CSS 畫一個圓的背景 樣式
阿新 • • 發佈:2018-11-06
做專案的時候用到 需要選中的數字用圓框住 找到很久沒找到好的cssDemo 最後才整合出自己想要的樣式
#CSS 程式碼
/*紅色圓的樣式*/
.circle {
width: 20px;
height: 20px;
border-radius: 4em;
background: #E83338;
}#測試用的HTML 程式碼
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <title>畫個圓</title> <style type="text/css"> /*紅色圓的樣式*/ .circle { width: 20px; height: 20px; border-radius: 4em; background: #E83338; } </style> </head> <body> <table cellspacing="12px"> <tr><td class="circle">1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td></tr> <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td></tr> <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td></tr> <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td></tr> <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td class="circle">7</td></tr> </table> </body> </html>
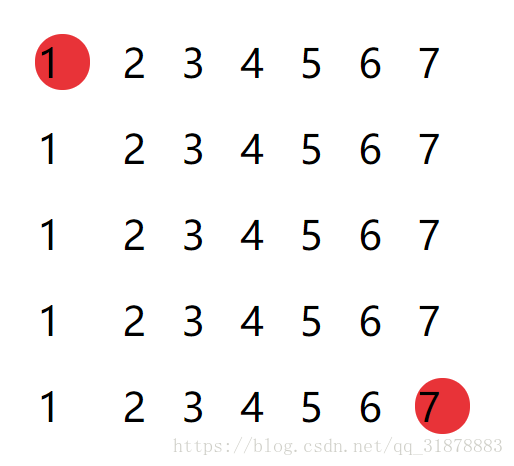
#效果圖(看起來樣式還是不理想 需要自己在微調一下,但是功能還是實現了的)
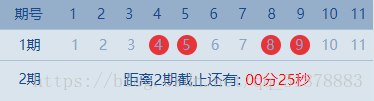
#實際效果圖