CSS製作簡單的橫向選單
阿新 • • 發佈:2018-10-31
1.先寫一個列表,建立選單的結構
2.隱藏標籤li的預設樣式<span style="font-size:14px;"><span style="font-size:14px;"><span style="font-size:14px;"><div class="menu"> <ul> <li><a href="#">網站首頁</a></li> <li><a href="#">一級選單</a></li> <li><a href="#">一級選單</a></li> <li><a href="#">一級選單</a></li> <li><a href="#">一級選單</a></li> <li><a href="#">一級選單</a></li> </ul> </div></span></span></span>
<span style="font-size:14px;"><span style="font-size:14px;"><span style="font-size:14px;"><style>
.menu ul {list-style-type:none;}
</style></span></span></span>4.調整外部DIV和選單標籤li的寬度,並且取消連結的下劃線,使選單ul和外部的DIV的邊界屬性值為0<span style="font-size:14px;"><span style="font-size:14px;"><span style="font-size:14px;"><style> .menu ul {list-style-type:none;} .menu ul li {float:left;} </style></span></span></span>
<span style="font-size:14px;"><span style="font-size:14px;"><span style="font-size:14px;"><style> .menu {width:100%;} .menu ul {padding:0px; list-style-type:none;} .menu ul li {float:left; width:100px;} .menu ul li a {text-decoration:none;} </style></span></span></span>
5.大多數瀏覽器對於連結樣式的字型顏色為藍色,我們可以設定為自己喜歡的顏色。之後我們可以設定選單的整體樣式,將選單背景色設定為紅色,字型顏色設定為白色,字型大小設為14px,字型型別根據自己的喜好
<span style="font-size:14px;"><span style="font-size:14px;"><span style="font-size:14px;"><style>
.menu {width:100%; background:#FF0000; height:35px; font-size:14px; font-family: "微軟雅黑";}
.menu ul {padding:0px; list-style-type:none;}
.menu ul li {float:left; width:100px; height:35px; line-height:35px;}
.menu ul li a {text-decoration:none; color:#fff;}
</style></span></span></span>
可以看出字型沒有居中,加入text-align:center使字型居中
<span style="font-size:14px;"><span style="font-size:14px;"><span style="font-size:14px;"><style>
.menu {width:100%; background:#FF0000; height:35px; font-size:14px; font-family: "微軟雅黑";}
.menu ul {padding:0px; list-style-type:none;}
.menu ul li {float:left; width:100px; height:35px; line-height:35px; text-align:center;}
.menu ul li a {text-decoration:none; color:#fff;}
</style></span></span></span>
<span style="font-size:14px;"><span style="font-size:14px;"><span style="font-size:14px;"><style>
.menu {width:100%; background:#FF0000; height:35px; font-size:14px; font-family: "微軟雅黑";}
.menu ul {padding:0px; list-style-type:none;}
.menu ul li {float:left; width:100px; height:35px; line-height:35px; text-align:center;}
.menu ul li a {text-decoration:none; color:#fff;}
.menu ul li a:hover {background:#fff; color:#000;}
.menu ul li a:active {background:#fff; color:#000;}
.menu ul li a:focus {background:#fff; color:#000;}
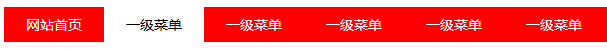
</style></span></span></span>效果圖如下:
有木有覺得選單選中的樣式很醜,所以我們需要在標籤a的樣式表中加入一個重要的屬性display:block
<span style="font-size:14px;"><span style="font-size:14px;"><span style="font-size:14px;"><style>
.menu {width:100%; background:#FF0000; height:35px; font-size:14px; font-family: "微軟雅黑";}
.menu ul {padding:0px; list-style-type:none;}
.menu ul li {float:left; width:100px; height:35px; line-height:35px; text-align:center;}
.menu ul li a {text-decoration:none; color:#fff; display:block;}
.menu ul li a:hover {background:#fff; color:#000;}
.menu ul li a:active {background:#fff; color:#000;}
.menu ul li a:focus {background:#fff; color:#000;}
</style></span></span></span>7.最終的程式碼
<span style="font-size:14px;"><span style="font-size:14px;"><span style="font-size:14px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>橫向選單</title>
<style>
.menu {width:100%; background:#FF0000; height:35px; font-size:14px; font-family: "微軟雅黑";}
.menu ul {padding:0px; list-style-type:none;}
.menu ul li {float:left; width:100px; height:35px; line-height:35px; text-align:center;}
.menu ul li a {text-decoration:none; color:#fff; display:block;}
.menu ul li a:hover {background:#fff; color:#000;}
.menu ul li a:active {background:#fff; color:#000;}
.menu ul li a:focus {background:#fff; color:#000;}
</style>
</head>
<body>
<div class="menu">
<ul>
<li><a href="#">網站首頁</a></li>
<li><a href="#">一級選單</a></li>
<li><a href="#">一級選單</a></li>
<li><a href="#">一級選單</a></li>
<li><a href="#">一級選單</a></li>
<li><a href="#">一級選單</a></li>
</ul>
</div>
</body>
</html></span></span></span>