快速瞭解 Flex 彈性佈局
引言:2009年,W3C提出了一種新的方案—-Flex佈局,Flex是Flexible Box的縮寫,意為”彈性佈局”,用來為盒狀模型提供最大的靈活性。轉眼就是18年,如今彈性佈局也出現了9年了,已經被大多瀏覽器所支援:Chrome 21+ , Opera 12.1+ , FireFox22+ , Safari6.1+ , IE10+ (IE,,咳咳 )。
此文對flex 進行一個簡單講述,希望通過此文能夠幫助快速上手瞭解這個佈局。
內容分為三個部分:Flex容器,容器屬性,以及專案屬性。
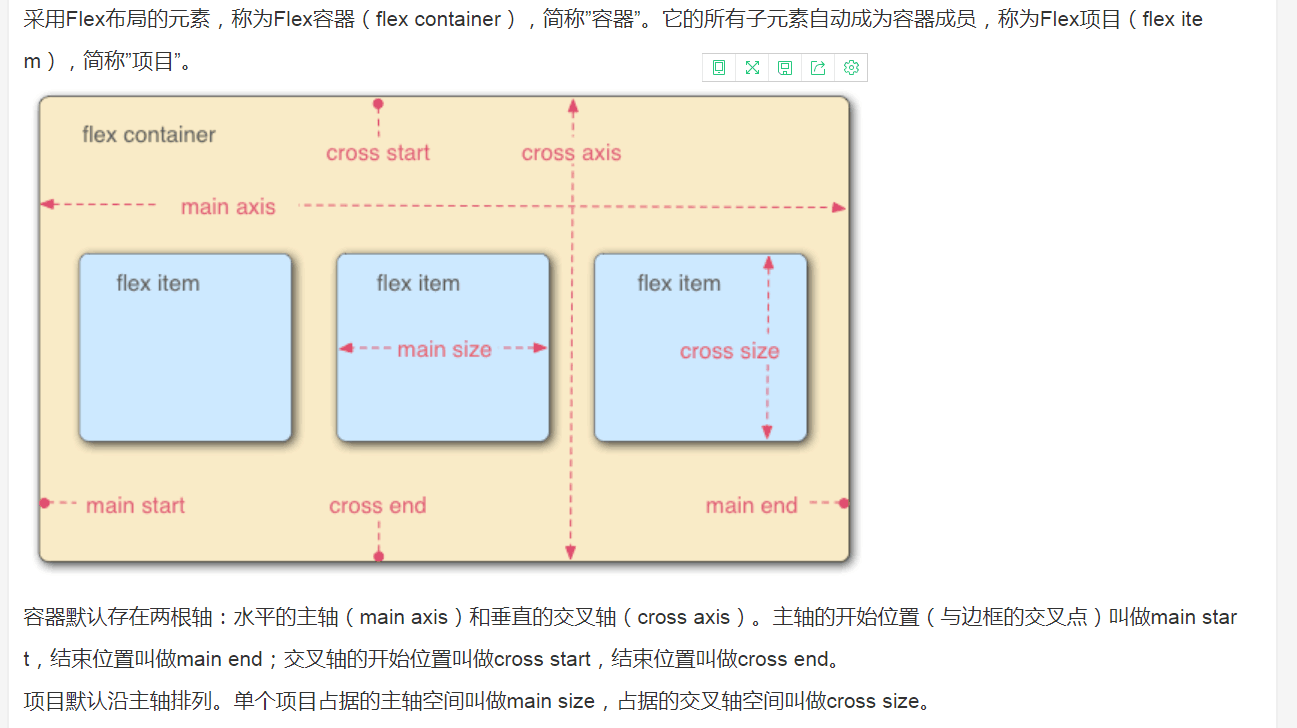
一、Flex容器:

(此圖引用自
emmm ,個人感覺就是X Y軸,從做左到右,從上到下。
二、容器屬性:一共六個
1,flex-direction : 決定主軸的方向(即專案的排列方向)
2, flex-wrap : 如果一條軸線排不下,如何換行
3, flex-flow: flex-direction屬性和flex-wrap屬性的簡寫形式,預設值為row nowrap
4, justify-content: 定義了專案在主軸上的對齊方式
5, align-items :定義專案在交叉軸上如何對齊
6, align-content: 定義了多根軸線的對齊方式。如果專案只有一根軸線,該屬性不起作用
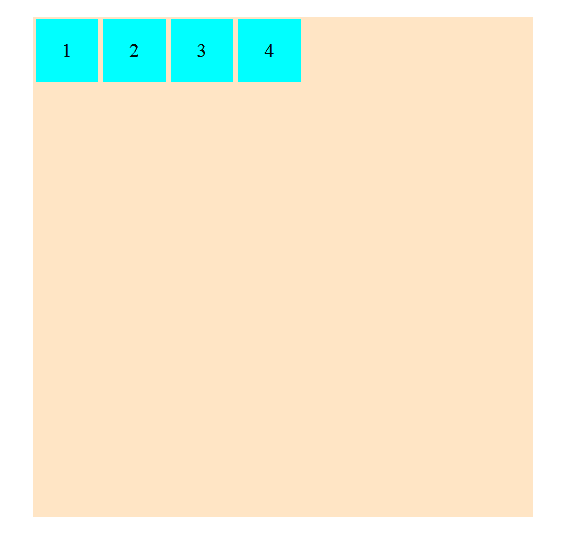
首先,有請此次demo 的主角,一個基礎的佈局,其最初樣式:
<style>
.box{
margin: 50px auto;
display: flex; /* 父元素宣告彈性佈局*/
width: 400px;
height: 400px;
background-color: bisque;
}
.box1{
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
background-color: aqua;
margin: 2px;
}
</style>
<body>
<div class="box">
<div class="box1">1</div>
<div class="box1">2</div>
<div class="box1">3</div>
<div class="box1">4</div>
</div>
</body>

可以看出,當我們設定父級元素 display flex 時,子元素就預設排成一排,這也是flex 佈局的特點之一,所以有時候也將其代替 浮動,或者 display:inline-block 排成一排的方案。
第一個屬性:
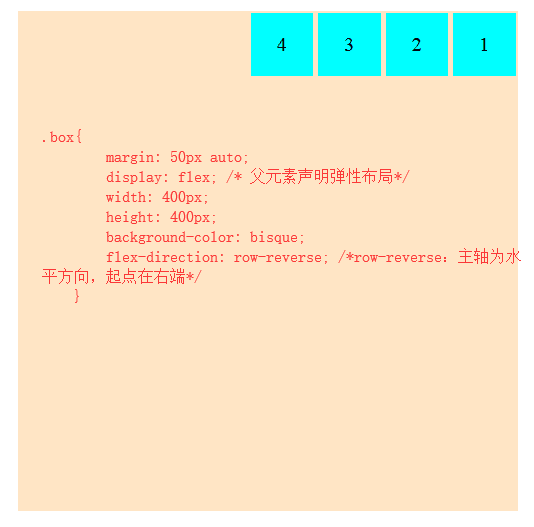
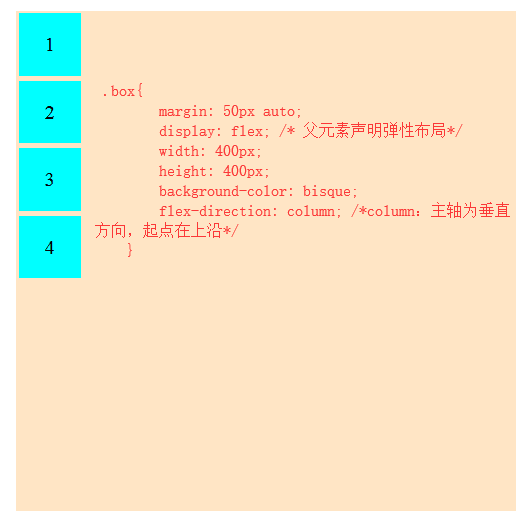
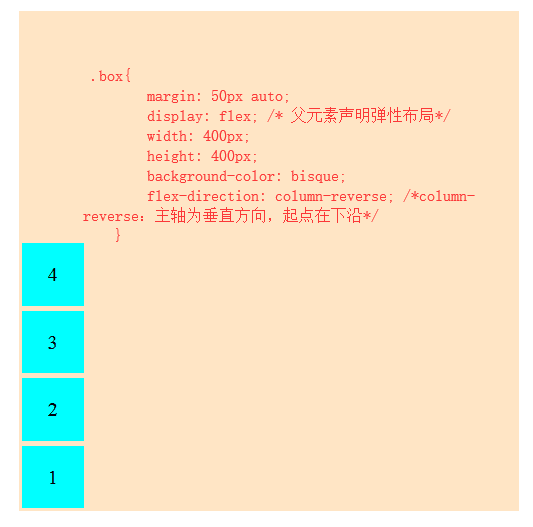
flex-direction: row | row-reverse | column | column-reverse; 對應方向即:X軸的左,右;以及Y軸的上,下
使用方式,直接在父級元素中新增語句flex-direction: row, flex-direction:row-reverse 等,其效果對應是:
第二個屬性:
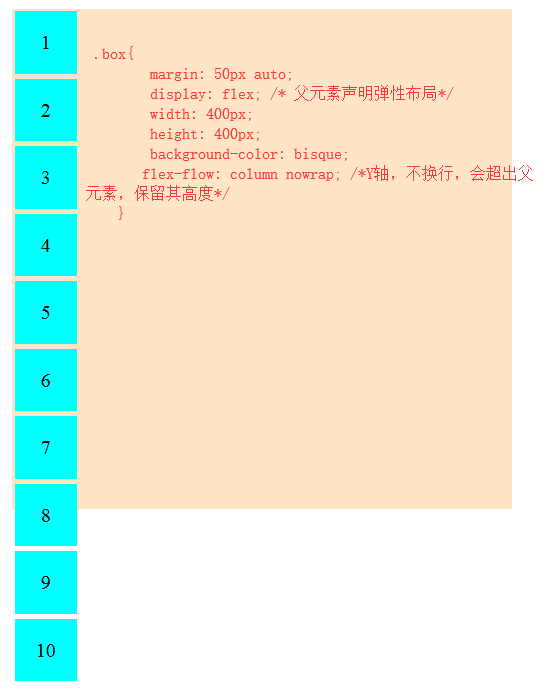
flex-wrap: nowrap | wrap | wrap-reverse; 即當子元素在一行排列,超出父元素時,其排列方式,對應為:
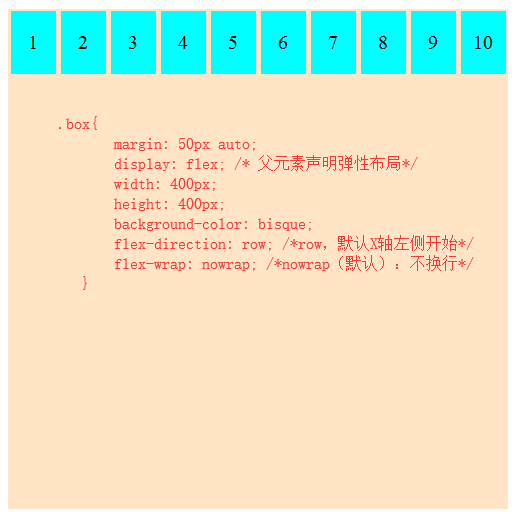
(1)nowrap(預設):不換行
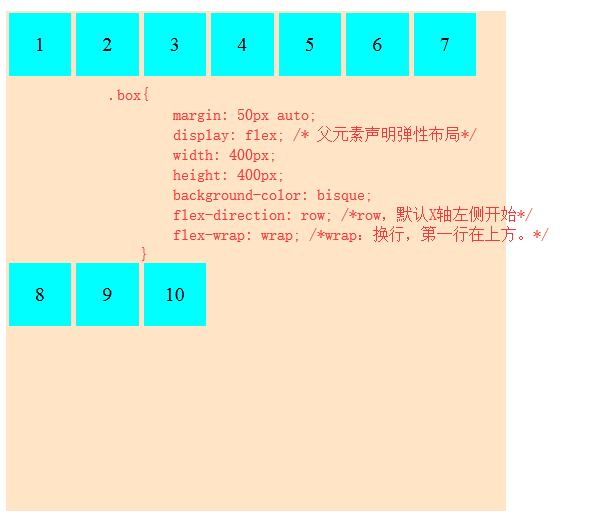
(2)wrap:換行,第一行在上方。
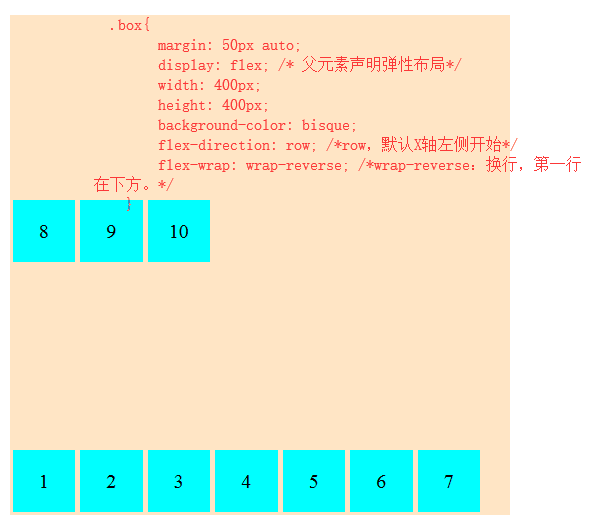
(3)wrap-reverse:換行,第一行在下方。
我們將demo 的子元素增加幾個,進行測試,效果為:

看上圖,此時子元素因為不換行而被擠壓,失去了原有的寬度,但是比較有趣的是,如果是Y軸排列,不換行的話,子元素會超出父元素,而不會擠壓高度。


我們可以看到,換行後,換行間距非常大,兩行間並沒有貼近在一起。這個問題接下來會考慮解決,所以看到此處不需要考慮太多,只需記住換行效果即可。
第三個屬性:
flex-flow: <flex-direction> || <flex-wrap>;
flex-direction + flex-wrap 的縮寫形式
例如:

第四個屬性:
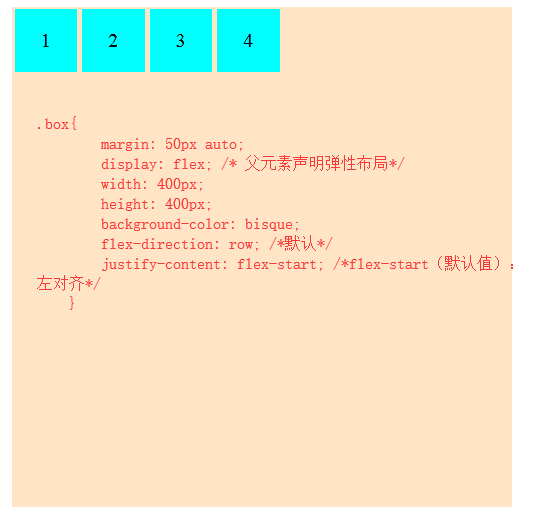
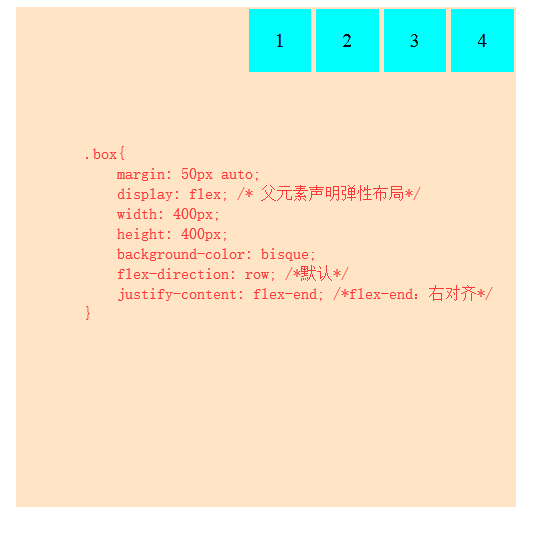
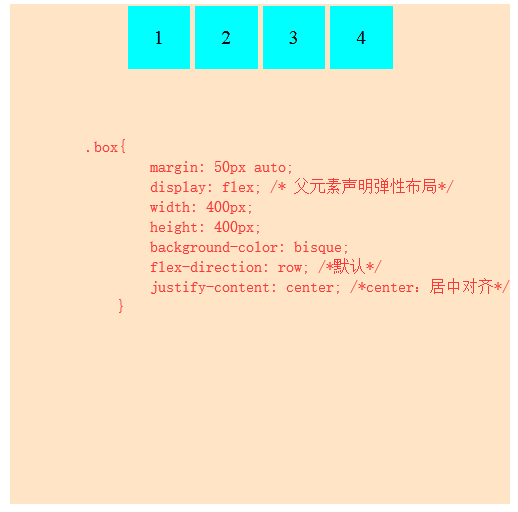
justify-content: flex-start | flex-end | center | space-between | space-around; 定義了專案在主軸上的對齊方式
flex-start(預設值):左對齊
flex-end:右對齊
center: 居中
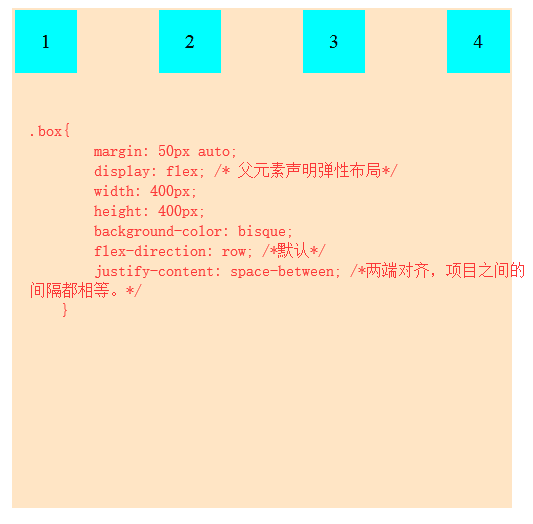
space-between:兩端對齊,專案之間的間隔都相等
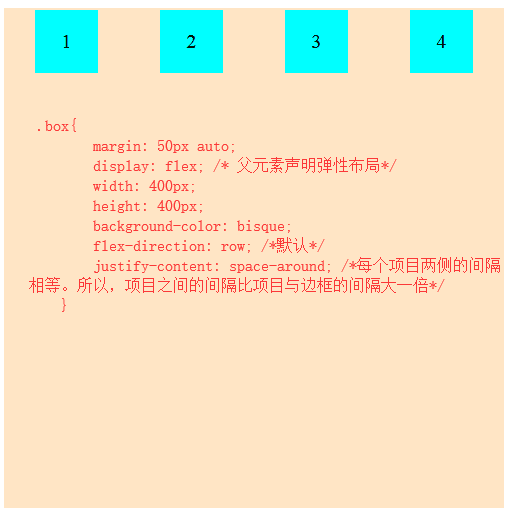
space-around:每個專案兩側的間隔相等。所以,專案之間的間隔比專案與邊框的間隔大一倍
其效果對應為:





第五個屬性:
align-items: flex-start | flex-end | center | baseline | stretch;定義專案在交叉軸上如何對齊。
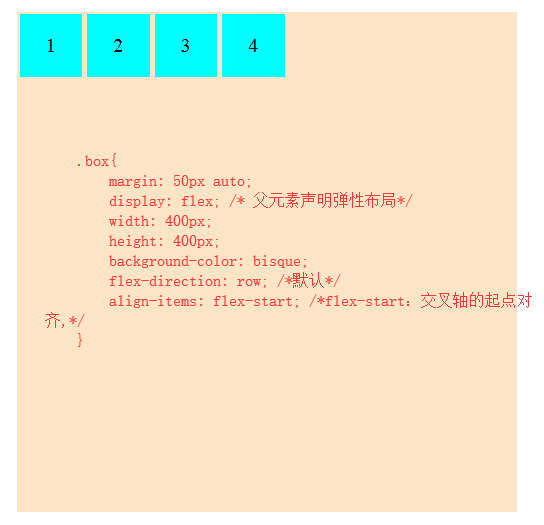
1,flex-start:交叉軸的起點對齊,
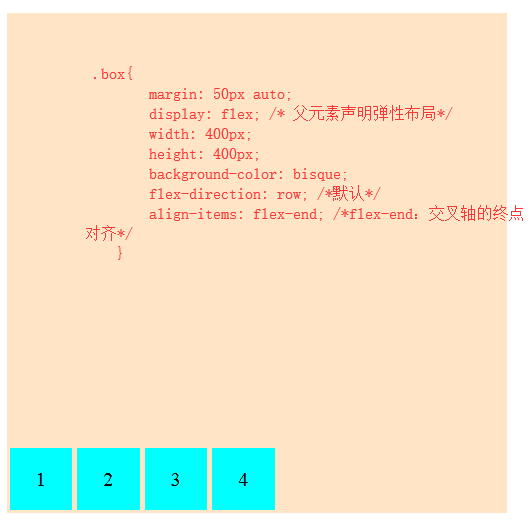
2,flex-end:交叉軸的終點對齊
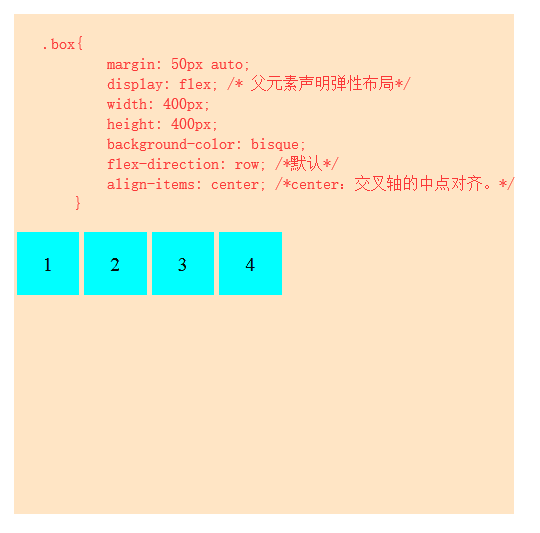
3,center:交叉軸的中點對齊。
4,baseline: 專案的第一行文字的基線對齊
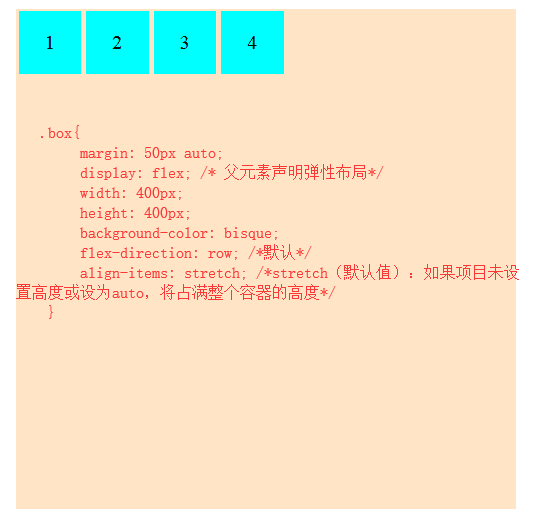
5,stretch(預設值):如果專案未設定高度或設為auto,將佔滿整個容器的高度
其對應效果為:





第六個屬性:
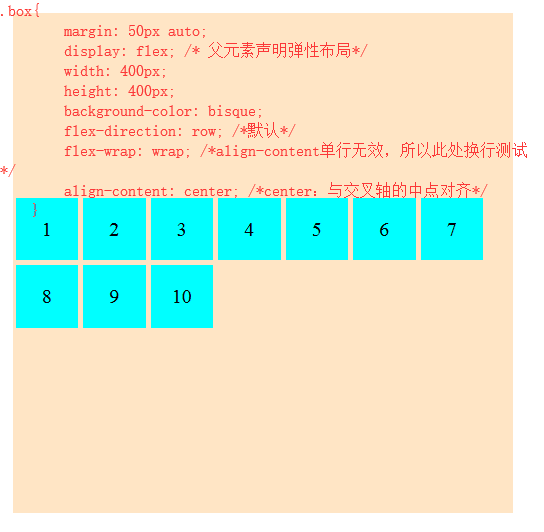
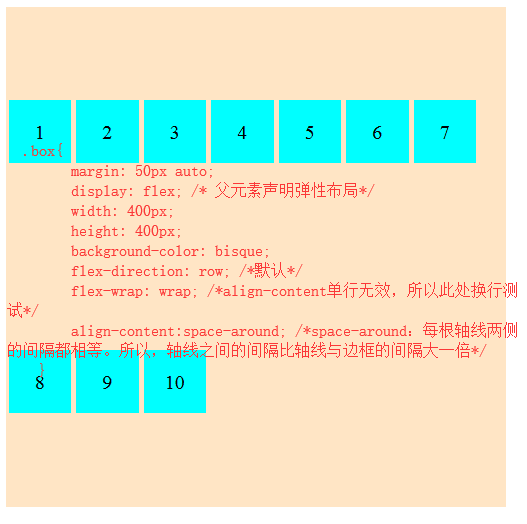
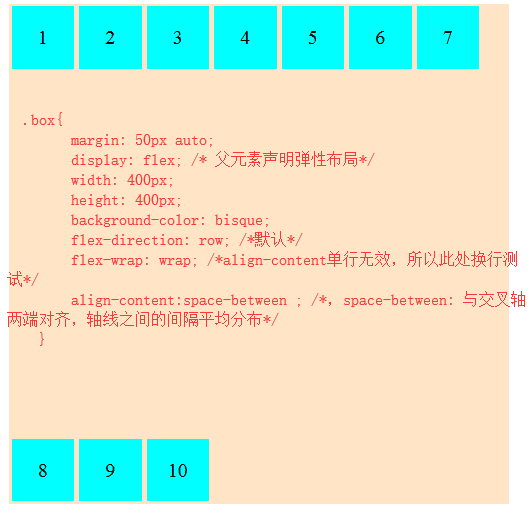
align-content: flex-start | flex-end | center | space-between | space-around | stretch; 定義了多根軸線的對齊方式。如果專案只有一根軸線,該屬性不起作用
在換行屬性測試時,我們換行出現了行間距非常高的情況,而這個align-content 屬性,就可以解決其問題。
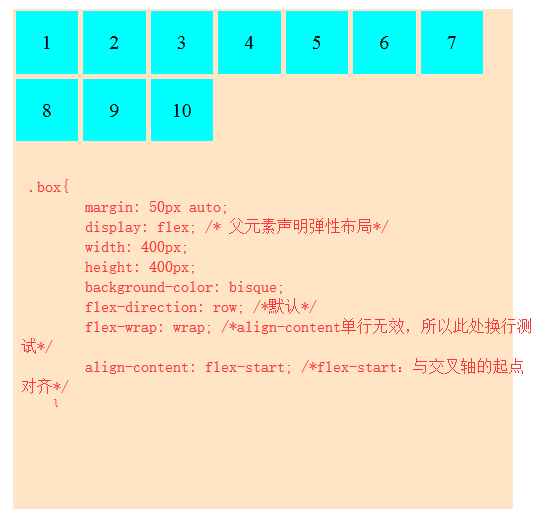
1,flex-start:與交叉軸的起點對齊,
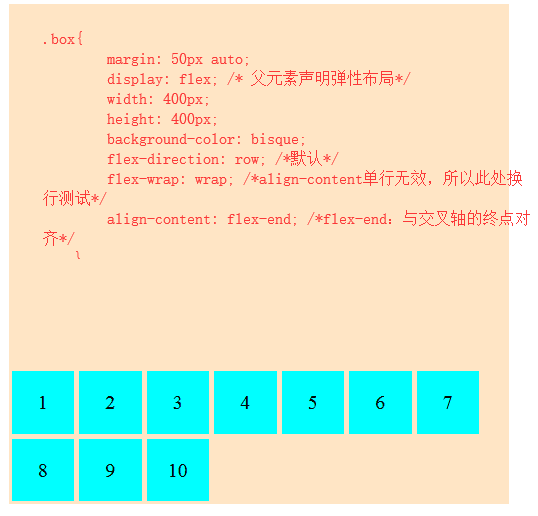
2,flex-end:與交叉軸的終點對齊
3,center:與交叉軸的中點對齊
4,space-between: 與交叉軸兩端對齊,軸線之間的間隔平均分佈
5,space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍
6,stretch(預設值):軸線佔滿整個交叉軸
其效果:






三:專案屬性
未完待續