初識Android自定義View----畫一個圓
阿新 • • 發佈:2018-12-21
新建一個CircleView類
public class CircleView extends View {
private Paint mPaint;
private Resources resources = getResources();
//在java程式碼中配置View時呼叫此構造方法
public CircleView(Context context) {
super(context);
init();
}
//在xml中配置View時呼叫此構造方法
public CircleView(Context context, 在xml檔案中像平時新增button控制元件一樣新增自己新建的View 但是格式有一定規範, (包名.CircleView)
<com.example.shaobo.myapplication.CircleView
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
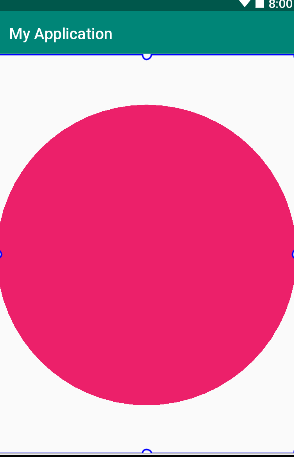
 執行成功
第一個自定義View完成啦
執行成功
第一個自定義View完成啦
