每天一點點之css - 動畫-一個圓繞著另一個圓動(繞著軌跡運動)
阿新 • • 發佈:2018-12-31
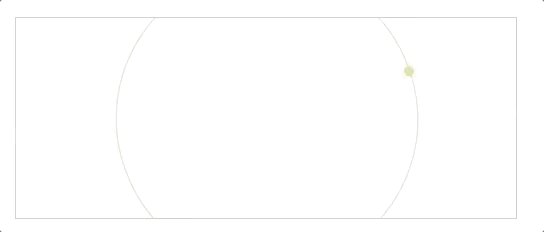
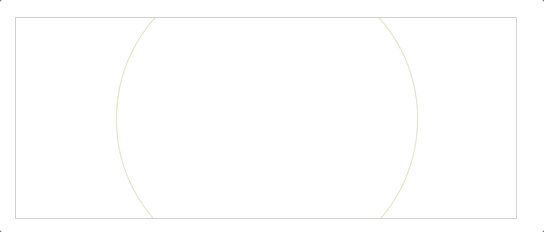
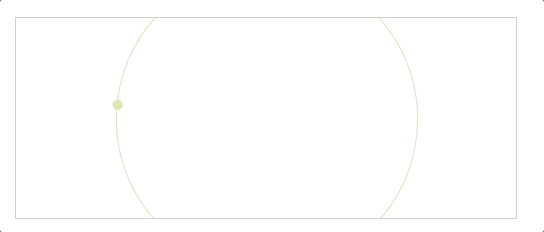
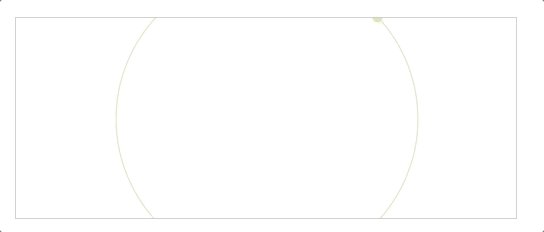
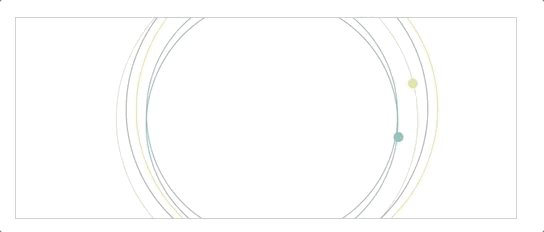
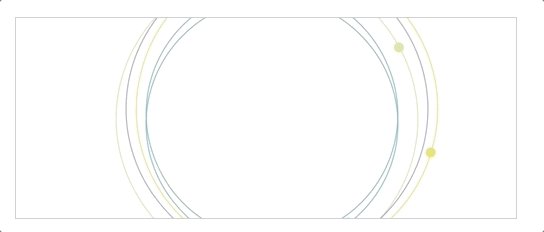
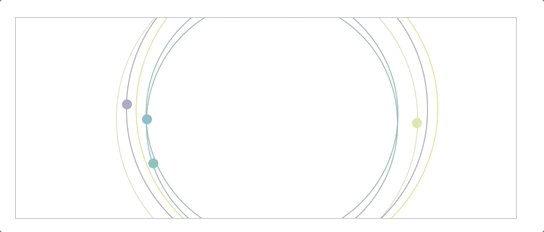
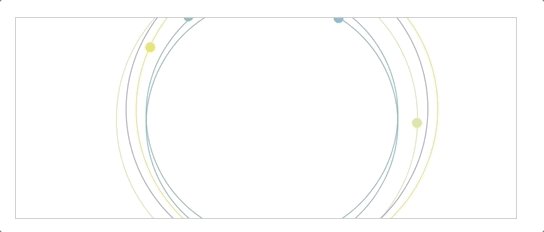
最近要開發一個類似星河的效果,需要小圓繞著一定的軌跡運動,這個時候我首先想到的是使用canvas來實現,在實現過程中發現這個實現起來不是很靈活,然後想到css3有動畫也可以實現,下面是效果


注:圖2是多個的效果,沒有程式碼
html
<div class="s"> <div class="m"> <div class="small small1"> <div class="small-p small-p1"></div> </div> </div> </div>
css
.s { width: 500px; height: 200px; border: 1px solid #ccc; position: relative; left: 50px; top: 50px; overflow: hidden; margin-bottom: 100px; } .small-p{ width: 10px; height: 10px; border-radius: 5px; background: #ff0000; position: absolute; } .small-p1 { background: #dde3a2; top: -5px; left: 150px; } .small { position: relative; width: 300px; height: 300px; border-radius: 150px; left: 100px; top: -50px; animation: run 6s linear infinite; border: 1px solid #dde3a2; } .m { position: absolute; } @keyframes run{ 0%{ transform: rotateZ(0deg); } 100%{ transform: rotateZ(360deg); } }
