CSS3 —— Flex 彈性佈局
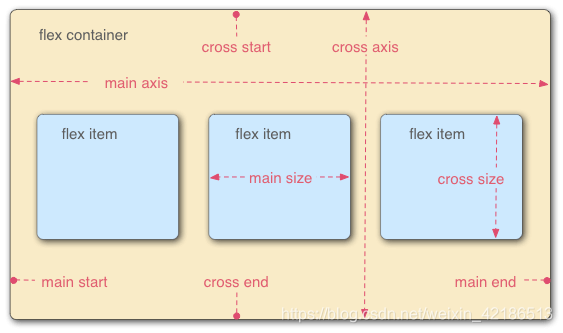
一、基本概念

//任何一個容器都可以指定為Flex佈局。
.box{
display: flex;
}
//行內元素也可以使用Flex佈局。
.box{
display: inline-flex;
}
//注意,設為Flex佈局以後,子元素的float、clear和vertical-align屬性將失效。
二、容器屬性
1. flex-direction
flex-direction 決定專案的排列方向
.box {
flex-direction: row | row-reverse | column | column-reverse; 2. flex-wrap
預設情況下,專案都排在一條線(又稱”軸線”)上。flex-wrap 屬性定義,如果一條軸線排不下,如何換行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
3. flex-flow
flex-flow 屬性是 flex-direction 屬性和 flex-wrap 屬性的簡寫形式,預設值為 row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
4. justify-content
justify-content 屬性定義了專案在水平方向的對齊方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
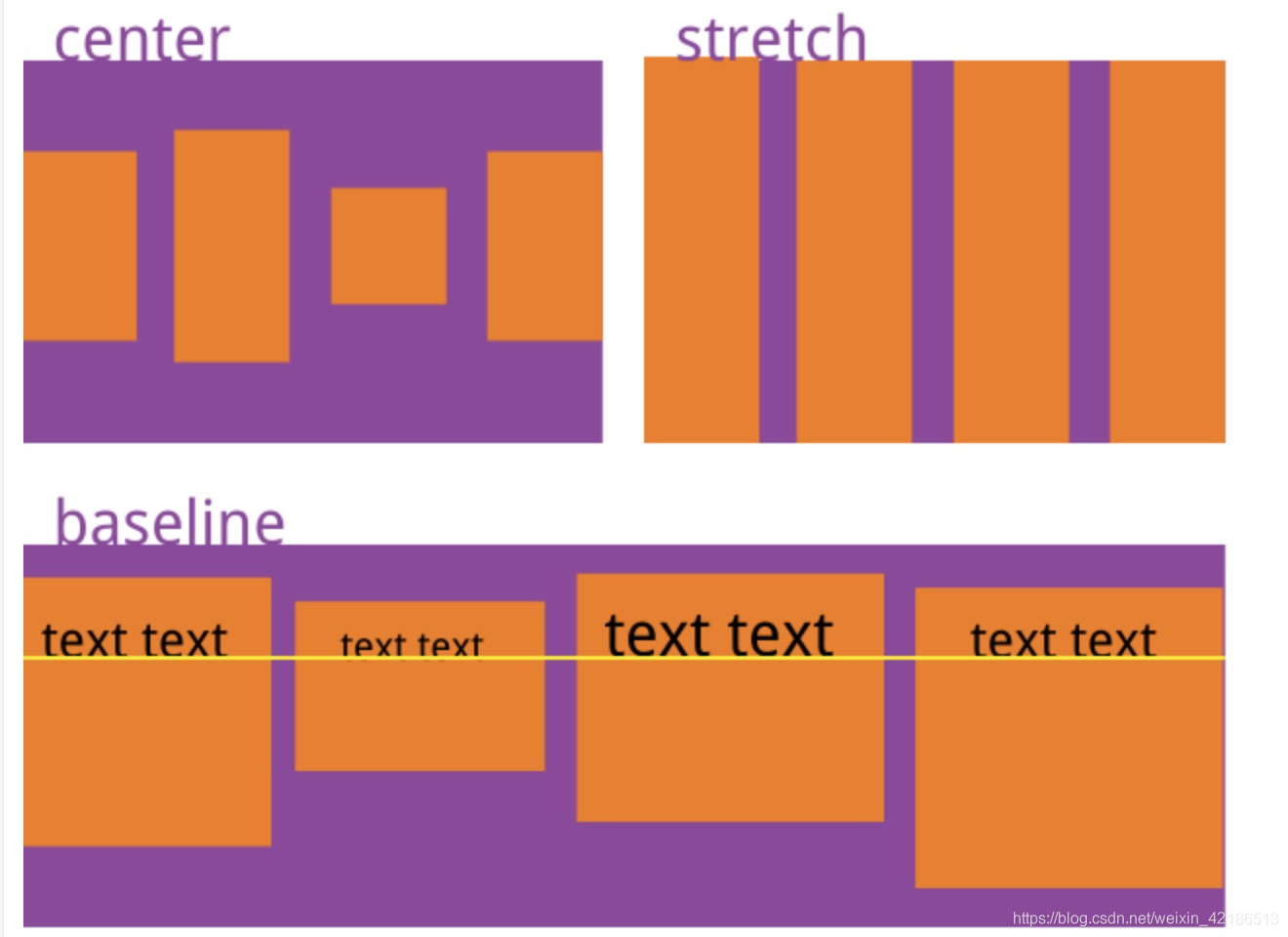
5. align-item
align-item 屬性定義了專案在垂直方向的對齊方式。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

3.6 align-content屬性
align-content屬性定義了多根軸線的對齊方式。如果專案只有一根軸線,該屬性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
三、專案的屬性
1. order
order屬性定義專案的排列順序。數值越小,排列越靠前,預設為0。
.item {
order: <integer>;
}
2. flex-grow
flex-grow屬性定義專案的放大比例,預設為0,即如果存在剩餘空間,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
//如果所有專案的flex-grow屬性都為1,則它們將等分剩餘空間(如果有的話)。如果一個專案的flex-grow屬性為2,其他專案都為1,則前者佔據的剩餘空間將比其他項多一倍。
3. flex-shrink
flex-shrink屬性定義了專案的縮小比例,預設為1,即如果空間不足,該專案將縮小。
.item {
flex-shrink: <number>; /* default 1 */
}
4. flex-basis
flex-basis屬性定義了在分配多餘空間之前,專案佔據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多餘空間。它的預設值為auto,即專案的本來大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
/*它可以設為跟width或height屬性一樣的值(比如350px),則專案將佔據固定空間。*/
4.5 flex屬性
flex屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,預設值為0 1 auto。後兩個屬性可選。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。
4.6 align-self屬性
align-self 屬性允許單個專案有與其他專案不一樣的對齊方式,可覆蓋align-items 屬性。預設值為 auto,表示繼承父元素的 align-items 屬性,如果沒有父元素,則等同於 stretch。等同於 align-items
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
