dhtmlxGantt 之簡單的頁面樣式調整
阿新 • • 發佈:2018-11-03
dhtmlxgantt 樣式調整
最近需求中,要求我對之前開發的甘特圖中的一些字型顏色進行調整;因為甘特圖css名稱過多,所以調起來不是很快,雖然有F12的幫助,所以在此記錄下一些名稱,希望以後在碰到的時候可以不用太麻煩。
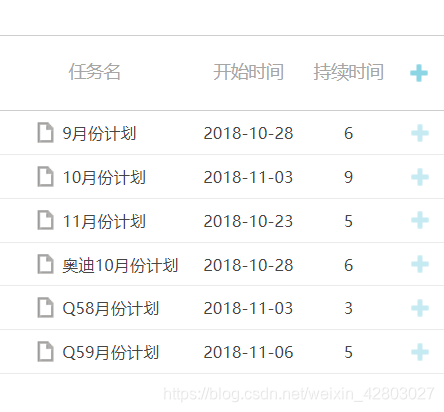
左側表格

如圖所示,要對該字型進行調整的話,不用去dhtmlxgantt.css去改,至於為什麼我就不多說了,在自己的頁面中重寫css覆蓋就可以了。
.gantt_grid_head_cell{
font-size:14px;
}
這個是第一行,各列頭的字型樣式。
.gantt_tree_content, .gantt_tree_icon 這個是對錶格中資料以及圖片進行調整的樣式。
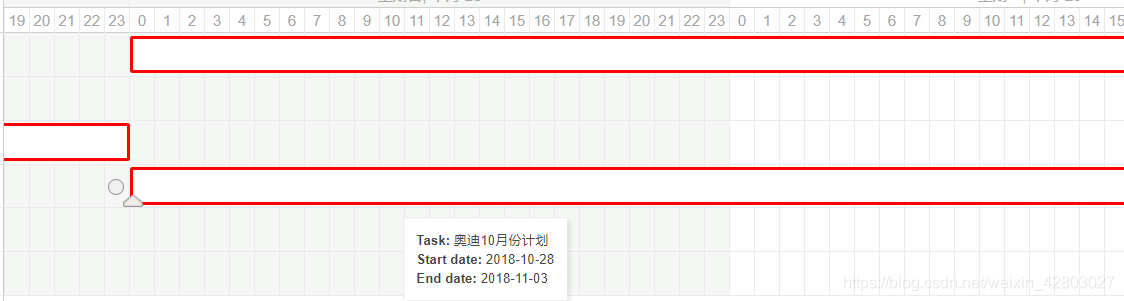
右側條

這個是經過調整之後的樣子,是不是很醜,但是請別介意,這個完全就是大家看的,是測試版本,方便看。
.gantt_demo {
border: 2px solid red;
color: red;
background: red;
}
這個是條周邊的線的樣式以及顏色(紅色的);注意 還需要在JS中加入以下程式碼才行:
gantt. .gantt_task_line{
background-color: #ffffff;
}
這個是整個條的顏色修改。顏色為白色的。
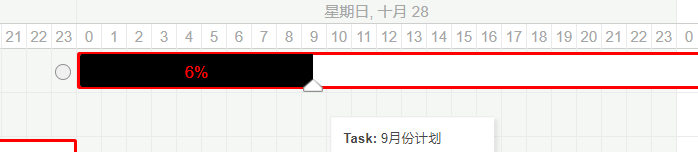
你以為這就結束了,你錯了,

看拖動之後可以顯示進度,這個也需要改的,要不然,就會按照dhtmlxgantt.css中的顏色執行了。
.gantt_task_progress{
background-color: #000000;
} 這個就是進度條的樣式,顏色。
離線寫部落格
以上僅僅是一些基本的樣式調整,以後我會隨著需求的增加,改動的多少,對這篇樣式進行不斷填充的。本文為本人根據專案需求研究寫出,也許有所不足,真誠的希望,有大牛能幫我糾正一下,我的錯誤,互相提高,以便以為可以分享更好的程式碼和技術給大家,攜手在研發的道路上一去不復返。
