uwp - ContentDialog - 自定義仿iphone提示框,提示框美化
阿新 • • 發佈:2018-11-07
原文:
uwp - ContentDialog - 自定義仿iphone提示框,提示框美化


為了實現我想要的效果花費了我很長時間,唉,當初英語不好好學,翻官網翻了半天才找到,分享給剛入門的新手。
首先看一張圖片示例,我們要模仿的dialog就是長這樣的:

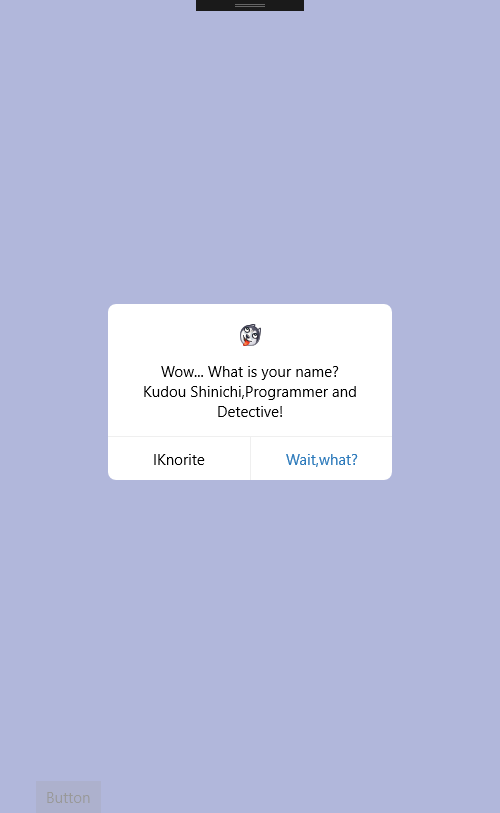
做出來的效果圖:

【程式碼】
XAML【MainPage.xaml】:

1 <Grid Background="#3d4ba4"> 2 3 <ContentDialog x:Name="termsOfUseContentDialog前臺XAML程式碼" 4 Background="Transparent" BorderBrush="Transparent" 5 6 > 7 <Grid CornerRadius="8" Background="White" Width="284" Height="176"> 8 <StackPanel Margin="20,20,20,54"> 9 <Image Source="Assets/moren_hashiqi_thumb.png" Stretch="None"/> 10 <Grid Height="15"></Grid> 11 <TextBlock Text="Wow... What is your name?" HorizontalAlignment="Center" VerticalAlignment="Center"/> 12 <TextBlock Text="Kudou Shinichi,Programmer and" VerticalAlignment="Center" HorizontalAlignment="Center"/> 13 <TextBlock Text="Detective!" VerticalAlignment="Center" HorizontalAlignment="Center"/> 14 </StackPanel> 15 <StackPanel VerticalAlignment="Bottom" Orientation="Horizontal"> 16 <Border Height="44" Width="142" BorderBrush="#efefef" BorderThickness="0,1,0,0"> 17 <TextBlock Text="IKnorite" HorizontalAlignment="Center" VerticalAlignment="Center"/> 18 </Border> 19 <Border Height="44" Width="142" BorderBrush="#efefef" BorderThickness="1,1,0,0"> 20 <TextBlock Text="Wait,what?" Foreground="#2d7abb" HorizontalAlignment="Center" VerticalAlignment="Center"/> 21 </Border> 22 </StackPanel> 23 </Grid> 24 25 </ContentDialog> 26 27 28 <Grid VerticalAlignment="Bottom"> 29 <Button Click="button_Click" x:Name="button" Content="Button" HorizontalAlignment="Left" Margin="36,35,0,0" VerticalAlignment="Top"/> 30 </Grid> 31 32 33 34 </Grid>
後臺【MainPage.xaml.cs】沒什麼程式碼就一個事件監聽:

1 private async void button_Click(object sender, RoutedEventArgs e) 2 { 3 //彈出提示框 4 await termsOfUseContentDialog.ShowAsync(); 5 6 }後臺程式碼
【小筆記】
自定義在Page頁面的ContentDialog不能這樣用:
public MainPage()
{
this.InitializeComponent();
//await termsOfUseContentDialog.ShowAsync();【會報錯】
//test();【報錯】
}
public async void test()
{
//await termsOfUseContentDialog.ShowAsync();【會報錯】
}
但是卻可以這樣用:
1 public MainPage() 2 { 3 this.InitializeComponent(); 4 test();//ok 5 } 6 7 public async void test() 8 { 9 ContentDialog content_dialog = new ContentDialog() 10 { 11 Title = "退出", 12 Content = "KudouShinichi", 13 PrimaryButtonText = "確定", 14 SecondaryButtonText = "取消", 15 FullSizeDesired = false, 16 }; 17 18 content_dialog.PrimaryButtonClick += (_s, _e) => { }; 19 20 await content_dialog.ShowAsync(); 21 }

