CSS3的漸變
阿新 • • 發佈:2018-11-08
1、線性漸變(Linear Gradients)
線性漸變可以沿著一跟軸線改變顏色,用法如下:
<!DOCTYPE html> <html> <head> <title>Test</title> <meta charset="utf-8"> <style type="text/css"> div{ width: 500px; height: 400px; background: linear-gradient(red, yellow); margin: 0 auto; } </style> </head> <body> <div></div> </body> </html>
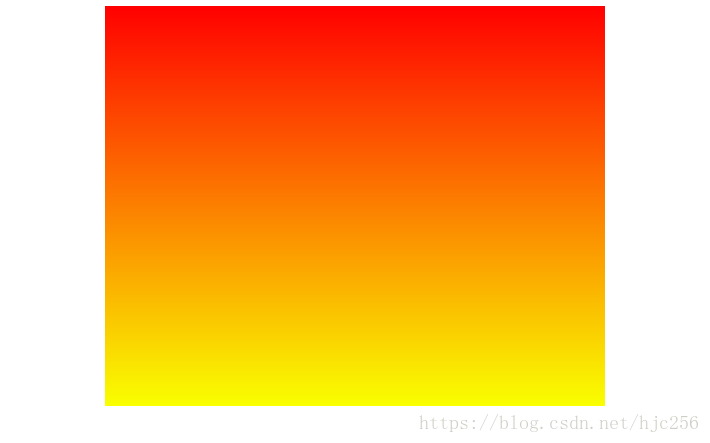
結果如下:
在這個例子中,我做了一個由紅到黃的漸變,可以看到在不指定漸變方向的情況下,預設漸變方向是從上到下。
在linear-gradient方法內新增to left,就可以把方向改為從右往左
同樣的,將to left 改為to left bottom就可以把漸變方向改為從右上到左下。
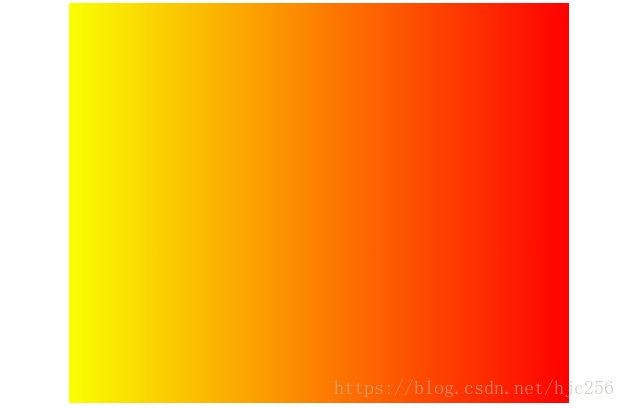
除了指明方向外,還可以設定角度,將to left bottom 改為90deg,效果如下:
可以看到漸變方向變為了由左向右,角度的計算是逆時針計算。
除了改變漸變角度,還可以改變漸變的顏色區域,舉個例子:
<!DOCTYPE html> <html> <head> <title>Test</title> <meta charset="utf-8"> <style type="text/css"> div{ width: 500px; height: 400px; background: linear-gradient(90deg, red 50%, yellow 90%); margin: 0 auto; } </style> </head> <body> <div></div> </body> </html>
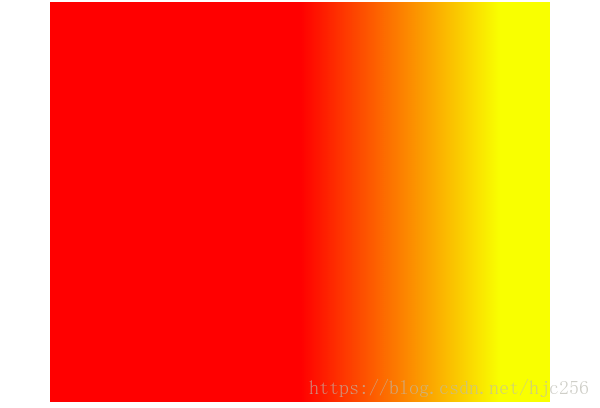
效果如下:
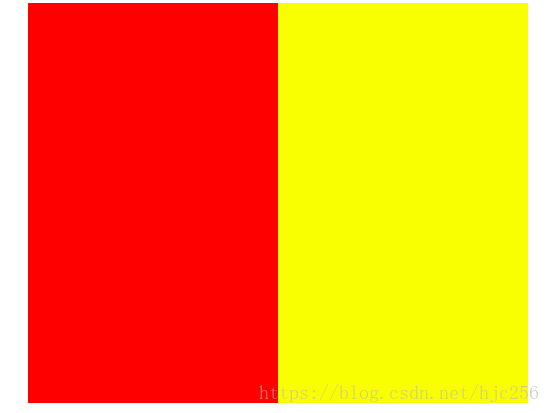
可以看到紅色的範圍明顯變大,為了達到這個效果我們在red和yellow後面分別添加了“50%”和“90%”,意思是,從漸變軸線的0到50%的長度上為紅色,從50%到90%的長度上為紅黃過渡,90%之後為黃色。若是我們將兩個數值改為同一個值,那麼漸變效果將消失。效果如下:
2、徑向漸變(Radial Gradients)
由內向外沿著徑向圓形(正圓/橢圓)漸變。用法基本與線性漸變一致。舉個例子:
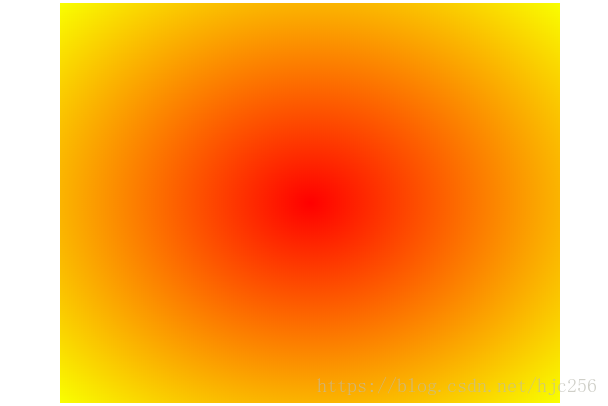
<!DOCTYPE html> <html> <head> <title>Test</title> <meta charset="utf-8"> <style type="text/css"> div{ width: 500px; height: 400px; background: radial-gradient(red, yellow); margin: 0 auto; } </style> </head> <body> <div></div> </body> </html>
效果如下:
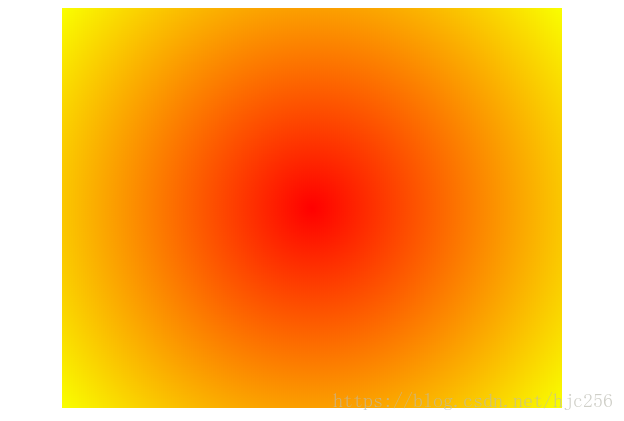
預設狀態下是橢圓漸變,如想圓形漸變則可以在red前新增“circle”,效果如下:
除此之外我們還可以指定範圍的參照,舉個例子:
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<meta charset="utf-8">
<style type="text/css">
div{
display: inline-block;
width: 300px;
height: 100px;
margin: 0 auto;
}
.one{
background: radial-gradient(closest-side circle, red, yellow);
}
.two{
background: radial-gradient(closest-corner circle, red, yellow);
}
.three{
background: radial-gradient(farthest-side circle, red, yellow);
}
.four{
background: radial-gradient(farthest-corner circle, red, yellow);
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
</body>
</html>
效果如下: