echarts餅狀圖
阿新 • • 發佈:2018-11-09
使用echarts實現個人月消費統計,下面是我寫的一個案例:
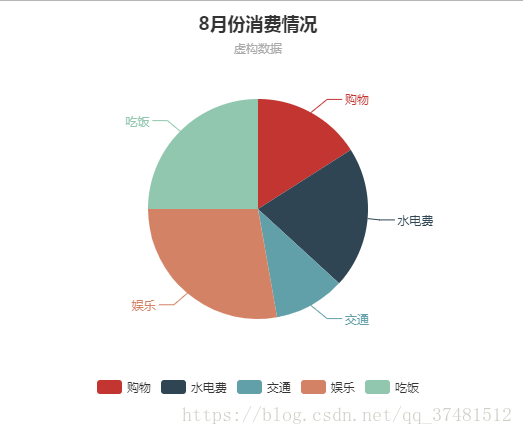
效果圖:
html程式碼:
<html> <head> <meta charset="UTF-8"> <title>扇形圖</title> </head> <script type="text/javascript" src="js/echarts.js"></script> <body> <div id="main" style="width: 800px;height: 400px;"></div> </body> </html>
js程式碼:
<script type="text/javascript"> //基於準備好的dom,初始化echarts例項 var myChart = echarts.init(document.getElementById("main")); //指定圖表的配置項和資料 var option ={ title:{ text:"8月份消費情況",//主標題文字 subtext: '虛構資料',//副標題文字 left: 'center'//左對齊 }, tooltip : { trigger: 'item', formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: {//圖例元件,圖例元件展現了不同系列的標記(symbol),顏色和名字。可以通過點選圖例控制哪些系列不顯示 // orient: 'vertical', // top: 'middle', bottom: 10, left: 'center', data: ['購物', '水電費','交通','娛樂','吃飯']//圖例的資料陣列 }, series:[ { name:"消費來源", type:"pie", radius:"55%", data:[ {value:230,name:'購物'}, {value:300,name:'水電費'}, {value:150,name:'交通'}, {value:400,name:'娛樂'}, {value:360,name:'吃飯'} ], itemStyle: {//用於設定樣式 emphasis: {//餅狀圖高亮時的背景樣式 shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.8)' } } } ] }; //使用剛指定的配置項和資料顯示圖表 myChart.setOption(option); </script>