webpack 與 vue 打包體積優化
阿新 • • 發佈:2018-11-01
webpack 與 vue
在使用vue開發時,遇到打包後單個檔案太大,因而需要分包,不然載入時間太久。雖然儘可能減少請求次數,但是單個包太大也不是好事
思路
- 元件按需載入
- vue-router 的懶載入
- 第三方包分離
- 程式碼分割時,
元件按需載入
- 現在ui庫大多都是以元件的形式進行處理,因而不用將整個庫都匯入,只需匯入想要的即可
- 根據對應庫的文件進行操作即可,現在每個庫都有對應的使用流程,及相關配置,並不是很難
- 只是在匯入css樣式時依舊需要全部匯入(目前只能如此)
vue-router 懶載入
- 利用 promise 非同步功能,進行相關配置後,頁面點選時,會根據相應的進行頁面載入,而不是一次性載入完,畢竟有些頁面也許根本就不會進入
- 語法:
componet: () => import('**/*')如果是大量的,最後提取進行封裝成函式,這樣呼叫就好了
第三方包分離
- 經常會引入第三方庫,但是這些感覺沒有必要也混入到一個檔案中
CommonsChunkPlugin通過將公共模組拆出來,最終合成的檔案能夠在最開始的時候載入一次,便存到快取中供後續使用
entry: {
// 分離第三方包
vendor: ["jquery", "other-lib"],
app: "./entry"
},程式碼分割
- 使用 promise 作為分割點
- 需要使用相應的外掛
LimitChunkCountPlugin==== 會注意到有一些很小的 chunk - 這產生了大量 HTTP 請求開銷。幸運的是,此外掛可以通過合併的方式,後處理你的 chunk,以減少請求數。
開啟Gzip進行壓縮
- 這個需要伺服器配合才可以
首屏載入慢
需要以實際場景考慮。 頁面按需載入,會把不同頁面區分到不同的js檔案中,訪問相應頁面時才載入這些js。 但實際這些檔案的體積相加比不分開更大。``` js // 方法1 prev const component1 = () => import('@/components/**')
// 方法2 require.ensure comst component2 = r => require.ensure([], () => r(require('@/components/+'**'+.vue')))
```
test
經過測試 使用路由懶載入的
import反而比require.ensuse更好
原始,沒有啟用的結果
使用
import方式
-
原始碼

-
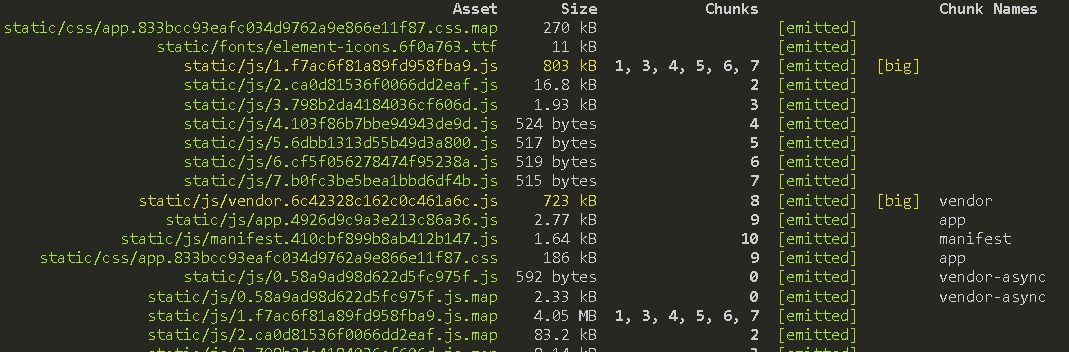
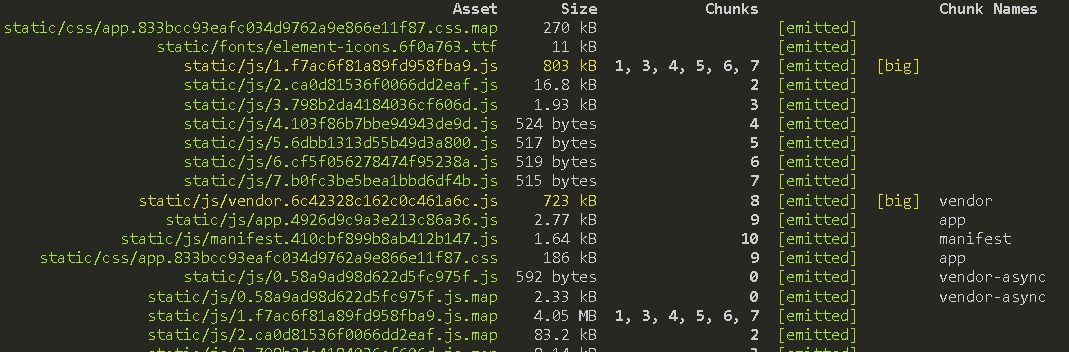
打包的結果

使用
require.ensuse方式 -
原始碼

-
打包後的結果

總結
- 以後就直接使用
import進行懶載入了 - 若是多頁面,(現在開發的都是SPA),可以在入口進行處理,
路漫漫其修遠兮,吾將繼續前行,苦修
webpack 與 vue
在使用vue開發時,遇到打包後單個檔案太大,因而需要分包,不然載入時間太久。雖然儘可能減少請求次數,但是單個包太大也不是好事
思路
- 元件按需載入
- vue-router 的懶載入
- 第三方包分離
- 程式碼分割時,
元件按需載入
- 現在ui庫大多都是以元件的形式進行處理,因而不用將整個庫都匯入,只需匯入想要的即可
- 根據對應庫的文件進行操作即可,現在每個庫都有對應的使用流程,及相關配置,並不是很難
- 只是在匯入css樣式時依舊需要全部匯入(目前只能如此)
vue-router 懶載入
- 利用 promise 非同步功能,進行相關配置後,頁面點選時,會根據相應的進行頁面載入,而不是一次性載入完,畢竟有些頁面也許根本就不會進入
- 語法:
componet: () => import('**/*')如果是大量的,最後提取進行封裝成函式,這樣呼叫就好了
第三方包分離
- 經常會引入第三方庫,但是這些感覺沒有必要也混入到一個檔案中
CommonsChunkPlugin通過將公共模組拆出來,最終合成的檔案能夠在最開始的時候載入一次,便存到快取中供後續使用
entry: {
// 分離第三方包
vendor: ["jquery", "other-lib"],
app: "./entry"
},程式碼分割
- 使用 promise 作為分割點
- 需要使用相應的外掛
LimitChunkCountPlugin==== 會注意到有一些很小的 chunk - 這產生了大量 HTTP 請求開銷。幸運的是,此外掛可以通過合併的方式,後處理你的 chunk,以減少請求數。
開啟Gzip進行壓縮
- 這個需要伺服器配合才可以
首屏載入慢
需要以實際場景考慮。 頁面按需載入,會把不同頁面區分到不同的js檔案中,訪問相應頁面時才載入這些js。 但實際這些檔案的體積相加比不分開更大。``` js // 方法1 prev const component1 = () => import('@/components/**')
// 方法2 require.ensure comst component2 = r => require.ensure([], () => r(require('@/components/+'**'+.vue')))
```
test
經過測試 使用路由懶載入的
import反而比require.ensuse更好
原始,沒有啟用的結果
使用
import方式
-
原始碼

-
打包的結果

使用
require.ensuse方式 -
原始碼

-
打包後的結果

總結
- 以後就直接使用
import進行懶載入了 - 若是多頁面,(現在開發的都是SPA),可以在入口進行處理,
路漫漫其修遠兮,吾將繼續前行,苦修

