使用display:flex 彈性佈局
這是我寫的第一篇部落格,文章部分轉至網路,部分來自自己的理解,如有錯誤之處,望指出。
文章裡所用的大部分圖片和部分觀點採用來至阮一峰部落格《flex佈局教程:語法篇》
一般傳統的網頁佈局方式是採用盒模型+浮動+定位等,如需要實現完美的佈局,就需要多種方式配合,這樣會產生很多程式碼,不利於維護,為解決這種狀況,CSS3的推出多種新的佈局方式,來解決這種狀況。
現在來講講flex佈局
flex佈局可以簡單、響應式的實現頁面佈局。而它現以得到主流瀏覽器的支援。
一:基本概念
設定方式:將伸縮容器設定為display:flex.再設定flex的屬性即可進行佈局。
如將ul設為flex佈局
行內元素也可設為flex佈局ul{ display: flex; }
div{
display: inline-flex;
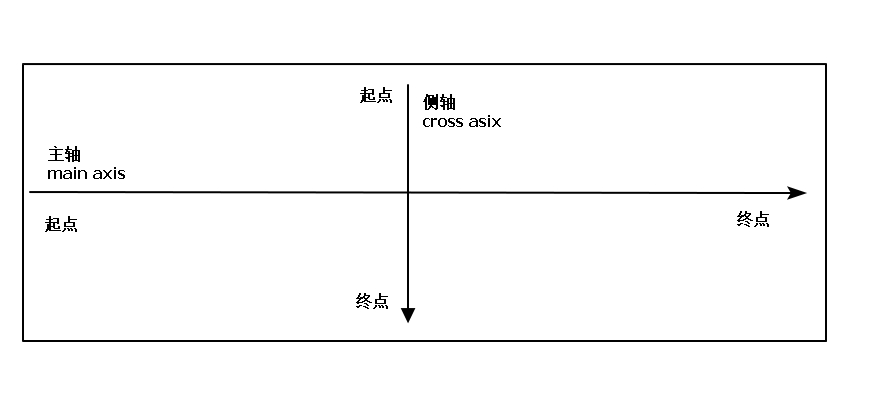
}flex容器內有兩條軸,主軸(main axis)和側軸(cross asix),每條軸都有起點和終點。
預設情況下,主軸和側軸如下圖進行排列。
而需要伸縮佈局的父元素叫:伸縮容器
伸縮佈局的元素叫:伸縮項
注意:伸縮容器設為flex後,伸縮項的floatv、clear、vertical-align將會失效。
二:伸縮容器可設定的屬性
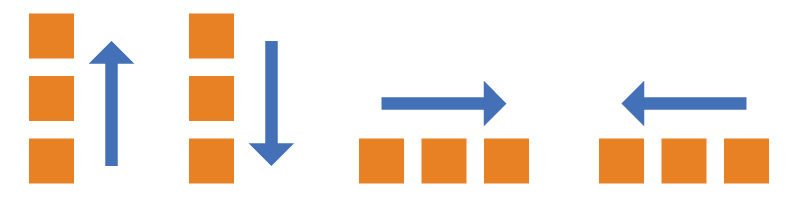
2.1設定主軸方向 flex-direction
.box {
flex-direction: row | row-reverse | column | column-reverse;
} 
注意:無論主軸方向如何改變,主軸和側軸都會以垂直交叉的方式呈現。也就是說,改變了主軸方向,會連側軸也一起改變。
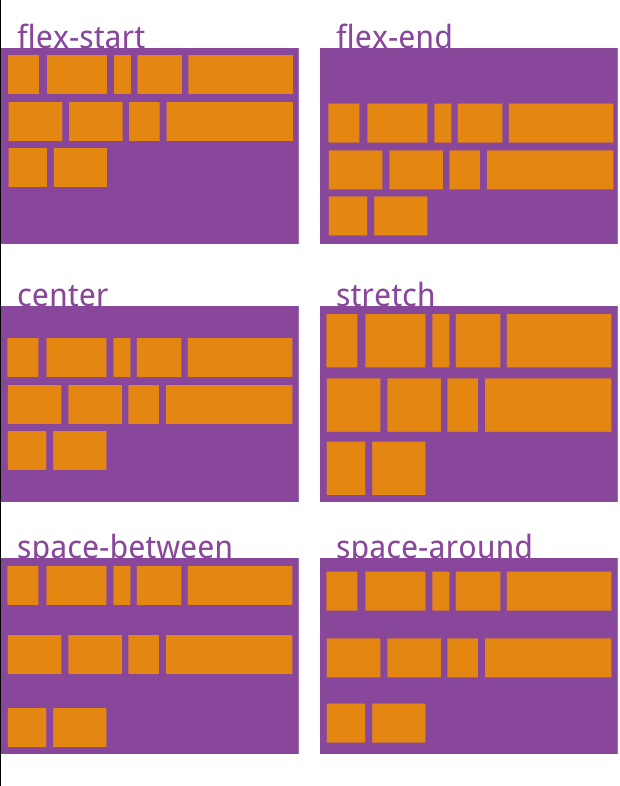
2.2主軸對齊方式justify-content
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
2.3側軸對齊方式 align-items
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}stretch:(預設)如伸縮項未設定高度或者設定為auto,則伸縮項會佔滿整個高度
flex-start:起點對齊 flex-end:終點對齊 center:居中對齊 baseline:以第一行文字的底線進行對齊。

2.4多行對齊方式 align-content
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
2.5伸縮容器在一條線排不了伸縮項,是否換行 flex-warp
一般在預設情況下,伸縮容器內的伸縮項都會排成一行,這屬性定義,如一行排不下伸縮項,是否進行換行.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}nowrap:不進行換行

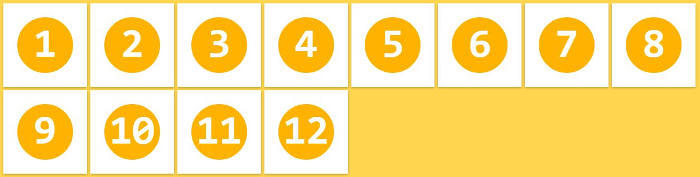
wrap:換行,在下方新開一行
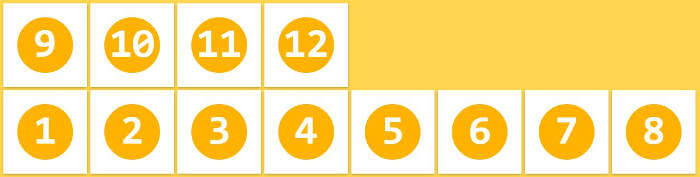
warp-reverse:換行,在第一行上方新開一行
2.6 簡寫格式 flex-flow
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}flex-direction:主軸的方向
flex-wrap:是否換行
預設值是:row nowrap;
三:伸縮項可設定的屬性
3.1伸縮項排列順序 order
在伸縮項內設定,屬性值是數字
如果想調整伸縮佈局中伸縮項的排序,可以修改伸縮項的order屬性來實現,按照數字的從小到大來排序
order的預設值是0
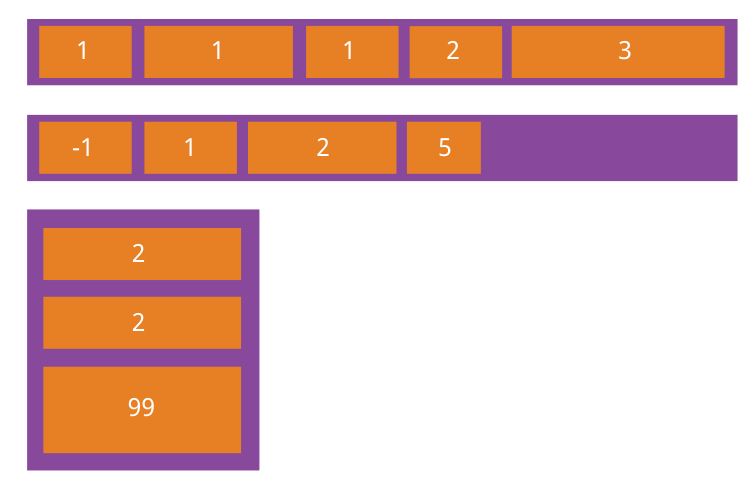
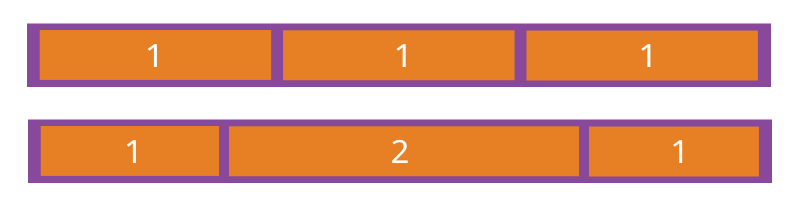
3.2放大 比例 flex-grow
在伸縮項內設定,屬性值是數字。
預設為0,表示如果有剩餘空間,也不放大
如果所有伸縮項的屬性都為1,則會將伸縮容器的剩餘部分,等分的分給伸縮項,如果一個伸縮項屬性值為2,其他為1,則2佔據的剩餘部分空間是其他的伸縮項的兩倍。
3.3縮小比例 flex-shrink
在伸縮項內設定,屬性值是數字。
預設為1,表示如果伸縮容器的空間不足,自動將伸縮容器等分縮小。
如果一個伸縮項的屬性值為0,其他都為1,則0不縮小,1的伸縮項等分縮小
3.4 伸縮項的寬度 flex-basis
.item {
flex-basis: <length> | auto;
}相當於伸縮項的主軸空間的寬度,如伸縮項總長度大於或小於伸縮容器,瀏覽器會根據這個溢位空間或剩餘空間進行伸縮項的縮小或擴大。
flex-basis是設定伸縮項縮小或擴大之前的佔據主軸空間的寬度。
預設情況下,相當於伸縮項的寬度(因為主軸可以從橫向改變為豎向)。
3.5側軸對齊方式(單獨設定) align-self
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}在伸縮項內設定,屬性值和align-items一樣,比align-item多以個auto屬性。
不同的是這是在伸縮項內單獨設定,align-items是在伸縮容器內統一設定。
3.6 縮寫屬性 flex
.item {
flex: flex-grow flex-shrink flex-basis;
}flex屬性可以定義三個屬性的值,相當於縮寫。
flex-grow:放大比例
flex-shrink:縮小比例
flex-basis:伸縮項長度
該屬性有兩個快捷設定:auto(1 1 auto)和none(0 0 auto)。
本文允許轉載