iOS 頂部滾動標題檢視SGPagingView
專案介紹:
SGPagingView
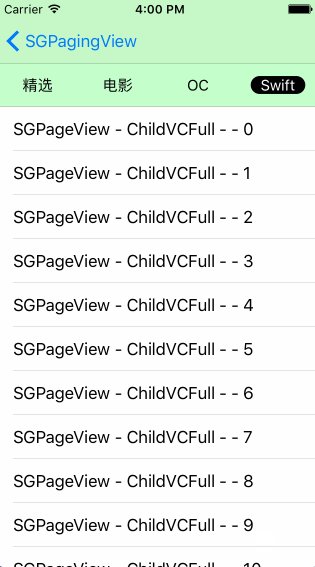
效果圖
主要內容的介紹
-
多種指示器長度樣式 -
多種指示器滾動樣式 -
標題按鈕文字漸顯效果 -
標題按鈕文字縮放效果
SGPagingView 整合
-
1、CocoaPods 匯入 pod 'SGPagingView', '~> 1.2.3'
-
2、下載、拖拽 “SGPagingView” 資料夾到工程中
使用參考程式碼(詳細使用, 請參考 Demo)
#define KWidth [UIScreen mainScreen].bounds.size.width
#define KHeight [UIScreen mainScreen].bounds.size.height
#import "ViewController.h"
//匯入主標頭檔案
#import "SGPagingView.h"
@interface ViewController ()<SGPageTitleViewDelegate,SGPageContentViewDelegate>
{
SGPageTitleView* pageTitleView;//標題檢視
SGPageContentView* pageContentView;//內容檢視
NSArray* childViewControllersArr;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
NSArray* titleArr = @[@"全部的",@"視訊",@"有聲的",@"圖片",@"搞笑段子"];
//指示器
SGPageTitleViewConfigure* configure = [SGPageTitleViewConfigure pageTitleViewConfigure];
//指示器額外增加的寬度:不設定,指示器寬度為標題文字寬度;若設定無限大,則指示器寬度為按鈕寬度
configure.indicatorAdditionalWidth = 0;
pageTitleView = [SGPageTitleView pageTitleViewWithFrame:CGRectMake(0, 108, KWidth, 44) delegate:self titleNames:titleArr configure:configure];
[self.view addSubview:pageTitleView];
[self setUpChildViewControllers];
pageContentView = [[SGPageContentView alloc] initWithFrame:CGRectMake(0, CGRectGetMaxY(pageTitleView.frame), KWidth, KHeight-CGRectGetMaxY(pageTitleView.frame)) parentVC:self childVCs:childViewControllersArr];
pageContentView.delegatePageContentView = self;
[self.view addSubview:pageContentView];
}
//設定子控制器
-(void)setUpChildViewControllers{
//全部的
UIViewController* allVC = [UIViewController new];
allVC.view.backgroundColor = [UIColor redColor];
//視訊
UIViewController* videoVC = [UIViewController new];
videoVC.view.backgroundColor = [UIColor orangeColor];
//有聲的
UIViewController* soundVC = [UIViewController new];
soundVC.view.backgroundColor = [UIColor yellowColor];
//圖片
UIViewController* picVC = [UIViewController new];
picVC.view.backgroundColor = [UIColor greenColor];
//搞笑段子
UIViewController* jokeVC = [UIViewController new];
jokeVC.view.backgroundColor = [UIColor blueColor];
childViewControllersArr = @[allVC,videoVC,soundVC,picVC,jokeVC];
}
#pragma mark - <SGPageTitleViewDelegate>
//滾動標題檢視的代理方法
- (void)pageTitleView:(SGPageTitleView *)pageTitleView selectedIndex:(NSInteger)selectedIndex{
//內容檢視滾動
[pageContentView setPageCententViewCurrentIndex:selectedIndex];
}
#pragma mark - <SGPageContentViewDelegate>
//滾動內容檢視的代理方法
- (void)pageContentView:(SGPageContentView *)pageContentView progress:(CGFloat)progress originalIndex:(NSInteger)originalIndex targetIndex:(NSInteger)targetIndex{
//標題檢視滾動
[pageTitleView setPageTitleViewWithProgress:progress originalIndex:originalIndex targetIndex:targetIndex];
}
@end