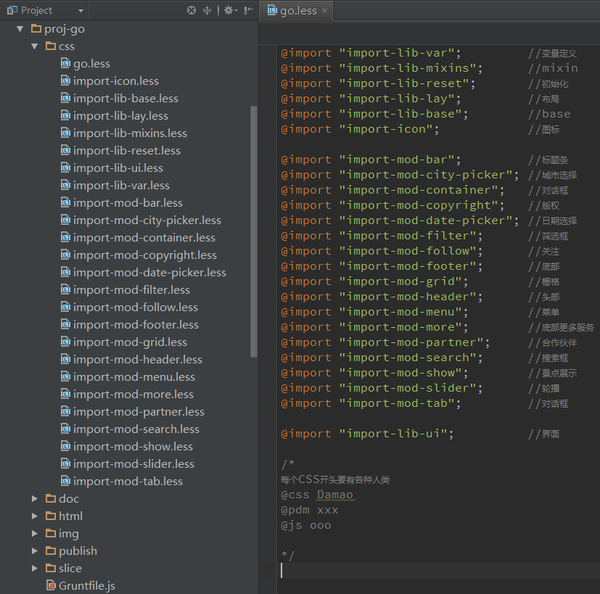
我們並沒實用BEM推薦的拆分CSS到很多其他文件夾裏,圖片是拆文件夾的.由於用的是 Grunt+LESS
團隊項目特色為N個相互獨立的移動端項目,Block並不會非常多,所以文件扁平化非常直觀,帶來的效率也相對高,如圖為當中某個項目的css部分
另外,寫block的時候須要新建less文件,字母排序,是否重名都非常清晰

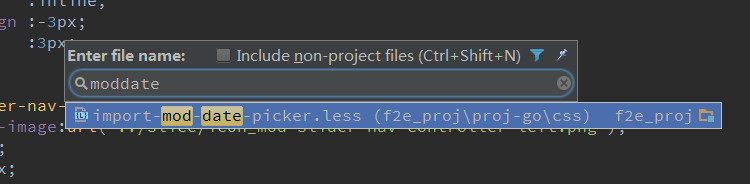
按ctrl+f查找class定位和按快捷鍵打開文件名稱沒啥大差別,更何況新版LESS還有source map
最後我們團隊正在開發相應模塊管理的工具,目標是向NPM一樣玩,同Alice一樣規劃解決方式
代碼復用
代碼風格可能文檔裏說的也不是非常詳細,不如直接對著他們的頁面按F12吧 http://beta.yandex.com/
BEM/OOCSS 風格對維護重用的class有極大幫助,適當的拆分block後組合,威力無窮
那個千年老栗子——假設我想將一個f30的類。改成f35怎麽辦?是掛羊頭賣狗肉的直接將.f30{font-size:30px}改成.f30{font-size:35}嗎?還是要進行全局搜索。修改全部的html的class名?
或者 Alice 裏面的
.text-size30{font-size:30px;}
.text-size20{font-size:20px;}
.text-size10{font-size:10px;}
而我們採用的是相似 bootstrap 的方案
用程度來劃分,而非詳細數值,所以根本就不會存在.text-size30這麽個類,那個寫style上去有毛線差別.

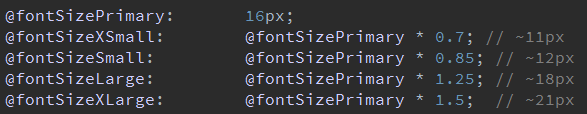
在var.less裏定義詳細的數值

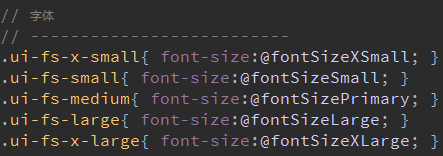
在 ui.less 裏調用
BEM的不論什麽一個block都能夠到處用,這對模塊並不多的手機項目非常有利.
關於hax大神吐槽的不用ID和後代選擇器
ID
ID對於我和!important對於我一樣,並不否認價值,但想不起來上一次用是啥時候了.
講到這裏順便提一下 z-index的問題,有多少同學寫z-index的時候會寫1000+?有做過整站z-index規劃麽? 相同的用 class 假設能規劃好了,我是不傾向用id,也想不到有什麽非用ID不可的情況,性能什麽的,呵呵,測過,影響不大
特定場景樣例:在騰訊,JS和CSS是分別2種團隊的人在寫,我們約定ID給JS,class給CSS和固定前綴的JS hook,不管是不是BEM,ID在我們這兩種團隊約定下也是不使用,而且也沒帶來啥問題
後代選擇器
這個BEM寫block的時候是不用,但block相互嵌套的時候是用的,
比如一個狀態下須要變動多個表現,用後代選擇器一次性處理
性能以及JS/CSS代碼可維護性都有明顯優勢
 節選自
http://yandex.st/search_islands_www/0.2.15/desktop.bundles/index/_index.css
節選自
http://yandex.st/search_islands_www/0.2.15/desktop.bundles/index/_index.cssTag selector 是翻譯成標簽選擇器麽
BEM是不同意用標簽選擇器的,一開始難以接受...
.menu li 能搞定的事情須要每一個 li 都寫.menu-item
壞處
是 k 數添加麽?
gzip下真不是個問題,或者是寫代碼額外工作量?這難道不是動態生成的麽?
再不濟編輯器也能夠隨便列編輯或復制當前行或代碼提示啊
優點
就是避免 li 裏的 li 受影響
舉個樣例,商品詳情頁是同意商家自己定義標簽的,那麽商家展示區域標簽的祖先元素一旦用標簽選擇器定義了樣式,子子孫孫都要背負.
所以十分贊同在無法百分百確定不會嵌套相同標簽的情況下不用標簽選擇器
團隊最重要的是統一
有一次討論連字符用中劃線還是下劃線的時候,誰也說服不了誰,
最後一個掌勺的拍板,大家統一用一個,而非同一個團隊多種風格.
這對上下遊合作,內部合作都會極大的減少溝通成本
之所以用 BEM(部分),也是由於沒找到更好的相似規範,盡管有缺陷,但至少能夠統一
討論一個東西,我們非常easy找出他的槽點,可是提出更好解決方式的同學少之又少,
從BEM中我們能夠學習他優秀的方面納為己用,
團隊合作永遠是統一高於一切
張克軍。豆瓣前端project師
SCSS讓CSS變的更像編程語言。於是,非常自然的改變了CSS的傳統組織方式。
?
關於BEM爭議最大的就是它的命名風格。這樣:?
<ul class="block-name">?
<li class="block-name--element-name">…</li>?
<li class="block-name--element-name">…</li>?
</ul>?
block + element + modifier,鼓舞一級一級的寫的非常詳細,非常長。?
問題:?
1. 這麽長,影響書寫效率吧。肯定會影響但這是個非常大的問題嗎(自己主動提示會緩解一些)?
2. html和css的size肯定會大一些。size大的顧慮是影響傳輸,在gzip面前能夠忽略?
3. 不爽。的確非常違背習慣,但不論什麽個人喜好和習慣作借囗都不職業?
風格不重要。我更關心它的優點:?
1. SCSS嵌套過多。超過3層就非常難閱讀了。?
2. 嵌套多。選擇器的層級就會多。性能不知不覺變差?
3. 復用。這麽長的名,想沖突都難?
還有一個代碼設計上的原則。不暴露抽象類。舉例:?
曾經:?
<ul class="list list-member">?
<li>xxx</li>?
</ul>?
.list是抽象的列表類。
層疊的.list-member類。定義少量樣類就能夠實現一個成員列表的樣式。?
可是在其他編程語言裏抽象類是不會被暴露出來的。
借鑒BEM會是這樣:?
<ul class="member-list">?
<li class="member-list__item">xxx</li>?
</ul>?
不在html裏層疊抽象類,而是在SCSS裏繼承:?
%list { ... }?
.member-list {?
@extend %list;?
}?
.member-list__item {?
// 不同的樣式規則?
}?
這樣更符合編程的特點。重要的是在維護上。假如變樣了須要繼承還有一個抽象類。不須要改html,僅僅要改css。這樣SoC更徹底。?
風格無非是某種形式,能夠約束人做到一致。背後的設計思想才值得應用。假設用BEM的風格,但沒做到抽象類的封裝,沒做到選擇器的扁平,那就是失敗的應用。
?
最後,我非常認同這種設計思想。但我還是不會照搬它的命名規則。太TM囧了。
最後我吐槽一句:我的這篇博文 排版 真tmd惡心啊!
問答:怎樣規劃CSS 中 的命名方式 怎樣看待 CSS 中 BEM 的命名方式?
