wpf 在echarts中使用餅狀圖動態獲取後臺資料!難點:data的值是{name:'',value:''} --婷婷小姐姐
之前一直以為要用map 或者arr在data中做迴圈操作,還使用了List<string> 將資料轉拼接成一個字串。當我用json資料返回的時候發現數據格式是不對的。
引入樣式這些就不說了。直接進入主題
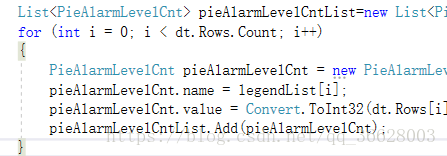
1、在後臺獲取資料返回一個集合List1或者dataTable
2、 迴圈返回來的 迴圈將資料儲存到一個裝有物件List2<物件>集合中並給集合賦值,這個物件擁有兩個屬性:name,value(注意:name值要和legend的值一致)
3、將List2轉換成json資料
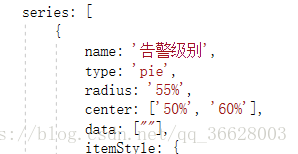
4、在js中將呼叫剛剛寫好的方法,並將資料賦值給data
5、html頁面
請註明出處
相關推薦
wpf 在echarts中使用餅狀圖動態獲取後臺資料!難點:data的值是{name:'',value:''} --婷婷小姐姐
之前一直以為要用map 或者arr在data中做迴圈操作,還使用了List<string> 將資料轉拼接成一個字串。當我用json資料返回的時候發現數據格式是不對的。引入樣式這些就不說了。直接進入主題1、在後臺獲取資料返回一個集合List1或者dataTable
Echarts中餅狀圖的使用
先上效果圖: 1.首先去官網下載echarts.min.js,並引入專案 2.為 ECharts 準備一個具備大小(寬高)的 容器 3.js構造餅圖,js程式碼如下: var myChart = echarts.init(document.getElemen
ECharts多個折線圖動態獲取json資料
ECharts 多個折線圖動態獲取json資料效果圖如下:一.html部分<p id="TwoLineChart" style="width:100%; height:400px;"></p>二.js部分<script type="text/Ja
ECharts 標準餅圖 動態獲取json資料
ECharts 標準餅圖 動態獲取json資料 效果圖如下: 一.html部分 <div id="firstPieChart" style="width:100%; height:400px;"></div> 二.js部分 <script
ECharts 環形餅圖 動態獲取json資料
ECharts 環形餅圖 動態獲取json資料 效果圖如下: 一.html部分 <div id="secondPieChart" style="width:100%; height:400px;"></div> 二.js部分 <scri
使用ECharts構建餅狀圖的示例
最近做專案,需要生成一個餅狀圖來展示結果資料,所以根據ECharts官方示例,自己寫了個簡單的Demo (注:文末附有原始碼提供下載) 1、html檔案: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN
echarts生成餅狀圖、柱狀圖、多項柱狀圖的引數介紹
1.餅圖 html程式碼: <div id="SexDistri" style="width: 100%;height: 50%;"></div> 下面的柱狀圖的html程式碼也與此類似。 js程式碼: var SexDistributi
WPF Binding 最簡單的用法繫結後臺資料!!!
後臺: public class cnm { public static string name; public string Name { get => name; set => name = value; }
WPF專案中使用柱狀圖、餅狀圖、折線圖
在開發的過程中,可能會遇到柱狀圖、餅狀圖、折線圖來更好的顯示資料,最近整理了一下,遂放出來望需要的朋友可以參考。本文僅僅是簡單顯示,如需複雜顯示效果請參考官網程式碼示例。----本文程式碼使用WPF,Silverlight類似程式碼,使用第三方wpf_visifire_v5
echarts中使用餅狀圖顯示百分比
如圖:需要在標題顯示所佔百分比 使用方式:圖中標記部分 series : [{ name: '型別', type: 'pie', radius : '55%
ECharts 報表事件聯動系列三:柱狀圖,餅狀圖實現聯動
餅狀圖 img and int js函數 radius func get 執行 源碼如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type
echarts餅狀圖
使用echarts實現個人月消費統計,下面是我寫的一個案例: 效果圖: html程式碼: <html> <head> <meta charset="UTF-8"> <title>扇形圖</title> <
關於安卓專案中統計資料achartengine類(包括餅狀圖,柱狀圖,折線圖等)的使用
最近由於專案中需要統計資料,通過比較直觀的方式展示給使用者,所以就抽時間學習了一個統計圖的類庫achartengine,裡面包含統計中所需的餅狀圖,柱狀圖,折線圖等等,所以就拿出來給大家分享一下,希望大家相互學習,如有不足之處
Echarts餅狀圖預設顯示lable
Echarts餅狀圖預設顯示指定lable // 基於準備好的dom,初始化echarts例項 var myChart = echarts.init(document.getElementById('graph-donut')); // 指定圖表的配置項和資料
【eCharts】echarts餅狀圖資料重疊導致指示線及顯示文字重疊解決
轉載自:https://www.cnblogs.com/minjh/p/9081893.html 先看他的,再看我的,不看我的也行 1. 解決前 2.解決後 3.程式碼 function makePie(id, title, name,
Echarts折線圖動態獲取資料例項(附java後臺程式碼)
// 基於準備好的dom,初始化echarts例項 var myChart = echarts.init(document.getElementById('line')); // 指定圖表的配置項和資料 var option = {
echarts之柱狀圖(bar)、餅狀圖(pie)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>echartsLineTest</title>
Matplotlib 餅狀圖中的文字中文亂碼問題
今天用matplotlib畫餅狀圖時候遇到中文亂碼,一般遇到中文亂碼有兩種通用的解決方法,一種是修改matplotlibrc,通過修改matplotlibrc中的font.sans-serif新增中文,一種是直接在程式碼中通過rcParams修改字型,既然遇到亂碼當然先用傳統方法試試,程式碼如下: 可
echarts 外掛開發柱狀圖、折線圖、餅狀圖(具有詳細的註釋)
<div id="popInfoDriverTotal" class="popBox" style="left:50px; top:60px"> <h2 class="gytitle"><em>分析圖表</em><spa
百度ECharts---android線上展示統計圖表(折線圖\柱狀圖\餅狀圖)
做金融型別的應用經常會用到資料的統計報表 諸如折線圖 , K線圖, 餅狀圖,柱狀圖 既能形象的表述資料的分佈 , 同時又增加了資料的可讀性 實現思路: 百度Echarts支援安卓移動端的運用 , WebView載入html, 巢狀JavaScript程式碼 , 即可動態