CSS3 漸變(Gradients)
CSS3 漸變(gradients)可以讓你在兩個或多個指定的顏色之間顯示平穩的過渡。
以前,你必須使用影象來實現這些效果。但是,通過使用 CSS3 漸變(gradients),你可以減少下載的時間和寬頻的使用。此外,漸變效果的元素在放大時看起來效果更好,因為漸變(gradient)是由瀏覽器生成的。
CSS3 定義了兩種型別的漸變(gradients):
- 線性漸變(Linear Gradients)- 向下/向上/向左/向右/對角方向
- 徑向漸變(Radial Gradients)- 由它們的中心定義
瀏覽器支援
表中的數字指定了完全支援該屬性的第一個瀏覽器版本。
後邊跟 -webkit-、-moz- 或 -o- 的數字指定了需加上字首才能支援屬性的第一個版本。
| 屬性 | |||||
|---|---|---|---|---|---|
| linear-gradient | 10.0 | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 6.1 5.1 -webkit- | 12.1 11.1 -o- |
| radial-gradient | 10.0 | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 6.1 5.1 -webkit- | 12.1 11.6 -o- |
| repeating-linear-gradient | 10.0 | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 6.1 5.1 -webkit- | 12.1 11.1 -o- |
| repeating-radial-gradient | 10.0 | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 6.1 5.1 -webkit- | 12.1 11.6 -o- |
CSS3 線性漸變
為了建立一個線性漸變,你必須至少定義兩種顏色結點。顏色結點即你想要呈現平穩過渡的顏色。同時,你也可以設定一個起點和一個方向(或一個角度)。
線性漸變的例項:

語法
background: linear-gradient(direction
線性漸變 - 從上到下(預設情況下)
下面的例項演示了從頂部開始的線性漸變。起點是紅色,慢慢過渡到藍色:
例項
從上到下的線性漸變:
#grad { background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */ background: linear-gradient(red, blue); /* 標準的語法 */ }
線性漸變 - 從左到右
下面的例項演示了從左邊開始的線性漸變。起點是紅色,慢慢過渡到藍色:
例項
從左到右的線性漸變:
#grad { background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */ background: linear-gradient(to right, red , blue); /* 標準的語法 */ }
線性漸變 - 對角
你可以通過指定水平和垂直的起始位置來製作一個對角漸變。
下面的例項演示了從左上角開始(到右下角)的線性漸變。起點是紅色,慢慢過渡到藍色:
例項
從左上角到右下角的線性漸變:
#grad { background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */ background: linear-gradient(to bottom right, red , blue); /* 標準的語法 */ }
使用角度
如果你想要在漸變的方向上做更多的控制,你可以定義一個角度,而不用預定義方向(to bottom、to top、to right、to left、to bottom right,等等)。
語法
background: linear-gradient(angle, color-stop1, color-stop2);
角度是指水平線和漸變線之間的角度,逆時針方向計算。換句話說,0deg 將建立一個從下到上的漸變,90deg 將建立一個從左到右的漸變。

但是,請注意很多瀏覽器(Chrome,Safari,fiefox等)的使用了舊的標準,即 0deg 將建立一個從左到右的漸變,90deg 將建立一個從下到上的漸變。換算公式 90 - x = y 其中 x 為標準角度,y為非標準角度。
如何線上性漸變上使用角度:
帶有指定的角度的線性漸變:

使用多個顏色結點
帶有多個顏色結點的從上到下的線性漸變:

如何建立一個帶有彩虹顏色和文字的線性漸變:

使用透明度(transparent)
CSS3 漸變也支援透明度(transparent),可用於建立減弱變淡的效果。
為了新增透明度,我們使用 rgba() 函式來定義顏色結點。rgba() 函式中的最後一個引數可以是從 0 到 1 的值,它定義了顏色的透明度:0 表示完全透明,1 表示完全不透明。
從左到右的線性漸變,帶有透明度:

重複的線性漸變
repeating-linear-gradient() 函式用於重複線性漸變:
例項
一個重複的線性漸變:

CSS3 徑向漸變
徑向漸變由它的中心定義。
為了建立一個徑向漸變,你也必須至少定義兩種顏色結點。顏色結點即你想要呈現平穩過渡的顏色。同時,你也可以指定漸變的中心、形狀(圓形或橢圓形)、大小。預設情況下,漸變的中心是 center(表示在中心點),漸變的形狀是 ellipse(表示橢圓形),漸變的大小是 farthest-corner(表示到最遠的角落)。
徑向漸變的例項:

語法
background: radial-gradient(center, shape size, start-color, ..., last-color);
徑向漸變 - 顏色結點均勻分佈(預設情況下)
例項
顏色結點均勻分佈的徑向漸變:
徑向漸變 - 顏色結點不均勻分佈
例項
顏色結點不均勻分佈的徑向漸變:
CSS3 教程
CSS3 漸變(Gradients)

CSS3 漸變(gradients)可以讓你在兩個或多個指定的顏色之間顯示平穩的過渡。
以前,你必須使用影象來實現這些效果。但是,通過使用 CSS3 漸變(gradients),你可以減少下載的時間和寬頻的使用。此外,漸變效果的元素在放大時看起來效果更好,因為漸變(gradient)是由瀏覽器生成的。
CSS3 定義了兩種型別的漸變(gradients):
- 線性漸變(Linear Gradients)- 向下/向上/向左/向右/對角方向
- 徑向漸變(Radial Gradients)- 由它們的中心定義
瀏覽器支援
表中的數字指定了完全支援該屬性的第一個瀏覽器版本。
後邊跟 -webkit-、-moz- 或 -o- 的數字指定了需加上字首才能支援屬性的第一個版本。
| 屬性 | |||||
|---|---|---|---|---|---|
| linear-gradient | 10.0 | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 6.1 5.1 -webkit- | 12.1 11.1 -o- |
| radial-gradient | 10.0 | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 6.1 5.1 -webkit- | 12.1 11.6 -o- |
| repeating-linear-gradient | 10.0 | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 6.1 5.1 -webkit- | 12.1 11.1 -o- |
| repeating-radial-gradient | 10.0 | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 6.1 5.1 -webkit- | 12.1 11.6 -o- |
CSS3 線性漸變
為了建立一個線性漸變,你必須至少定義兩種顏色結點。顏色結點即你想要呈現平穩過渡的顏色。同時,你也可以設定一個起點和一個方向(或一個角度)。
線性漸變的例項:

語法
background: linear-gradient(direction, color-stop1, color-stop2, ...);
線性漸變 - 從上到下(預設情況下)
下面的例項演示了從頂部開始的線性漸變。起點是紅色,慢慢過渡到藍色:
例項
從上到下的線性漸變:
#grad { background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */ background: linear-gradient(red, blue); /* 標準的語法 */ }
線性漸變 - 從左到右
下面的例項演示了從左邊開始的線性漸變。起點是紅色,慢慢過渡到藍色:
例項
從左到右的線性漸變:
#grad { background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */ background: linear-gradient(to right, red , blue); /* 標準的語法 */ }
線性漸變 - 對角
你可以通過指定水平和垂直的起始位置來製作一個對角漸變。
下面的例項演示了從左上角開始(到右下角)的線性漸變。起點是紅色,慢慢過渡到藍色:
例項
從左上角到右下角的線性漸變:
#grad { background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */ background: linear-gradient(to bottom right, red , blue); /* 標準的語法 */ }
使用角度
如果你想要在漸變的方向上做更多的控制,你可以定義一個角度,而不用預定義方向(to bottom、to top、to right、to left、to bottom right,等等)。
語法
background: linear-gradient(angle, color-stop1, color-stop2);
角度是指水平線和漸變線之間的角度,逆時針方向計算。換句話說,0deg 將建立一個從下到上的漸變,90deg 將建立一個從左到右的漸變。

但是,請注意很多瀏覽器(Chrome,Safari,fiefox等)的使用了舊的標準,即 0deg 將建立一個從左到右的漸變,90deg 將建立一個從下到上的漸變。換算公式 90 - x = y 其中 x 為標準角度,y為非標準角度。
下面的例項演示瞭如何線上性漸變上使用角度:
例項
帶有指定的角度的線性漸變:
#grad { background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */ background: linear-gradient(180deg, red, blue); /* 標準的語法 */ }
使用多個顏色結點
下面的例項演示瞭如何設定多個顏色結點:
例項
帶有多個顏色結點的從上到下的線性漸變:
#grad { background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */ background: linear-gradient(red, green, blue); /* 標準的語法 */ }
下面的例項演示瞭如何建立一個帶有彩虹顏色和文字的線性漸變:
例項
#grad { /* Safari 5.1 - 6.0 */ background: -webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet); /* Opera 11.1 - 12.0 */ background: -o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet); /* Firefox 3.6 - 15 */ background: -moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet); /* 標準的語法 */ background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet); }
使用透明度(transparent)
CSS3 漸變也支援透明度(transparent),可用於建立減弱變淡的效果。
為了新增透明度,我們使用 rgba() 函式來定義顏色結點。rgba() 函式中的最後一個引數可以是從 0 到 1 的值,它定義了顏色的透明度:0 表示完全透明,1 表示完全不透明。
下面的例項演示了從左邊開始的線性漸變。起點是完全透明,慢慢過渡到完全不透明的紅色:
例項
從左到右的線性漸變,帶有透明度:
#grad { background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /* Safari 5.1 - 6 */ background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Opera 11.1 - 12*/ background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Firefox 3.6 - 15*/ background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 標準的語法 */ }
重複的線性漸變
repeating-linear-gradient() 函式用於重複線性漸變:
例項
一個重複的線性漸變:
#grad { /* Safari 5.1 - 6.0 */ background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%); /* Opera 11.1 - 12.0 */ background: -o-repeating-linear-gradient(red, yellow 10%, green 20%); /* Firefox 3.6 - 15 */ background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%); /* 標準的語法 */ background: repeating-linear-gradient(red, yellow 10%, green 20%); }
CSS3 徑向漸變
徑向漸變由它的中心定義。
為了建立一個徑向漸變,你也必須至少定義兩種顏色結點。顏色結點即你想要呈現平穩過渡的顏色。同時,你也可以指定漸變的中心、形狀(圓形或橢圓形)、大小。預設情況下,漸變的中心是 center(表示在中心點),漸變的形狀是 ellipse(表示橢圓形),漸變的大小是 farthest-corner(表示到最遠的角落)。
徑向漸變的例項:

語法
background: radial-gradient(center, shape size, start-color, ..., last-color);
徑向漸變 - 顏色結點均勻分佈(預設情況下)
例項
顏色結點均勻分佈的徑向漸變:
#grad { background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */ background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */ background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */ background: radial-gradient(red, green, blue); /* 標準的語法 */ }
徑向漸變 - 顏色結點不均勻分佈
例項
顏色結點不均勻分佈的徑向漸變:
#grad { background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */ background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */ background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */ background: radial-gradient(red 5%, green 15%, blue 60%); /* 標準的語法 */ }
設定形狀
shape 引數定義了形狀。它可以是值 circle 或 ellipse。其中,circle 表示圓形,ellipse 表示橢圓形。預設值是 ellipse。
例項
形狀為圓形的徑向漸變:
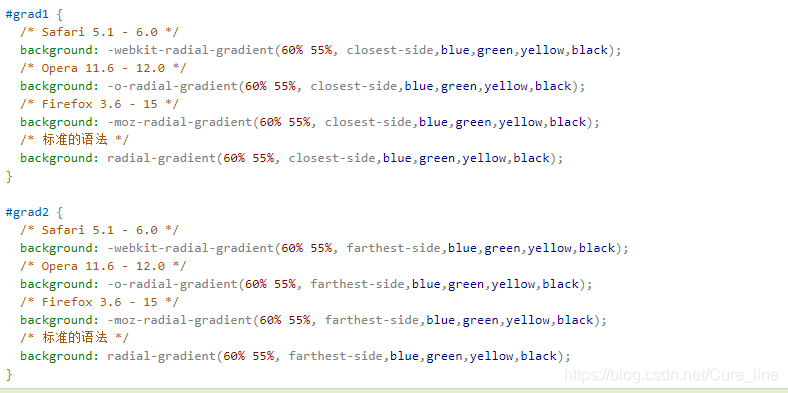
不同尺寸大小關鍵字的使用
size 引數定義了漸變的大小。它可以是以下四個值:
- closest-side
- farthest-side
- closest-corner
- farthest-corner
例項
帶有不同尺寸大小關鍵字的徑向漸變:
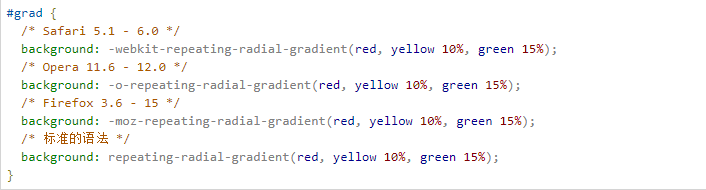
重複的徑向漸變
repeating-radial-gradient() 函式用於重複徑向漸變:
例項
一個重複的徑向漸變:

提示:
CSS 中 border: 1px solid rgba(0, 0, 0, 0.1); 是什麼意思?
意思是: 設定元素的邊框為 1 畫素寬、實線、顏色使用 rgba 來表達。
其中,rgba 是 CSS3 中的屬性。rgba 括號中前 3 個數字代表著 red green blue 三種顏色的 rgb 值(0-255),最後一個是設定這個顏色的透明度即 alpha 值。範圍從 0 到 1,越接近 1,代表透明度越低。
